Previous Lesson: Lesson 23: Create Apps in Django
Are you using GitHub to save your code? You should also use GitHub Desktop. This application simplifies your development workflow. Learn how to use it in this lesson!
Before, I have told you that we were gonna use this application:
So let’s use it and get familiar! If you have uninstalled it, or if you don’t have it on your computer, you can always download this application on desktop.github.com:

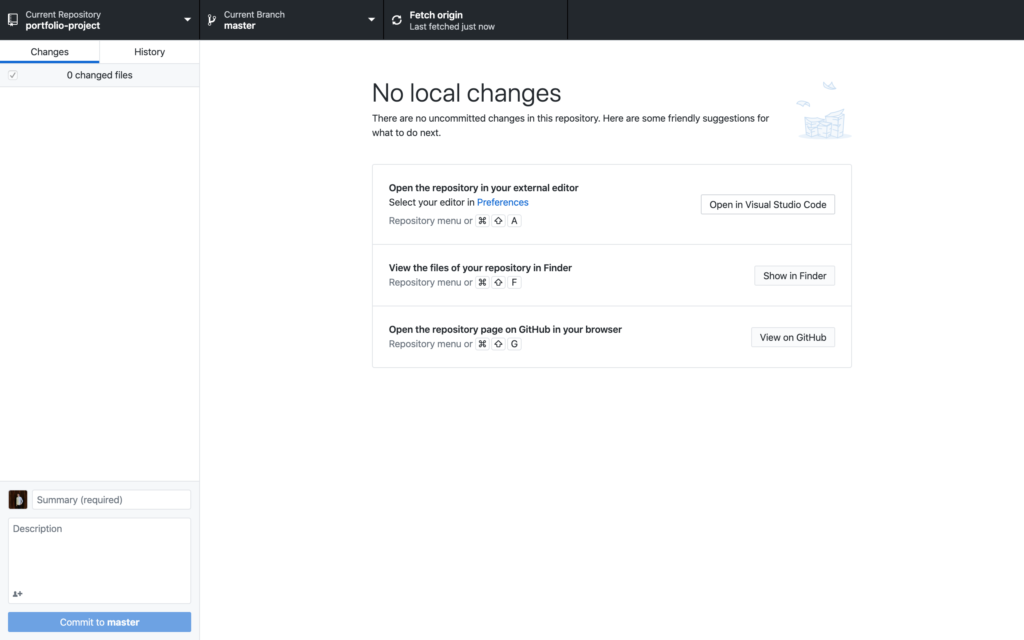
After you’ve downloaded it, open it. When you open yours, it may never look like mine:

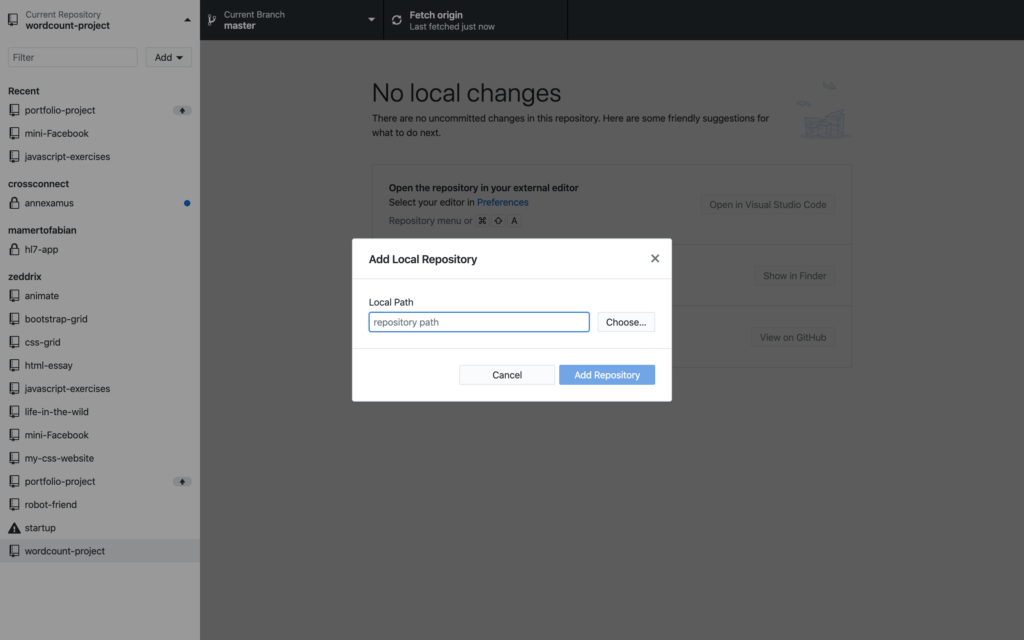
But! We’ll just need to add our repository here. So click on that Current Repository which is located at the top-left:

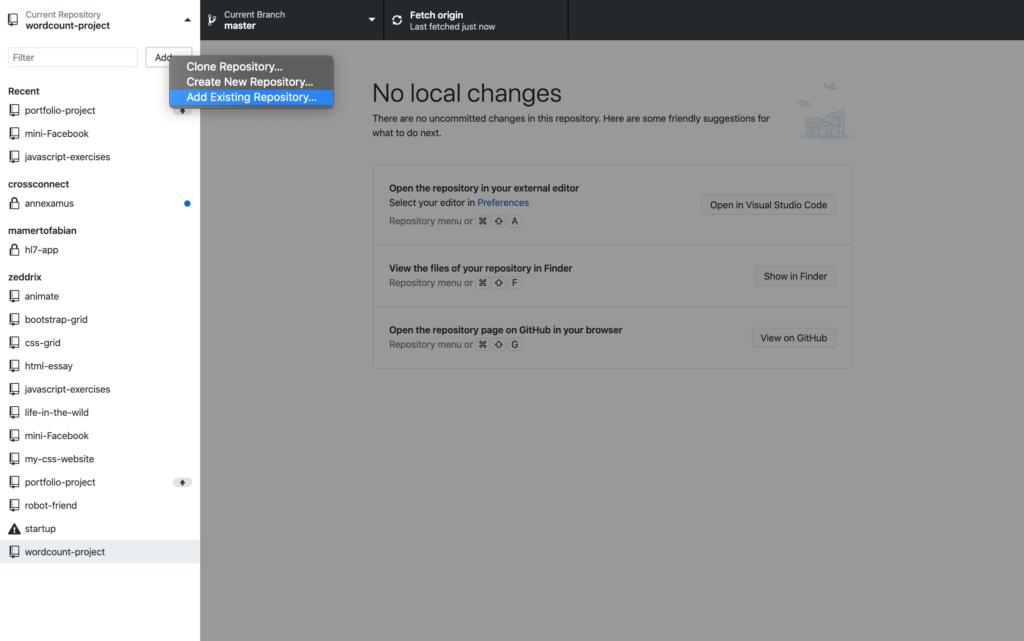
After that, click on the Add…:

And then Add Existing Repository…:

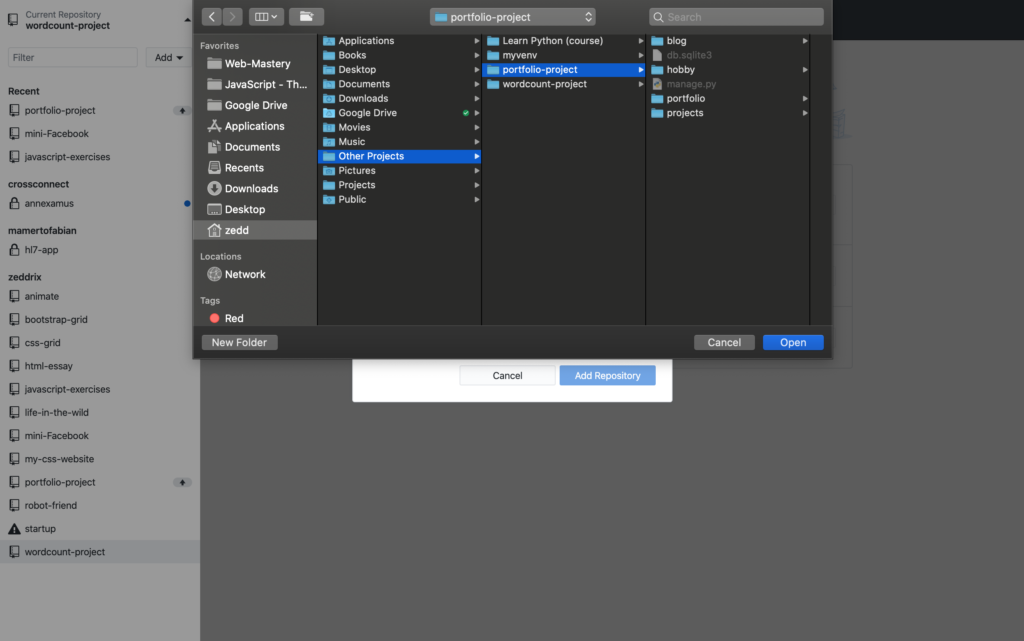
Now click on the Choose… and then open up our portfolio-project:

