Previous Lesson: Lesson 53: Make NavBar Buttons Clickable Links
In the previous lesson, we have been making our NavBar buttons on the homepage clickable. In this lesson, we’ll make ALL NavBar buttons clickable links.
So on the home.html, we’ll select and copy these lines:

And then, we’ll go over here on our projects.html and select these lines:

And then we’ll paste our copied code:

See the difference? Good. Now let’s do the same here with our blogs.html:

Paste:

Good.
load static
I almost forgot to do these on all our HTML files:

Copy this on our projects.html:

And then we’ll also have it here on our blogs.html:

Nice.
‘active’-ated
Here on our projects.html:

We put that active here inside the class of the Projects button. When we click on our Projects, it should take us here:

Did you notice that the Projects button in the Projects page is now whitened or activated? This indicates that we are already in the Projects page. Pretty cool right? And then we’ll also do the same here on our blogs.html:

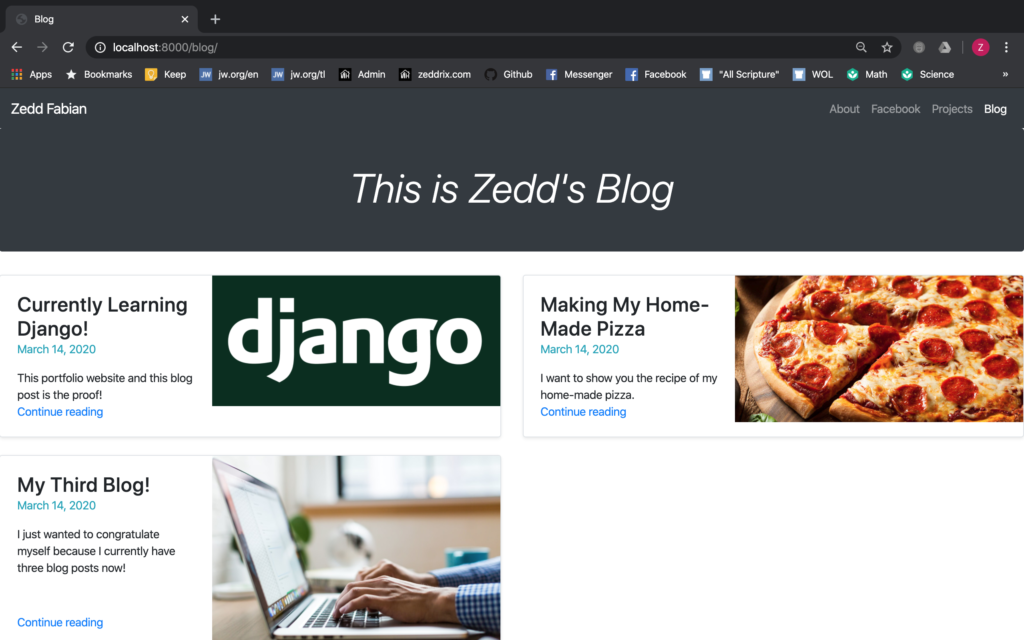
When we click our Blog button:

Cool! The Blog button is activated! This now indicates that we are already on the Blog page. Now, you can test out those buttons on your portfolio website and play around with them.
I can’t make a video for this one because it’s gonna be a lot of combinations to test all the buttons. But I assure you, all buttons will work. Before we move on to the next lesson, let’s just first commit this to GitHub:

Good. On the next lessons, we’re gonna focus now on the blog posts and showing the blog posts’s contents once we’ve clicked on the Continue reading. See you there!
