Previous Lesson: Lesson 52: Place Static Image On Homepage
In this lesson, we’ll finally make our NavBar buttons as clickable links! I’m gonna show you how to do it one button at a time.
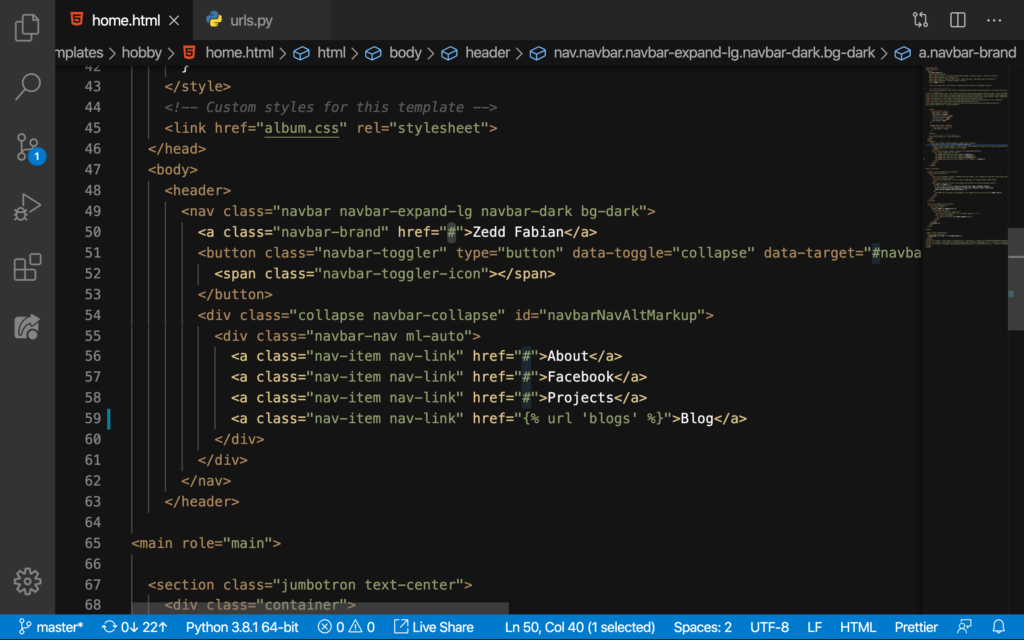
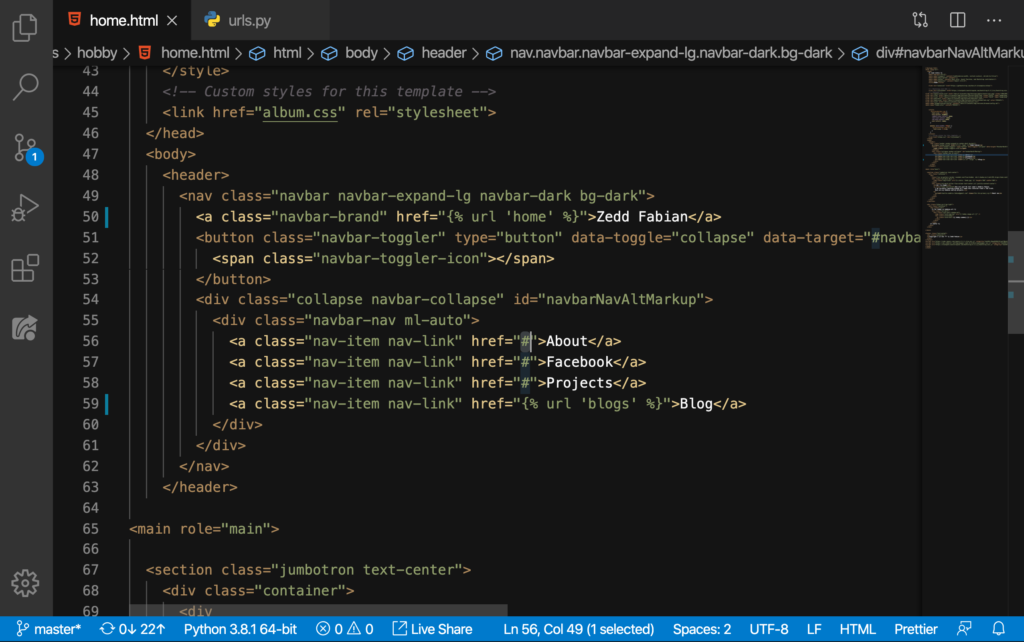
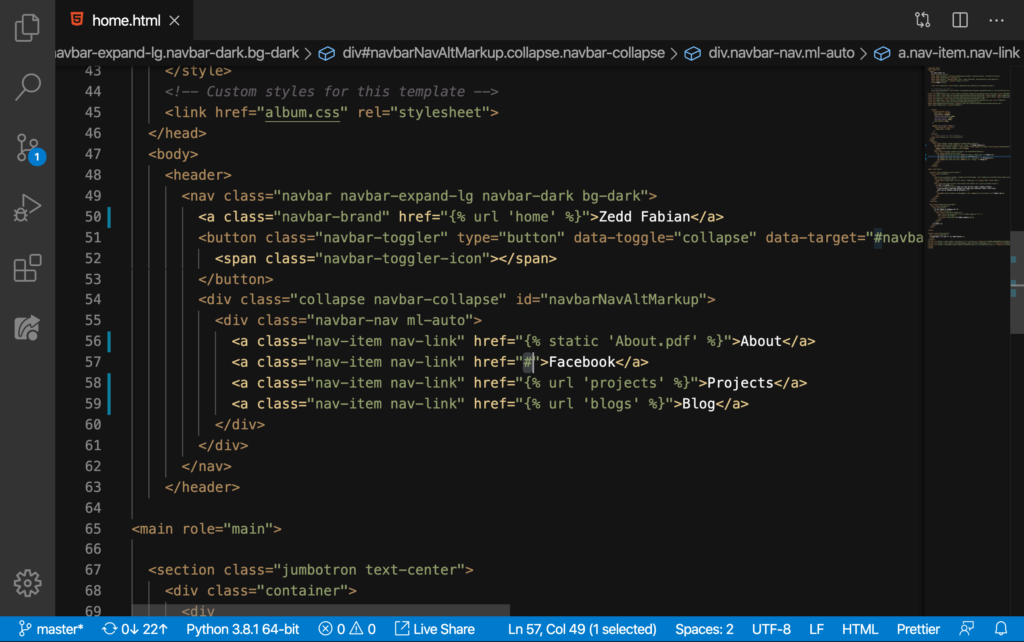
We’ll start with our Blog link. Just remember that we’re gonna be focusing on this block of code:

And note that we are going to use the anchor tags (the tag with the a‘s here) and the hrefs to make these NavBar buttons as links to their corresponding pages. Let’s start!
Blog
See that pound sign?

DELETE:

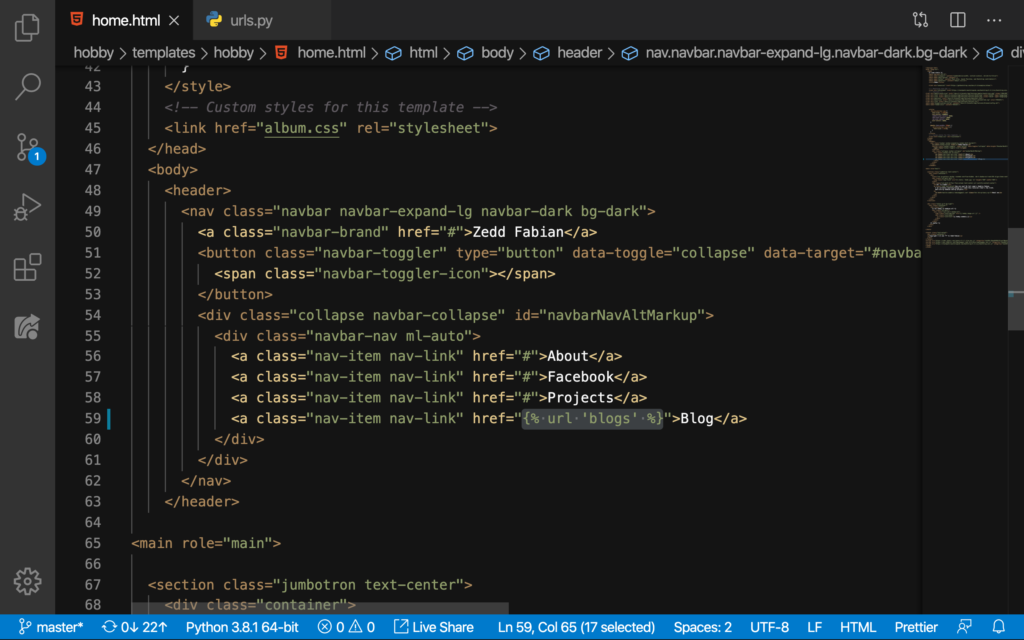
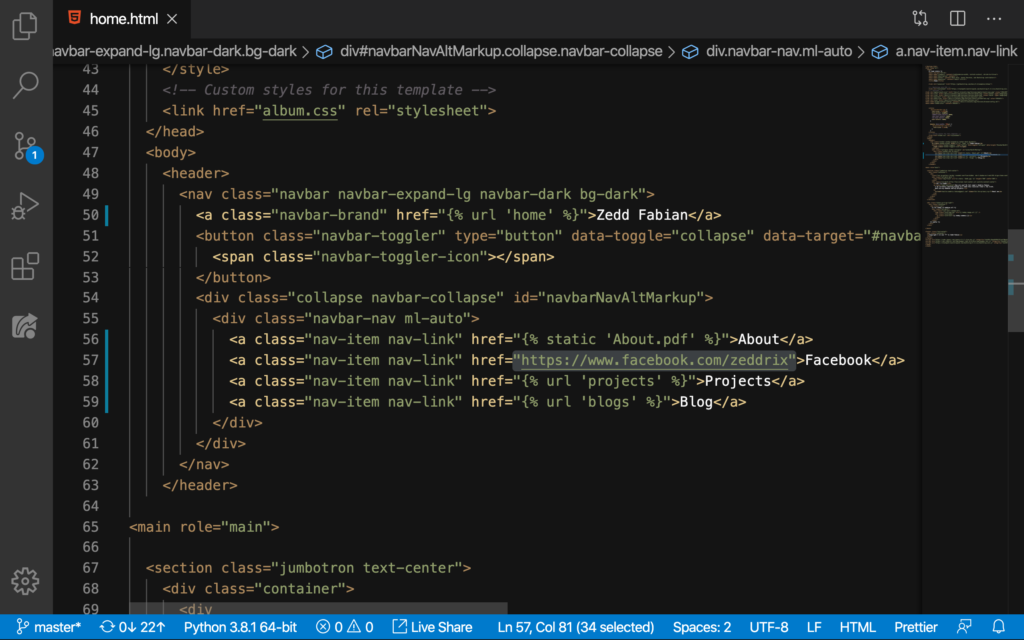
And then we’ll add these here:

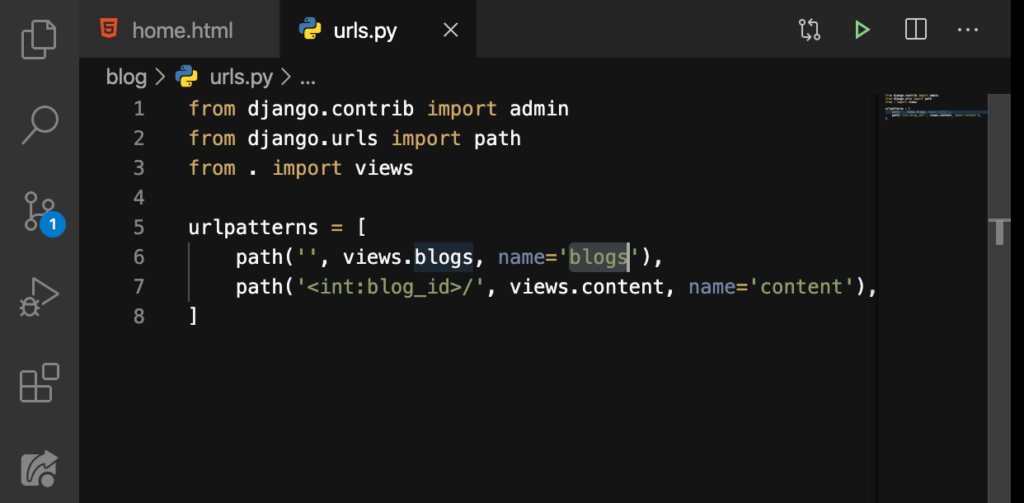
Where did I get that blogs? It’s right here on our blog‘s urls.py:

That’s why it was open along with the home.html. Now let’s see if this works:
Cool! Now let’s do the Zedd Fabian. By the time we click on this name at the NavBar, it should take us back to the homepage.
Zedd Fabian (Home)
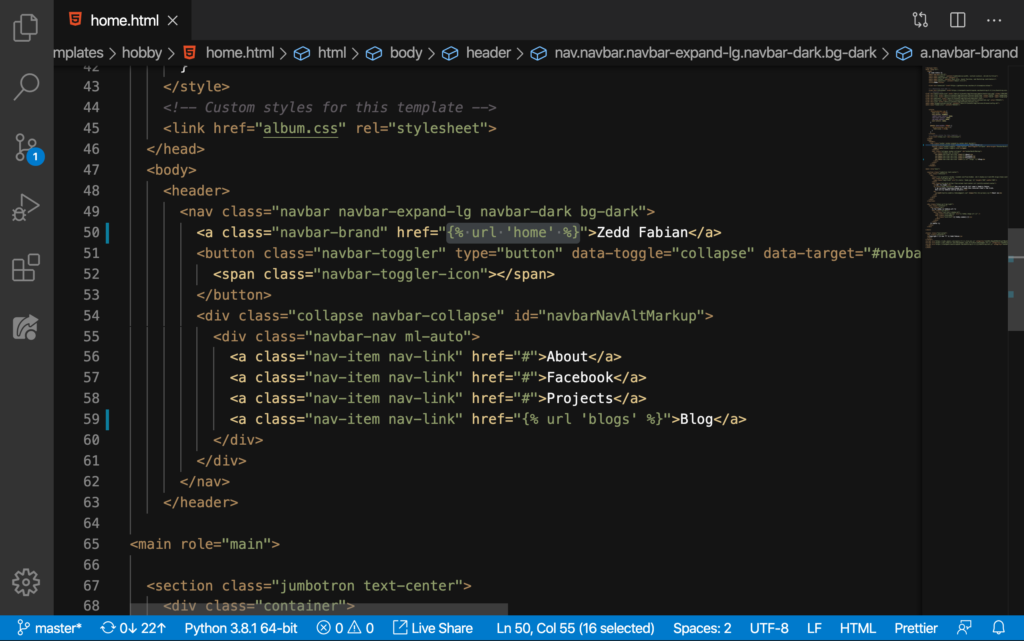
This one’s going to be right here:

We’ll change it to:

When we test it. Note that I should be on the Blog page to test this homepage link:
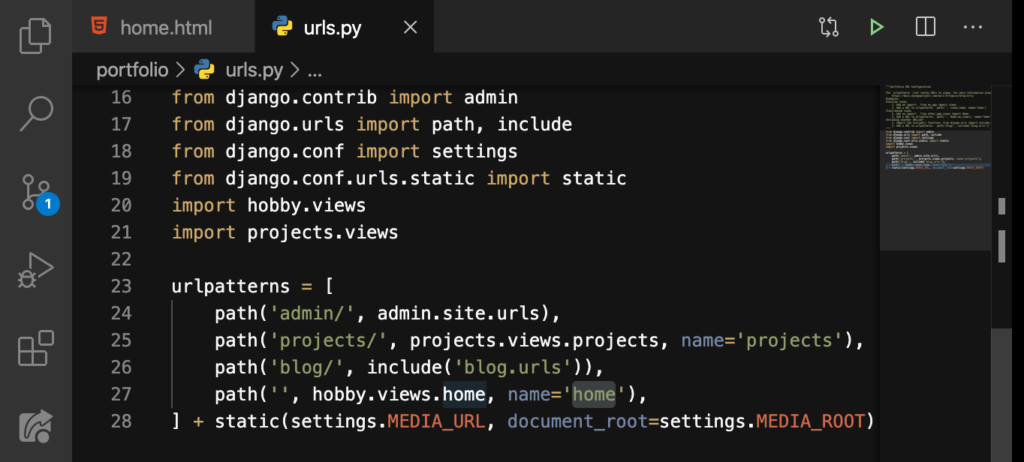
“It didn’t work. Why is that? Did we miss something? Our url name there (home) is correct right? In fact if we check here on our portfolio‘s urls.py:

It’s correct! But why was it not working?”
That’s because we’re working on the home.html, and we’re not yet working on the blogs.html. It just means that all the working buttons will be the ones that are on our homepage only because we’re working on the home.html. I hope you understand.
About
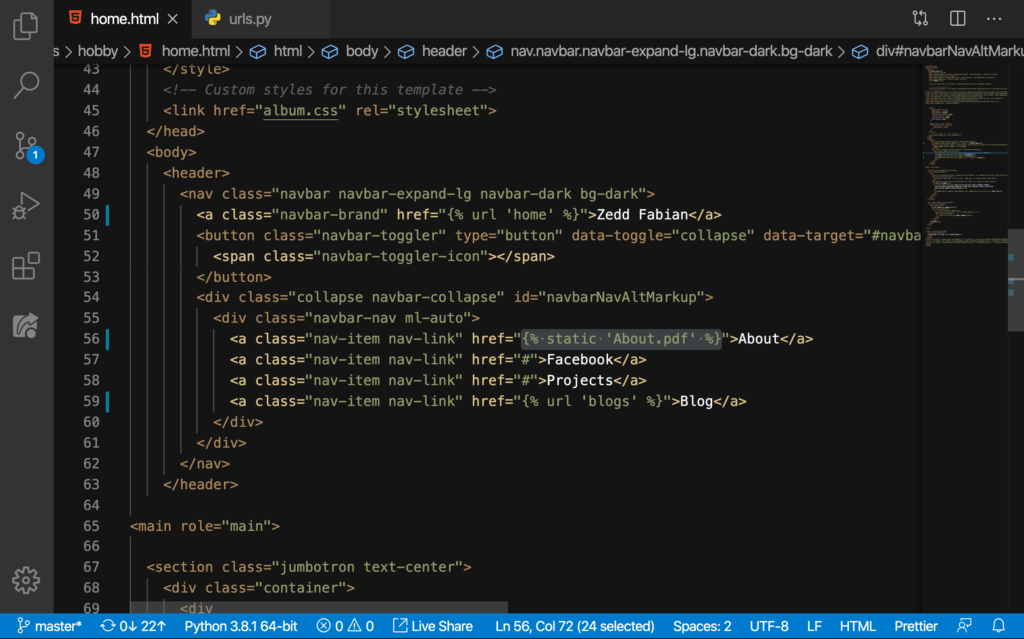