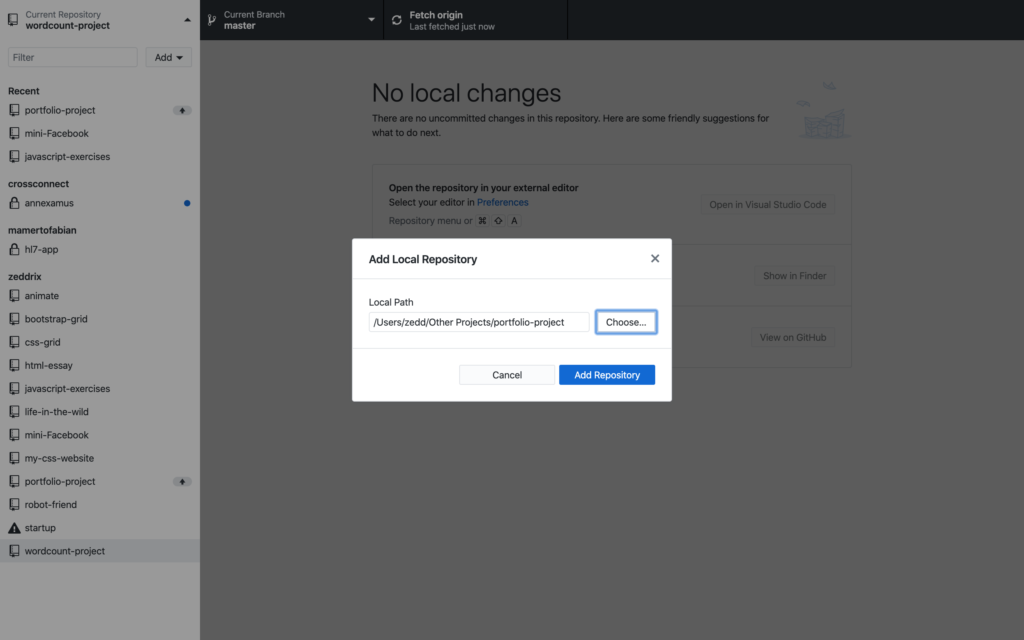
Afterwards, Open:

Then, Add Repository:

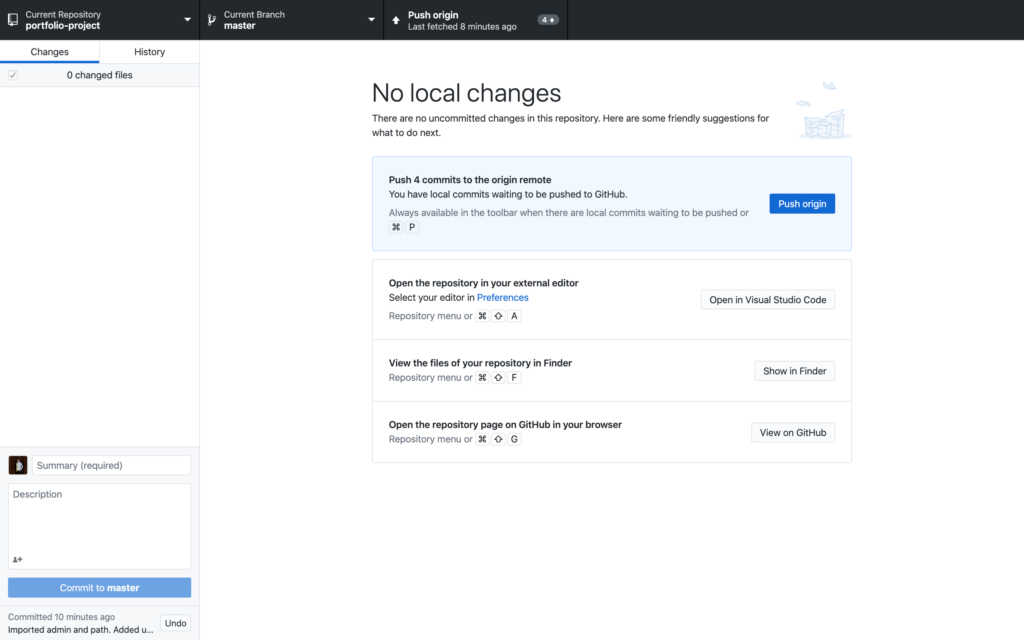
Nice. Now, you’ll notice that it says here: You have local commits waiting to be pushed to GitHub. That’s true! As you can remember, we have been committing 4 times! Additionally, we have those commits on our computer only. So, we need to push these to GitHub by clicking on that Push origin:

Done.
History on GitHub
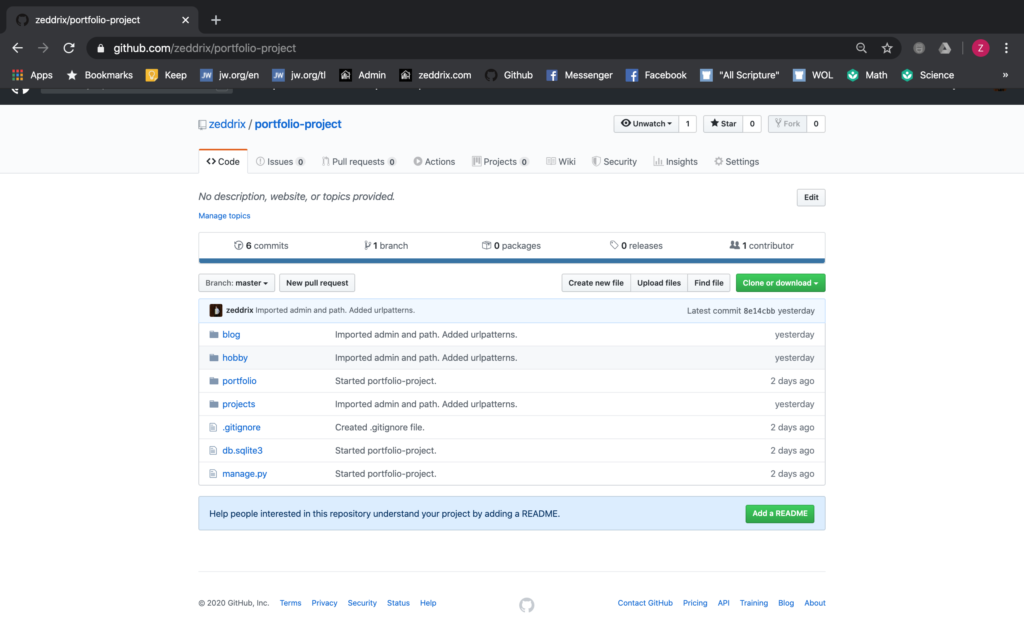
After that, let’s take a look at our GitHub:

Good. We now have all our commits here on GitHub.
Note: We are on our portfolio-project repository already.
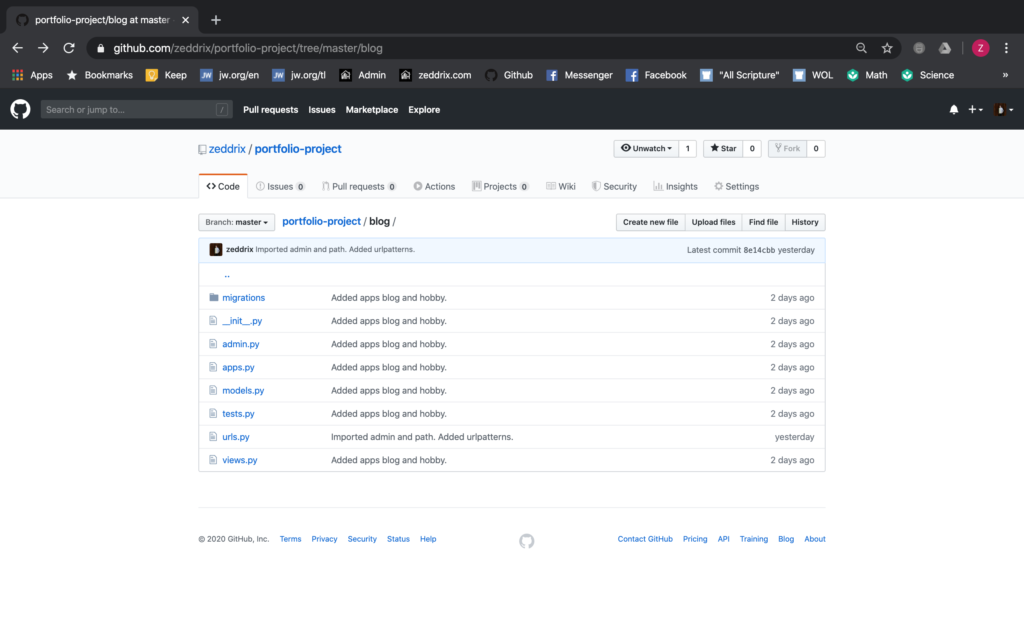
Now let’s click on our blog folder here:

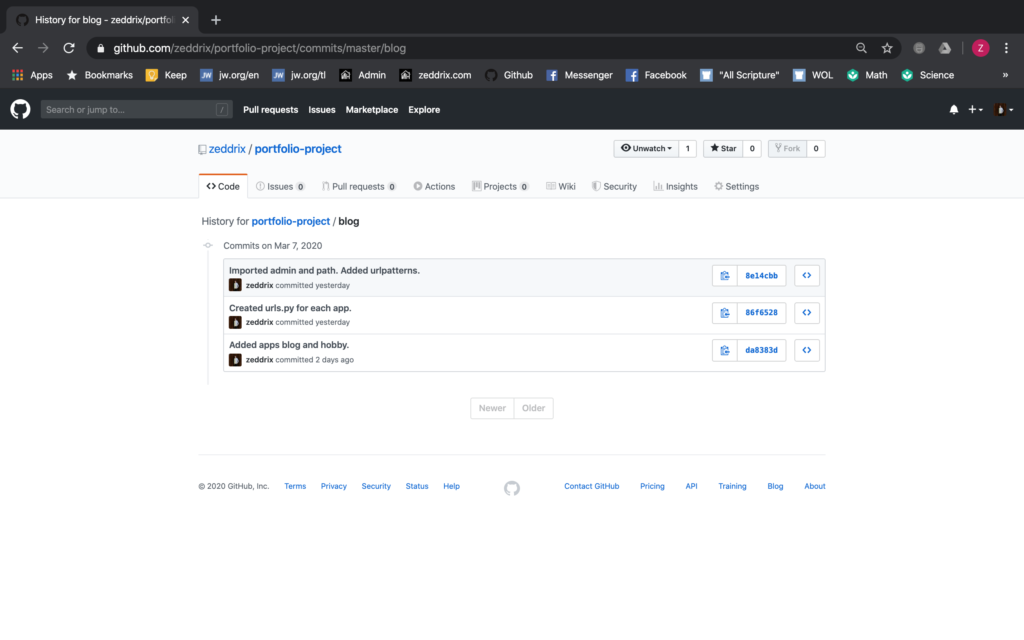
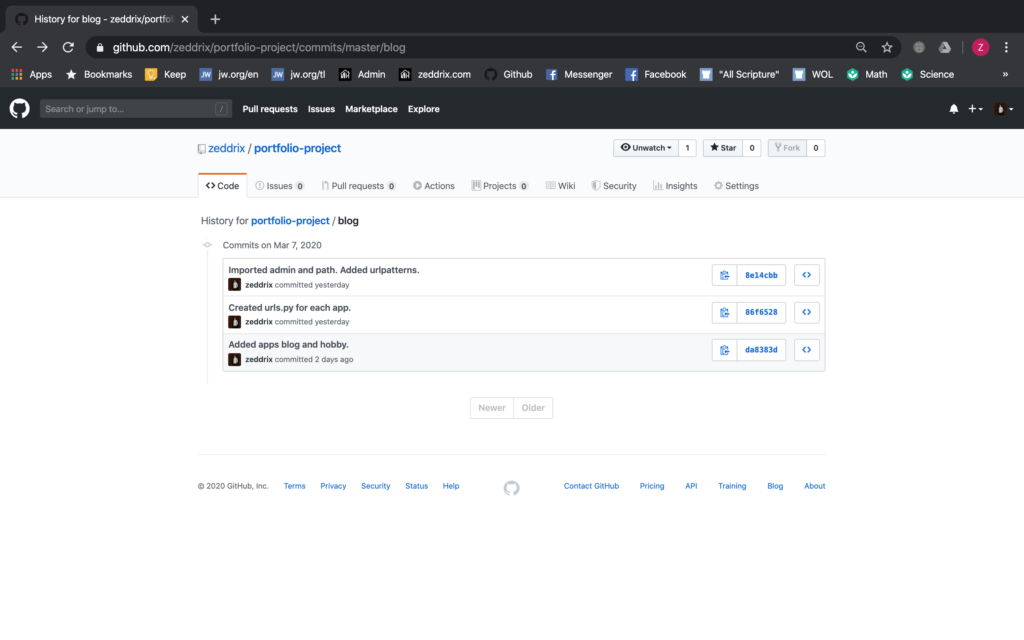
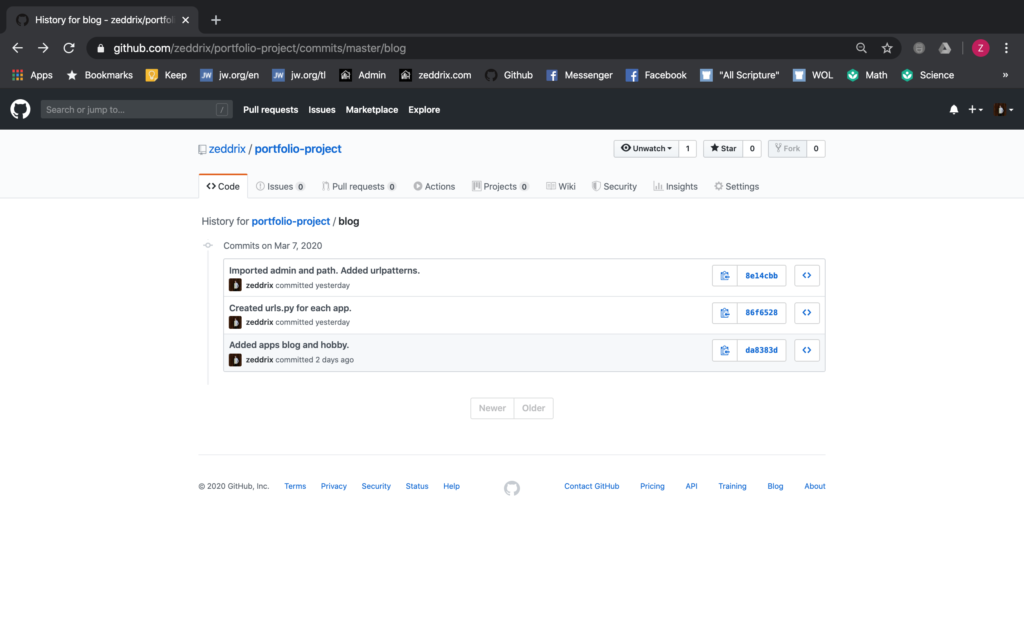
Do you see that History aligned with the Create new file, Upload files, and Find file? Let’s click on that and you’ll see this:

