Previous Lesson: Lesson 16: Create a New Page in Django!
Like an architect that has his own building projects, we programmers should have a “blueprint” or sketching of our portfolio website in Django.

Now, I encourage you to have a sketch of your portfolio website like this, too. Anyway, why do you need to have a sketch of your website? Well, think of your website as a house project.
Before an experience architect buys the materials for his own house, and even before he builds it, what will he have firsthand? Right, a blueprint of his house. Same principle applies for your portfolio website!
However, it doesn’t mean that when we came up with new ideas by the time we’re creating our portfolio website, we’re going to neglect that awesome idea.
Homepage in Portfolio Website’s
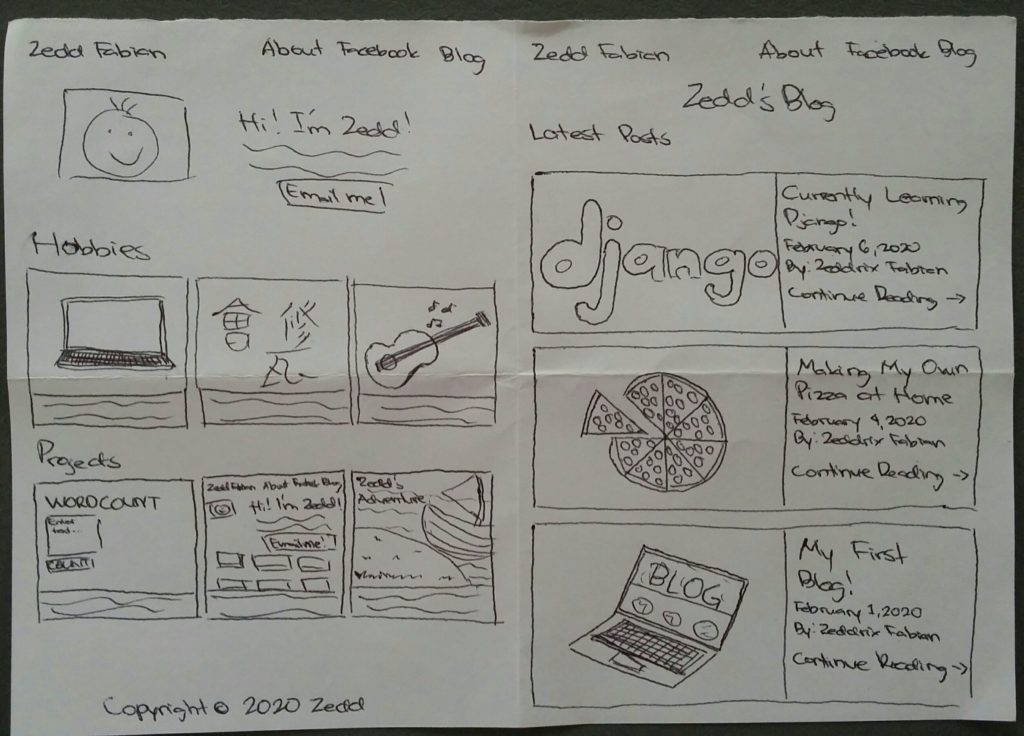
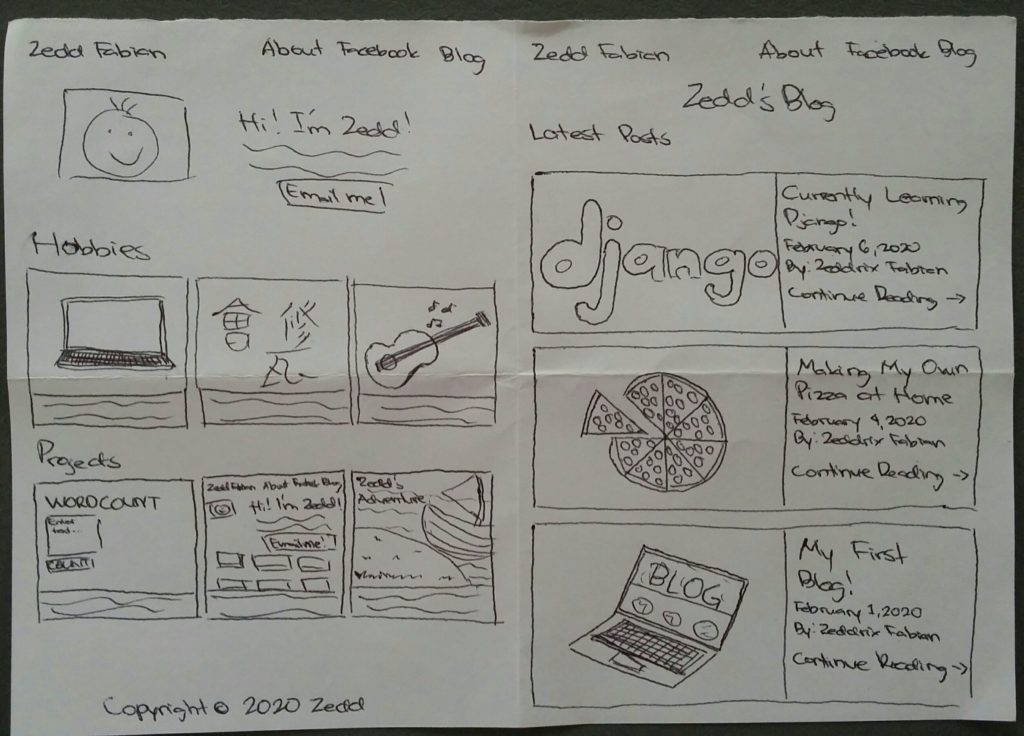
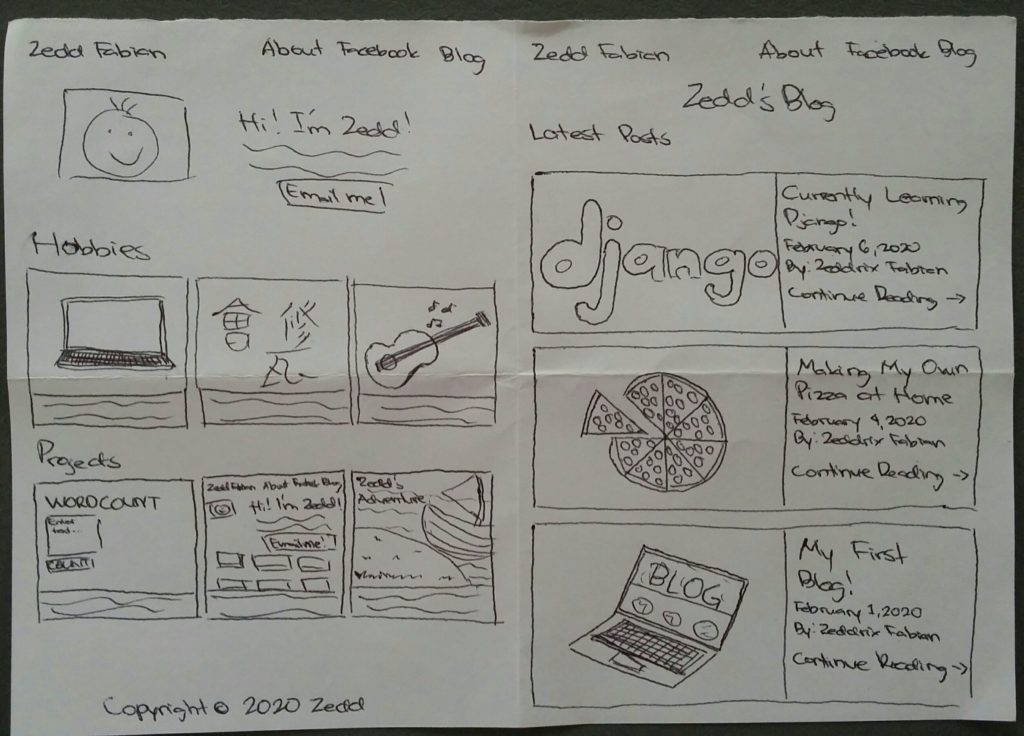
By the way, I just brought my sketch down here to avoid scrolling up again and again:

Aligned to Zedd Fabian, I’d like to have an About button for my “About Me” static file. We’ll talk about that on the next lessons. Also, I’d like to have a Facebook button that links to my Facebook Profile. Finally, I’d like to have a button to link my Blog.
Below that “Hi! I’m Zedd!” greeting, I’d like to have a brief info about myself. Then, there’s that Email me button, which is a button that links to gmail.com, where you can also write an email for me.
And as you can see, I’ll have three boxes showcasing my primary Hobbies: Coding, Learning Mandarin, and Playing Guitar. I’ll have a short description for each box of hobby.
And then below that Hobbies category, I’d like to also have a showcase for my Projects. This may include our WordCount website, this Portfolio website, and also other projects in our coding experiences.
At the very bottom though, you’ll notice that I have a Copyright © 2020 Zedd. Cool right? You can also have something like this on your own portfolio website.
But you may wonder because you may be reading this blog post during the 2021 or so: “What if it’s not already 2020?” Good question. I’m gonna teach you something that would take care of that. For the meantime, let’s continue on the Blog.
Blog in Portfolio Website
Again, I just brought my sketch down here to avoid scrolling up again and again:

Upon clicking on that Blog button, it would take them to Zedd’s Blog. And I’d like to have some blog posts here. I’d like each blog post to have its own featured image and an excerpt.
After clicking on a blog post, it will go to a different page for that certain blog post. This blog thing would be pretty much like what you did to read this lesson right now.
Alright! That’s all for the sketching of our portfolio website in Django! If you have any questions or any suggestions for our portfolio website, kindly share them on the Comments section below. On the next lesson, we’ll talk about virtual environment.
