Previous Lesson: Lesson 55: How to Show Each Blog Content in Django
In this lesson, we’re gonna be using for loop to show our blog’s contents. Specifically, that’s the pub_date and the body of our post.
Before we start, I just want to take care of the tab title here:

Can you see it?

I know that this is part of our Blog. But did you know that we can even show our blog posts’s title here? Let’s do it!
Blogs Posts for the Tab Title
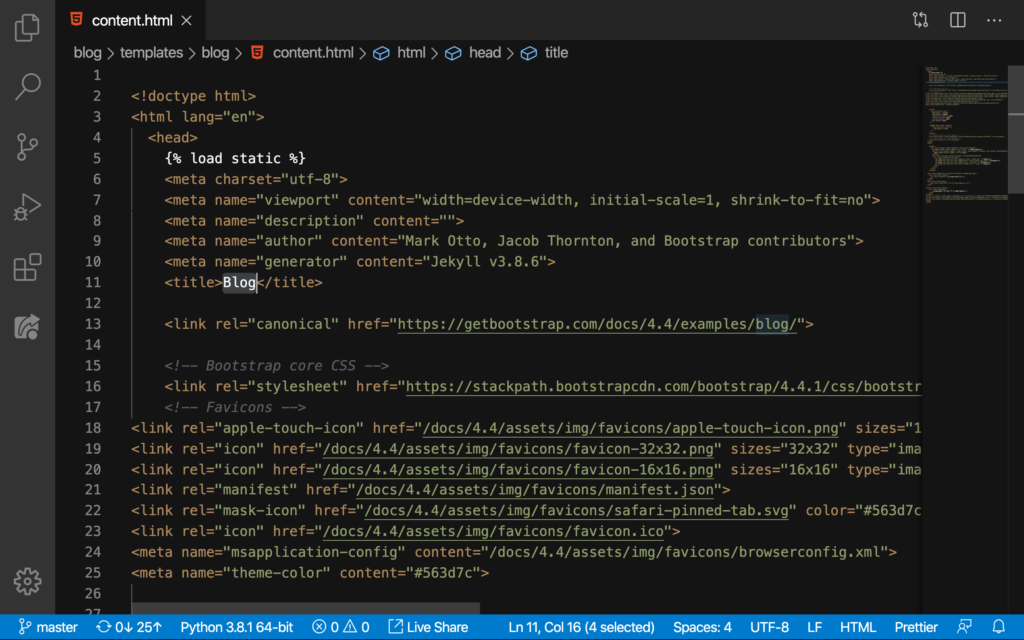
The Blog tab title is located here on Line 11:

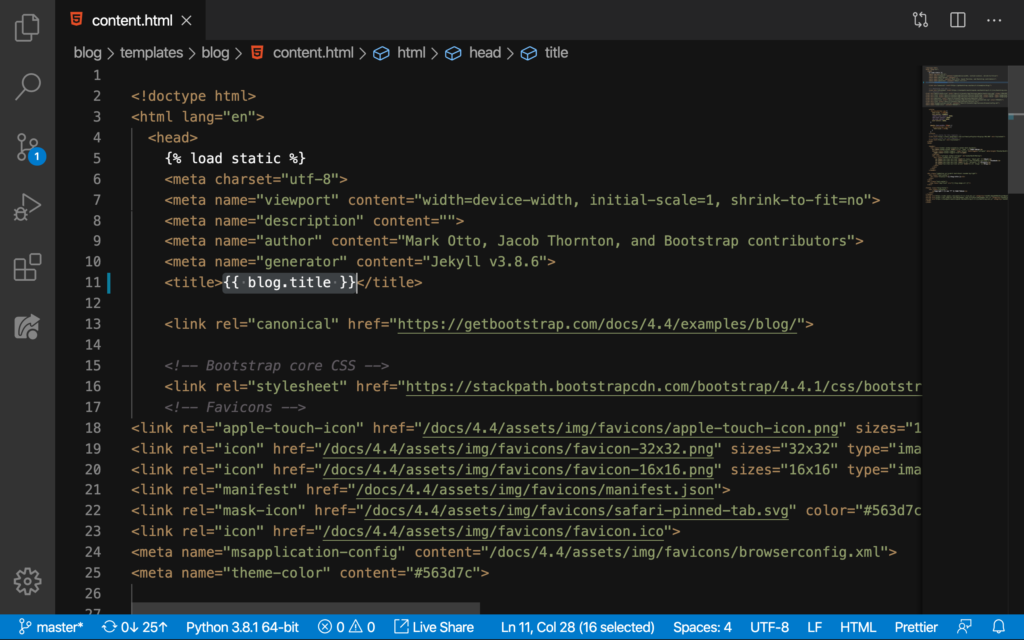
We’ll simply say this:

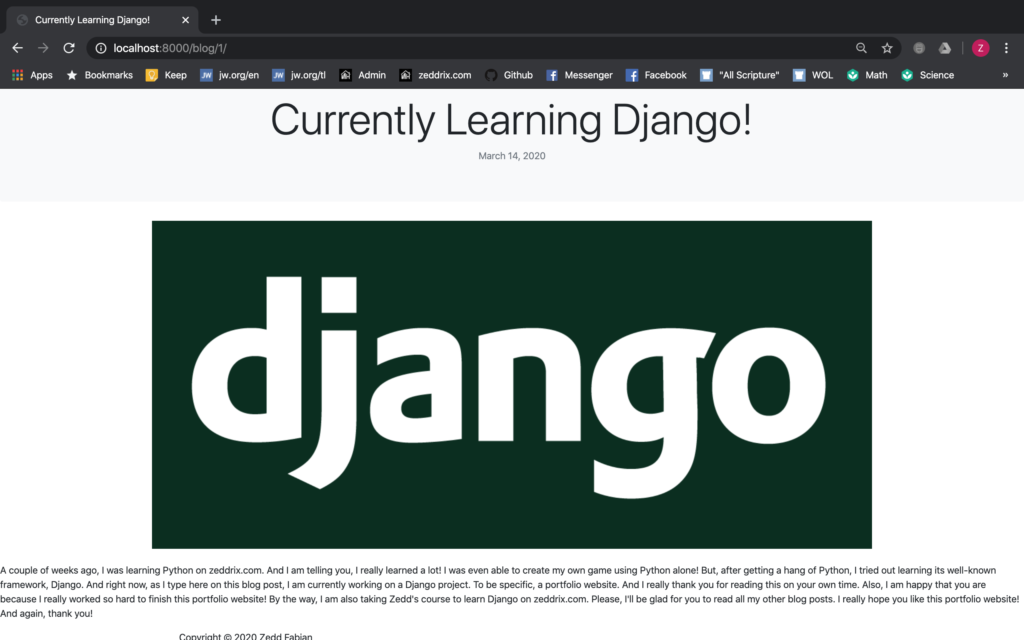
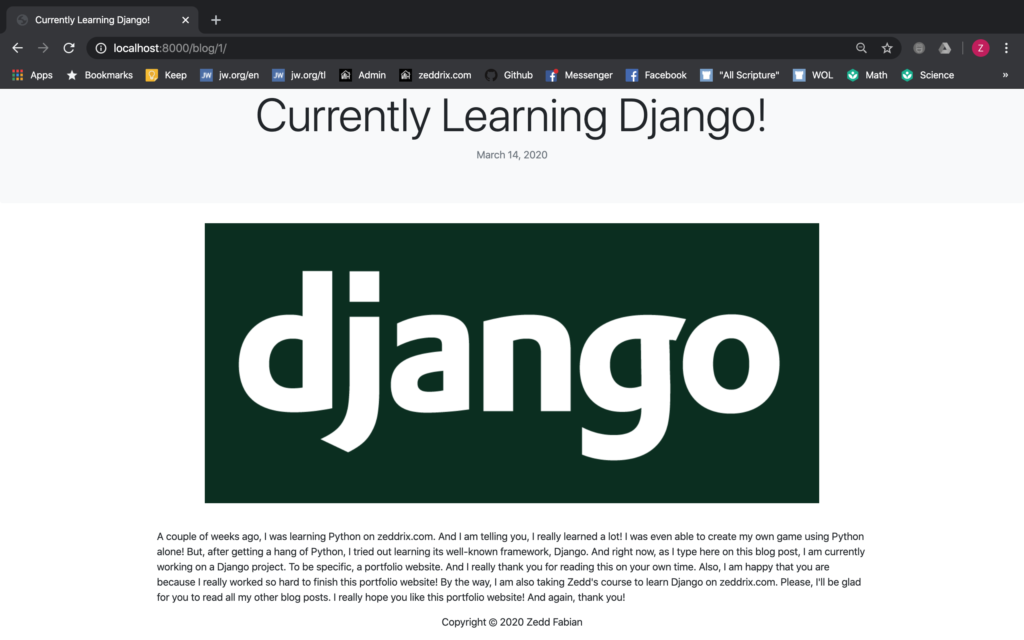
So that our blog post’s name will get displayed at the tab. Check it out:
Cool!
Blog Content
Now let’s take care of the blogs’s content (hence, the pub_date and the body).
pub_date
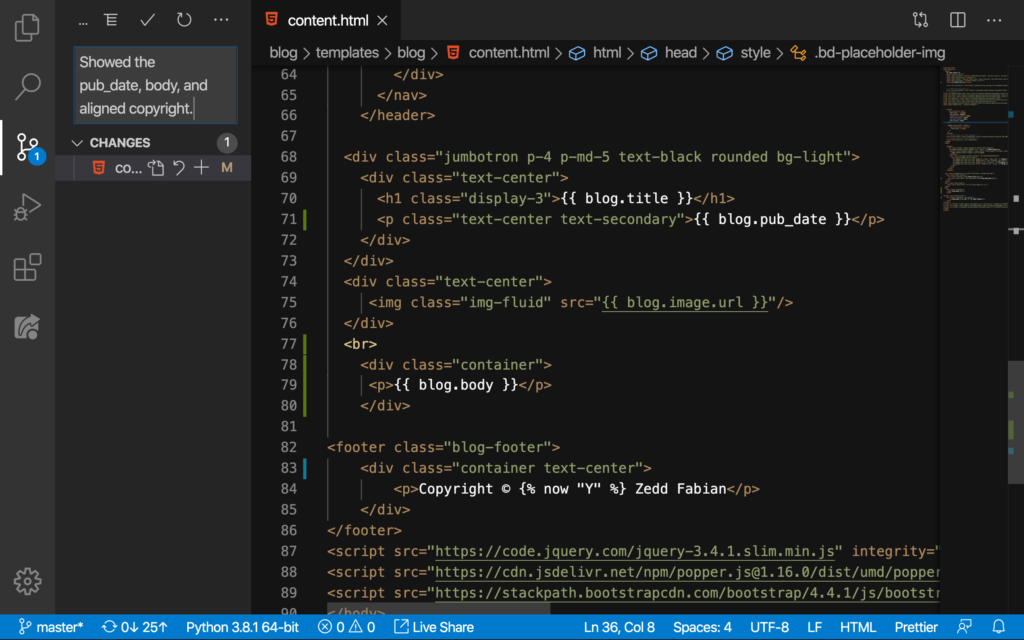
I want my pub_date to be at the center and I want it to be a little grey-colored by using the text-secondary:

Let’s see:

Nice.
body
Now let’s show the body of our blog post:

Check it out:

I think the image is too close with the body so we can do this:

That br means “break”, like having a line break. Let’s see:

Ah, that’s better.
margin
You might not see it but the body has no margins, at all. It’s simply ugly. So we can put the p tags inside a div block:

Good. You know, I just noticed that our Copyright is at the left side.
Copyright
So let’s do something about that. Simply add this on the class:

And then, we’ll have this:

Nice. Let’s commit this to GitHub:

We’re now done using for loop to show our blog’s contents. On the next lesson, we’ll take care of each and every one of our blog posts’s images.