These are the 3 commits that we had. The other commit can be found outside this folder. But anyways, we can see the history of our changes in here.
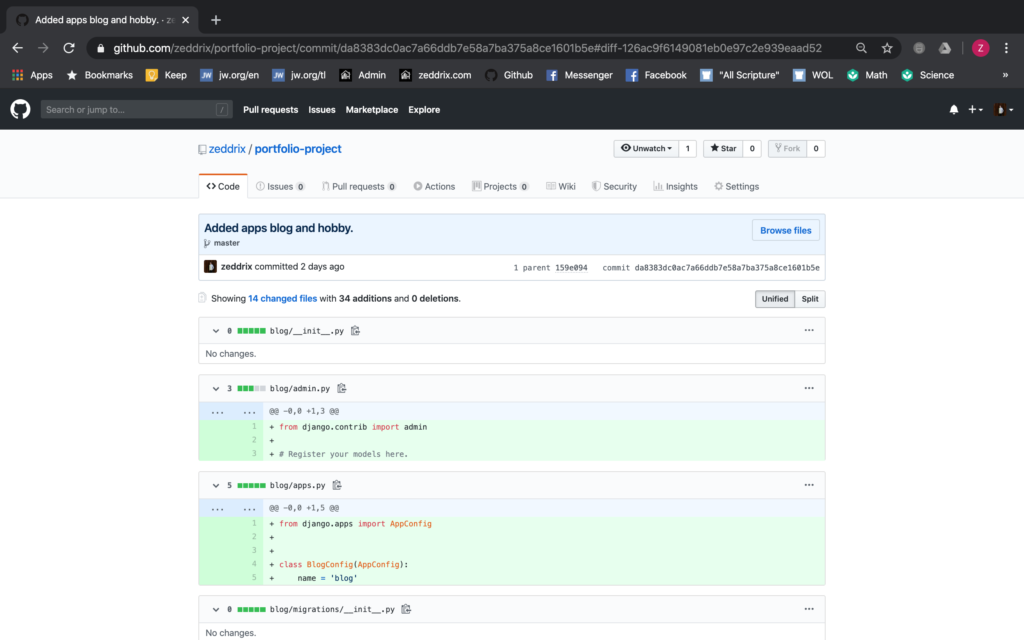
For example, in the last 2 days, we have Added apps blog and hobby here. Actually, let’s click on that one:

As you scroll down, you’ll notice that we really had an addition of 14 files here. Do you remember? As we have created these 2 apps (blog and hobby) these files were all auto-generated. That’s what this tells us.
But, why did we have 34 additions? Simple. We had added 34 lines on all changed files. Now, let’s get back:

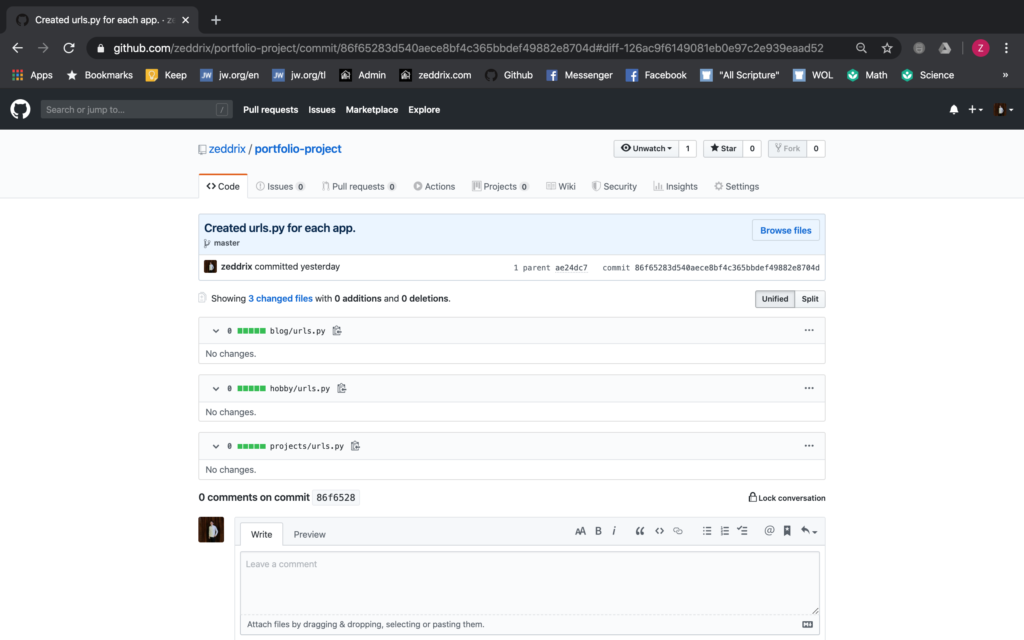
Yesterday, we have Created urls.py for each app. But let’s click on that to see more details:

So, we can’t really expect so much from this file because we have just created 3 urls.py for each app, with nothing inside it. Again, let’s get back:

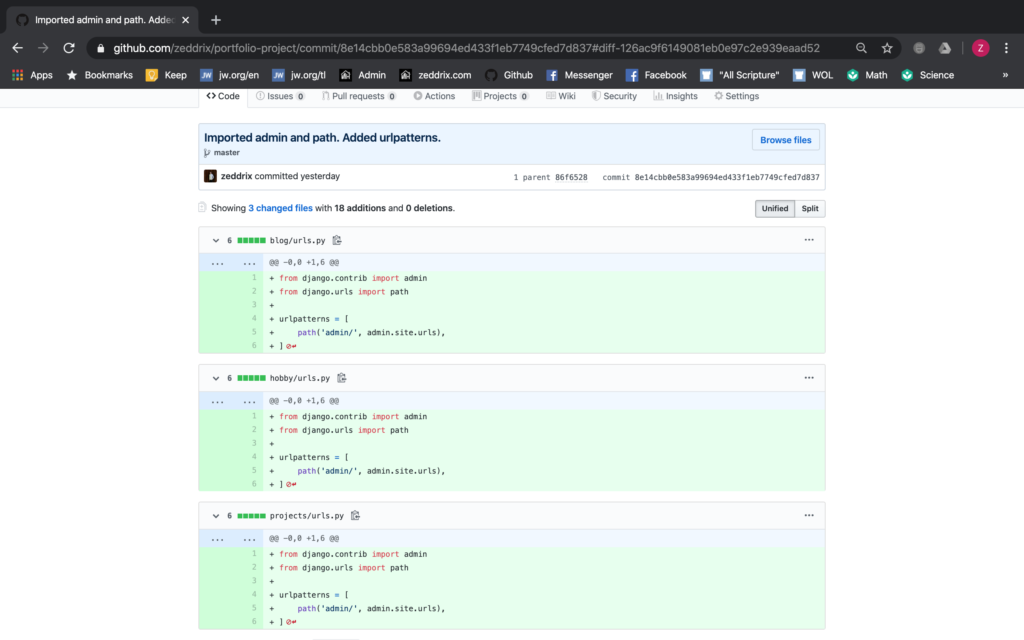
Finally, we have Imported admin and path, Added urlpatterns on all three files. Let’s click on that:

So here, we have 3 changed files. That’s true because we have imported some things on every file. But, did you know, that all these changes can all be seen on our GitHub Desktop?
History on GitHub Desktop
Let me show you:
Cool, right? It is. There’s no denying that.
Reminders
As we continue on developing our portfolio website, we will see a lot of changes in these files. So from time to time, you can check each change that we had on every commit.
Remember, you will just see the changes on every commit, but not every change if you just committed once from the start of your project until you have finished it.
Did you understand how the GitHub Desktop cooperates with the official GitHub website? As you have seen and done, it was very easy! Of course, when this is your first time to do all these, it may be a little confusing.
But don’t you worry, you’ll get used to it. And, if you have any questions, you can always post them down below on the Comments section.
On the next lesson, we’re gonna talk about the models that we need to associate with these apps.