Now let’s move on to About link:

And then we’ll change it to:

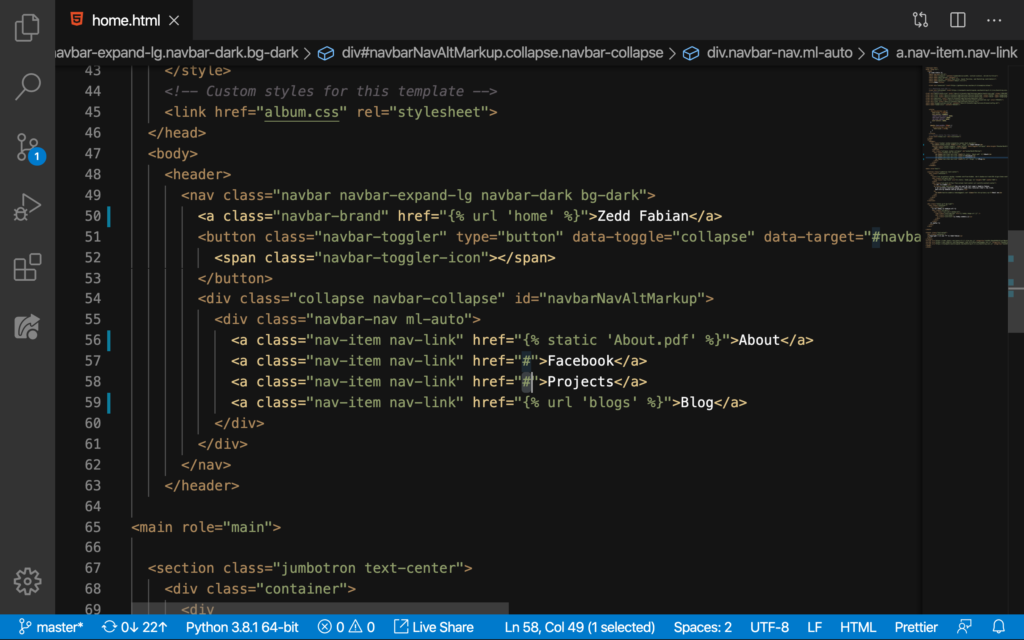
So we said static (because this is a static file). And then we added the name of our PDF file, in my case, About.pdf. Now, you should be on the homepage to see this work:
Nice!
Projects
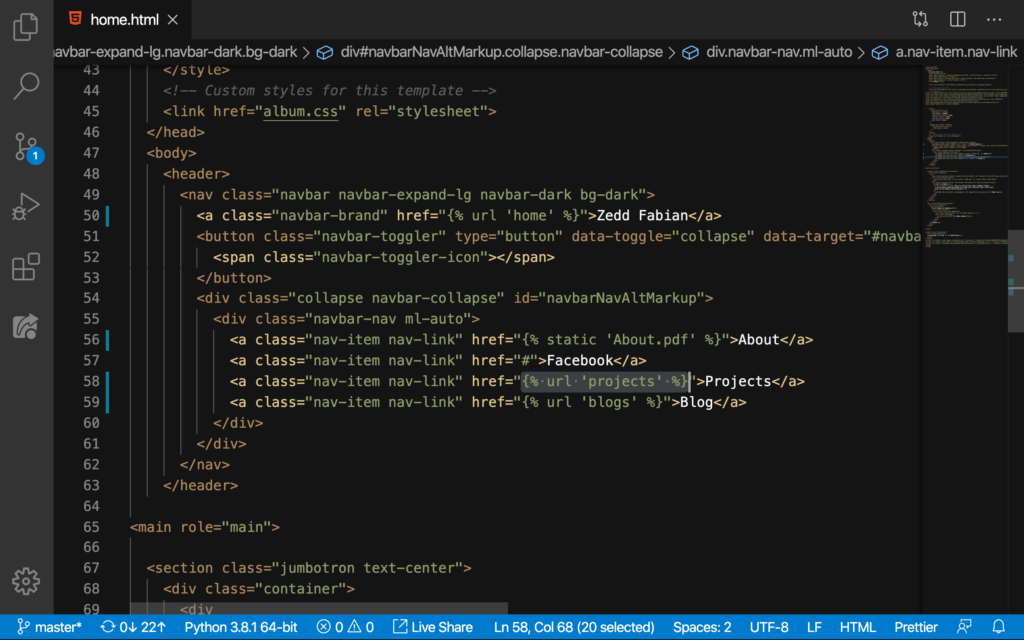
Then let’s do the Projects:

We’ll say this here:

Let’s try it:
Yes!
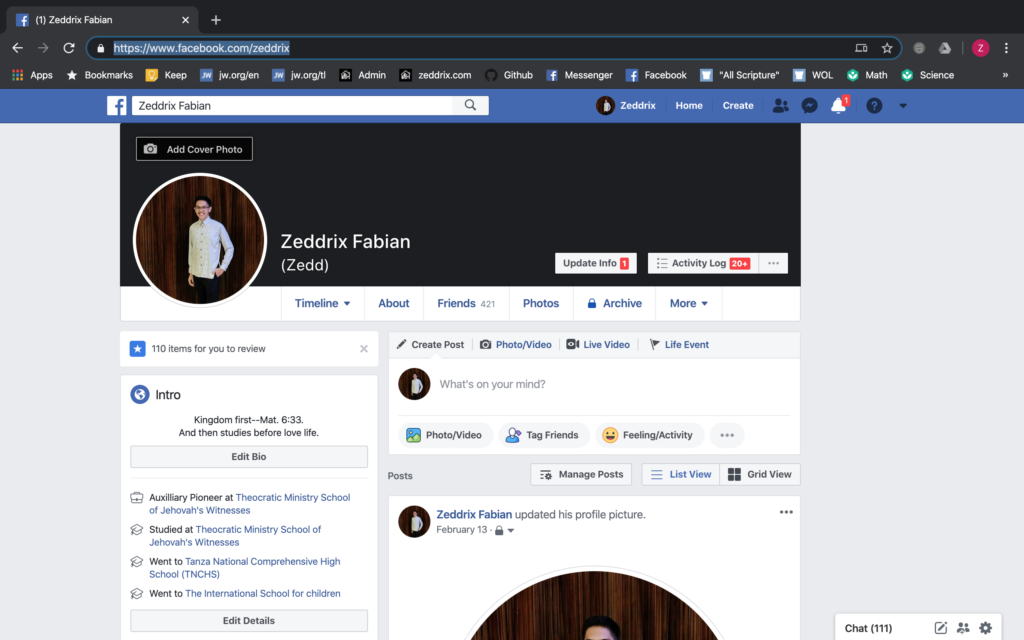
Finally, let’s get to the last button here. Anyway, this is my profile page in Facebook:

Now, copy the URL for this page.

And now here on the Facebook, we can now paste the URL to our profile:

What’s our purpose why we want to do this? I’m wanna do this because I want the visitors in my portfolio to be my friend. Now let’s try clicking on the Facebook menu:
Yes! You can stalk at me if you’d like but please be sure to send me a friend request before you do it!
All are now Clickable Buttons on NavBar
All in all, our buttons here on our homepage are now clickable links:
But we have to remember that we were just able to make our NavBar buttons as clickable links just here on our homepage only; not yet on the other pages. So on the next lesson, we’re gonna make all our pages have a clickable NavBar button link. See you there!
