Previous Lesson: Lesson 51: How to Collect Static Files
In the previous lesson, we have put our static files in our project. But in this lesson we’re gonna place our static image on the homepage.
This is our homepage:

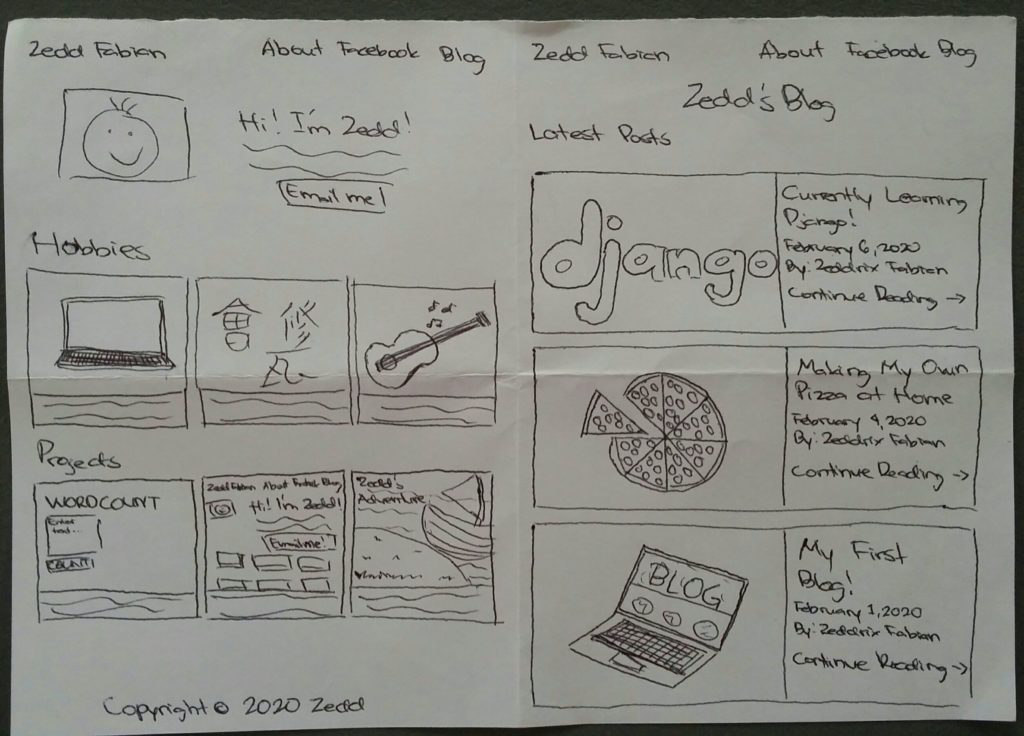
But on our sketch:

We need to have our picture here beside the greetings. So to do that, back here on our home.html:

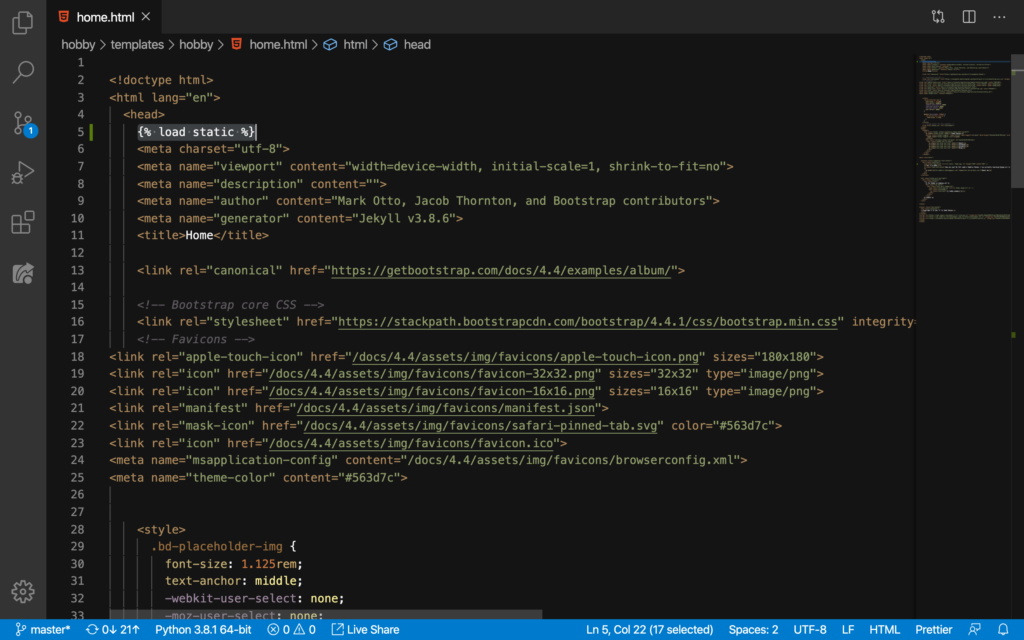
We’ll add this here at the top:

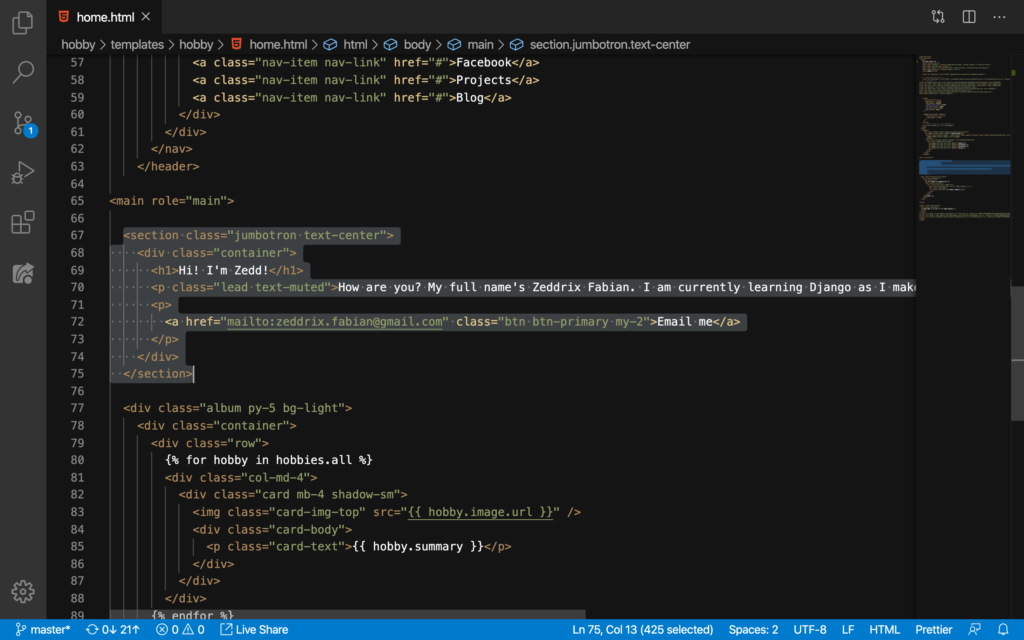
And then right here on the section tag:

We’ll do a lot of changes here.
Placing Our Static Image On The Homepage
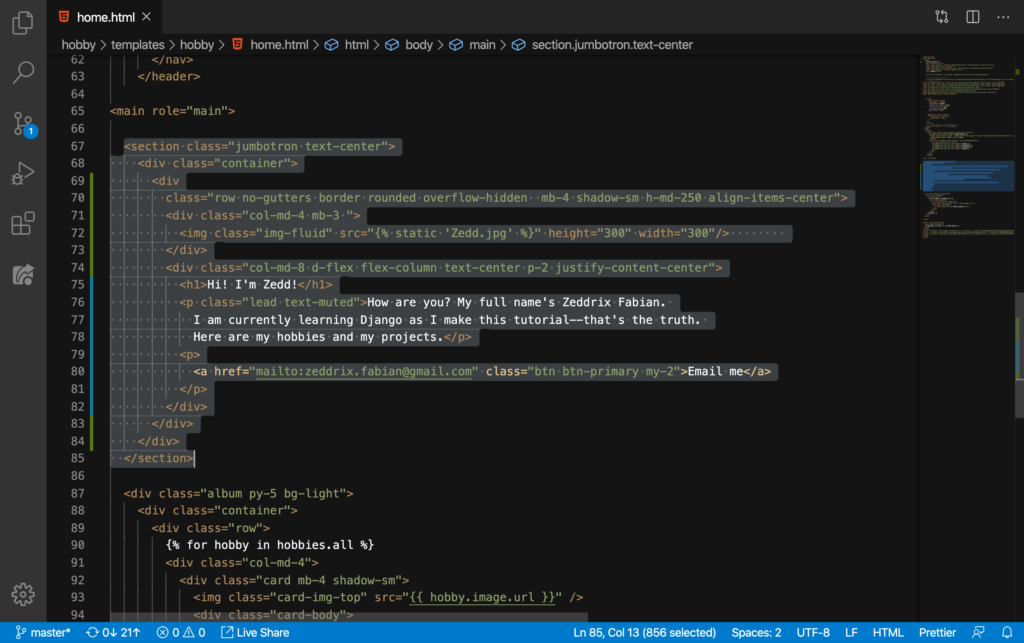
Make your code look exactly like this:

Just copy all of these here to your own code. I know you can do this. Just take one step at a time. If you have any troubles, remember that I’m always here to help you.
Note however, that you should not copy the text I have on my paragraph tags because that’s mine. You should have something that you’ve created on your own.
Anyway, when we refresh our website with all these code saved, this should place our static image on the homepage:

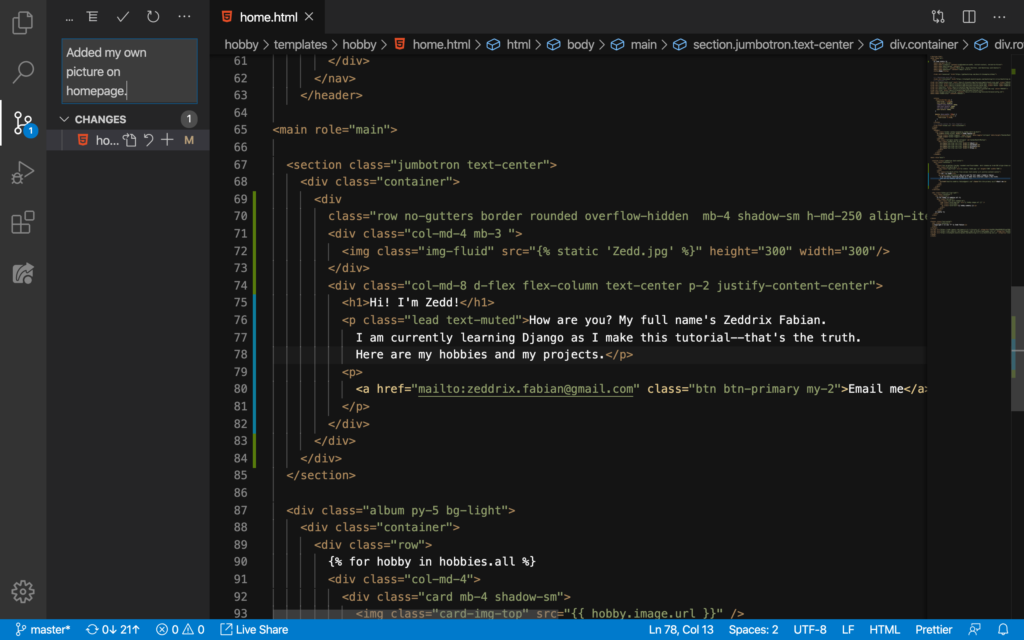
Perfect! Don’t forget to commit these changes to GitHub!

On the next lesson, we’re gonna make our NavBar buttons a clickable link. At last! These buttons will have their own rightful functions! So see you there!
