Previous Lesson: Lesson 46: Beautifying the Blog’s NavBar
Do you know how to change the browser tab title? Because we want to have the appropriate tab title that we want to have on each tab. But how will we do it?
First things first, what is the browser tab title? Well, when you go to the localhost:8000:

That’s this here:
Yes, the Album example is the title of this tab. And we have this tab title all over our portfolio website. But we don’t want that, don’t we? We want to have the appropriate tab title that we want to have on each tab. But how do we change it?
How to Change the Browser Tab Title to ‘Home’
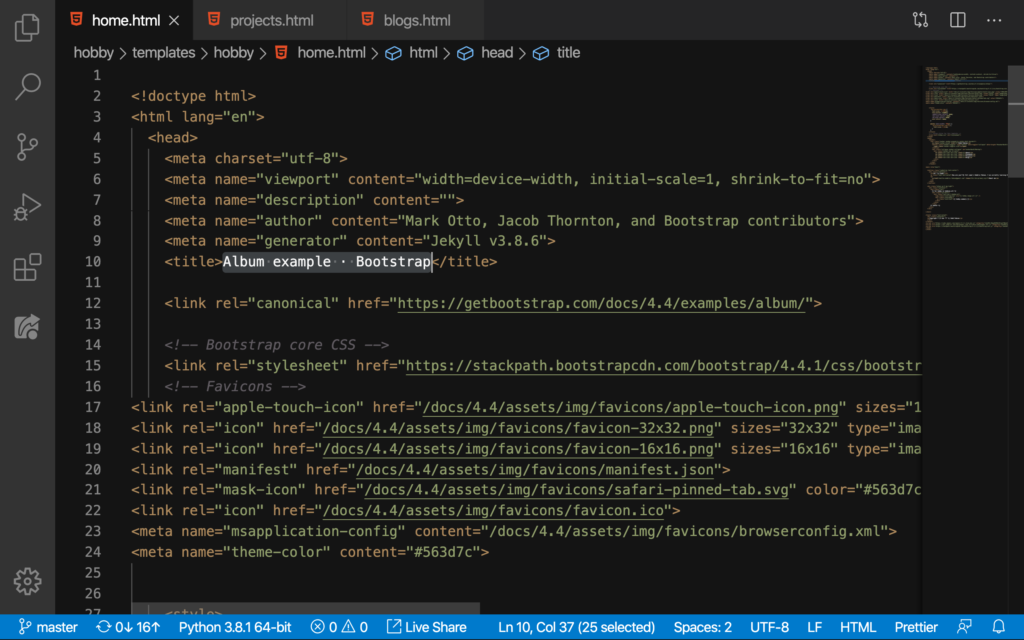
On our home.html, that’s this here on the title tag:

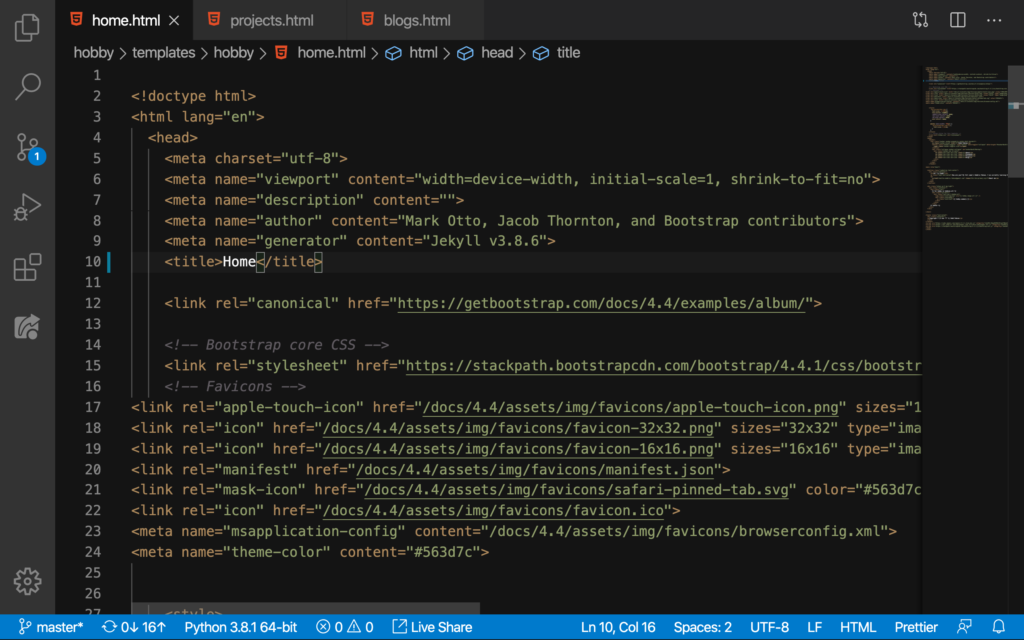
Yes, that’s the browser tab title. All we have to do is change it to Home since the page for this browser tab is our homepage:

So here on our homepage (localhost:8000):

Notice the change here after refreshing:

Cool! It’s that easy! Now, let’s do the same with all the other pages we’ve got.
How to Change the Browser Tab Title to ‘Projects’
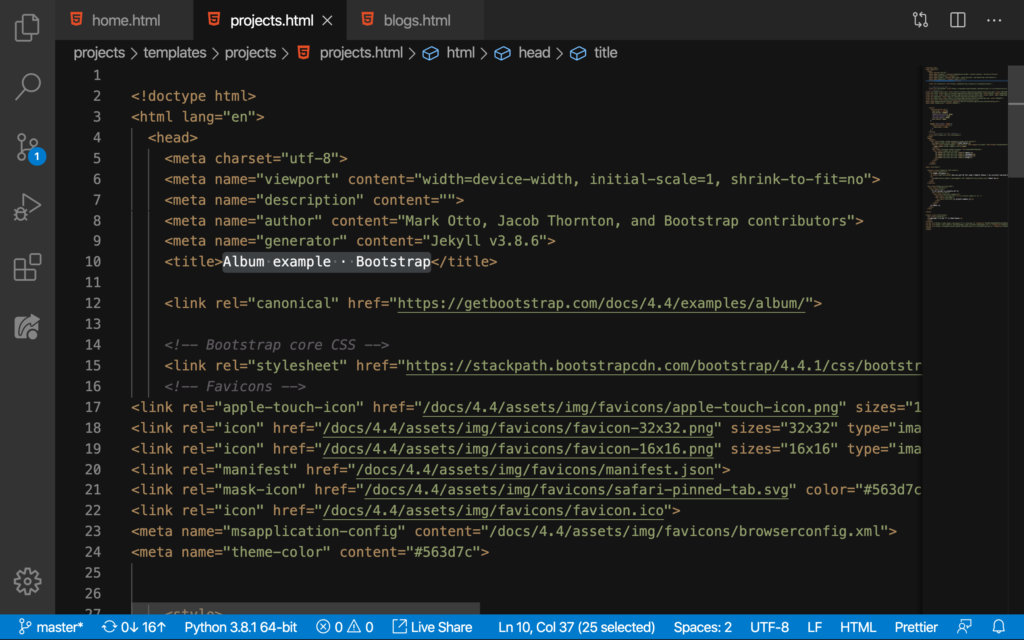
Here on projects.html:

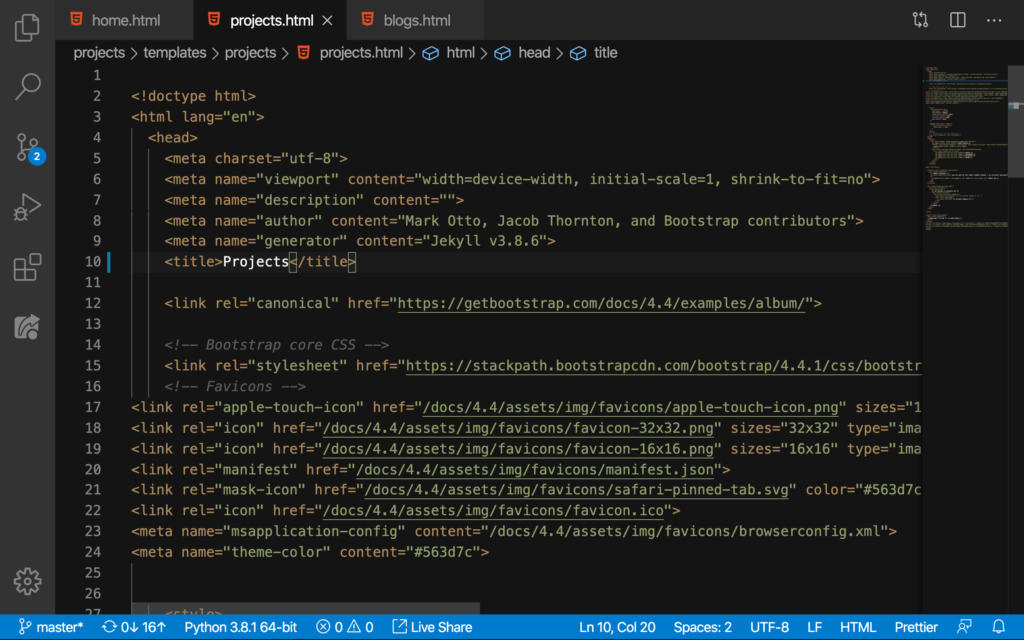
We’ll change this to Projects since this page’s browser tab is for our Projects page:

Nice. Let’s see here on the localhost:8000/projects:

Refresh:

Nice. One last browser tab title to take care of!
How to Change the Browser Tab Title to ‘Blog’
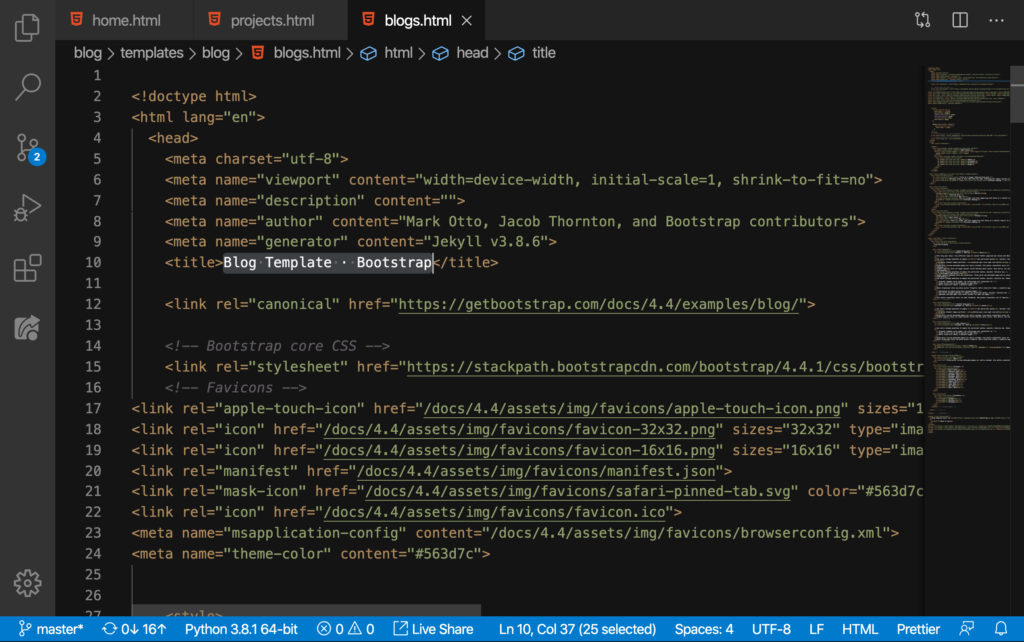
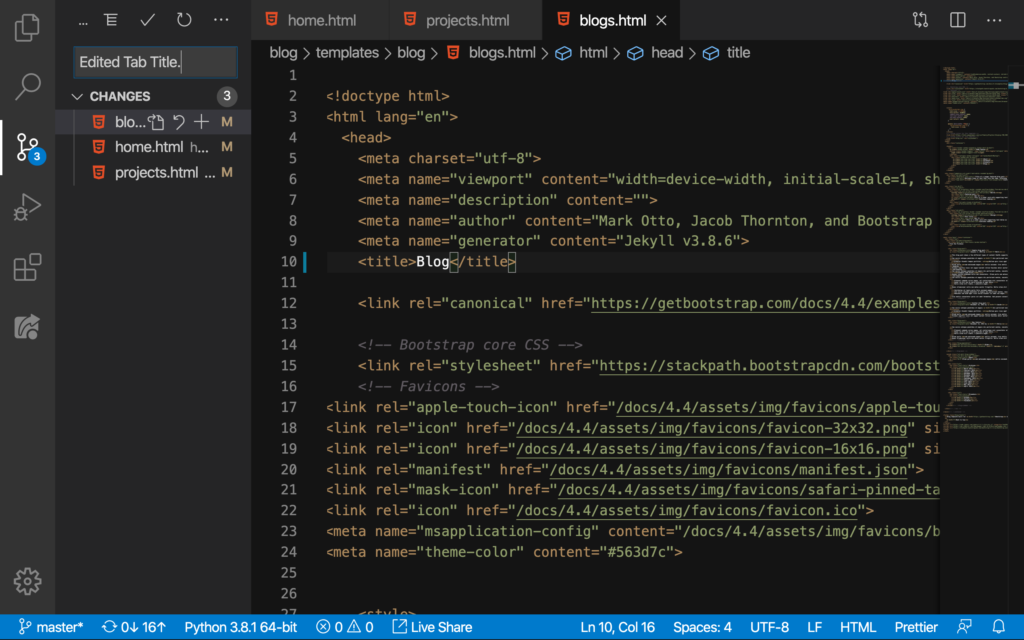
Here on our blogs.html:

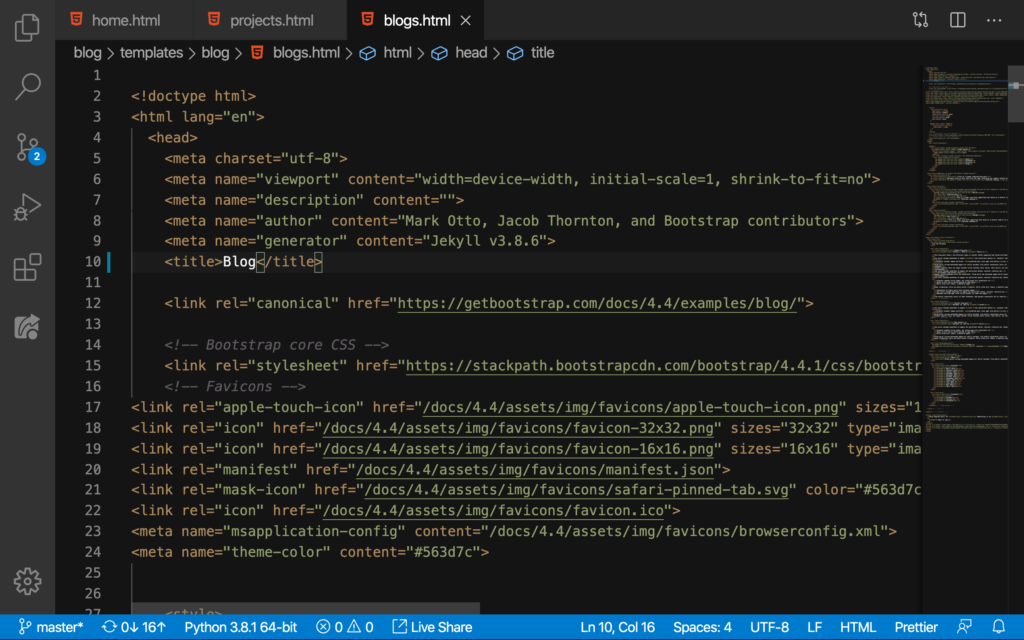
We’ll change this to Blog:

And that’s because this page is for our Blog page. Now, go to localhost:8000/blog:

Refresh:

Nice! We’re done changing our browser tab title to the appropriate title that we want! We should probably commit this change to GitHub:

Nice. On the next lesson, we’ll clean up the blog template from Bootstrap that we now have for our Blog page.
