When we request google.com in our search bar, that goes through the ISP1Internet Service Provider. By the way, what are ISPs? These are companies where many people pay money to have wifi and an internet connection. For example, in the Philippines: PLDT, Globe Broadband, Sky Broadband, and Converge ICT.
After requesting google.com from the ISP, the Internet Backbone sends this to something called DNS2Domain Name Service. Particularly, it stores URLs and the IP addresses, like that of a phonebook.
Furthermore, every computer has an IP address; your computer has an IP address; mine, too. Having this address is very important because it is a unique identifier, which therefore allows computers to send and receive information to and from specific computers in a given network. Note that all of these process was done just to get the IP address of the page.
Then a machine will send this IP address to a server3a computer or computer program which manages access to a centralized resource or service in a network.. This computer knows how to send us files we request. Finally, it sends you the HTML4Hypertext Markup Language, CSS5Cascading Style Sheets, and the Javascript for your requested page.
After realizing all these, isn’t it cool that all these run in just two blinks of the eye? However, if we skip the process of gathering the IP address from the ISP and the DNS, would it go faster? In this case, if we already got the IP address, can’t we just directly send it off to the server and get the HTML, CSS, and the JavaScript?
Let’s try it. Open your browser and type 172.217.7.23 6This is the IP address of google.com:

ENTER:

Success! There the hypothesis proven!
The Internet Backbone
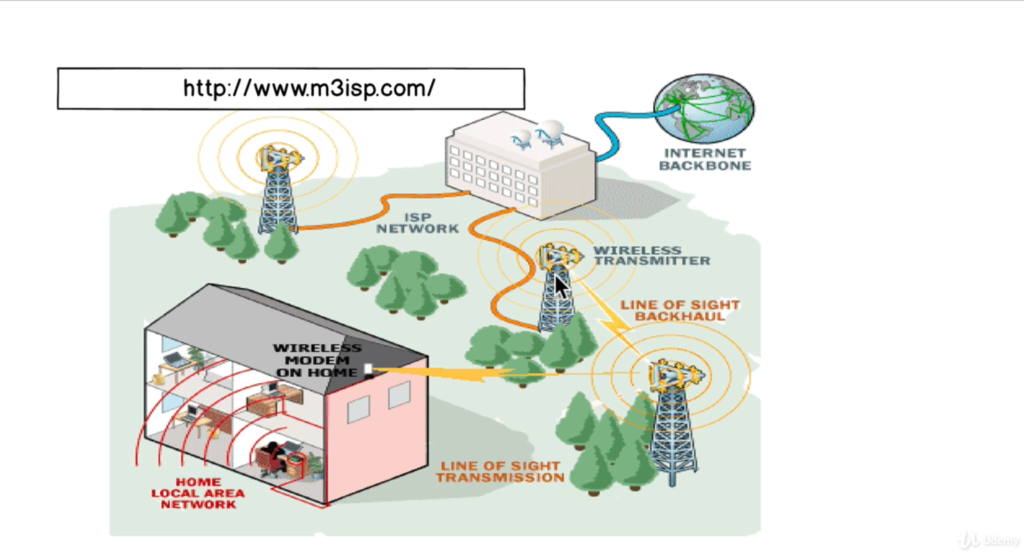
Earlier, I said something like Internet Backbone. That’s this one here at this little earth image:

As you can see on the image above, there is a router there beside the man who’s working hard for sure on his laptop. Then the signal is transmitted through the towers there. Additionally, these towers are wireless. After the signal gets transmitted through these towers, it goes through the ISP by cables. Finally, there goes the Internet Backbone.
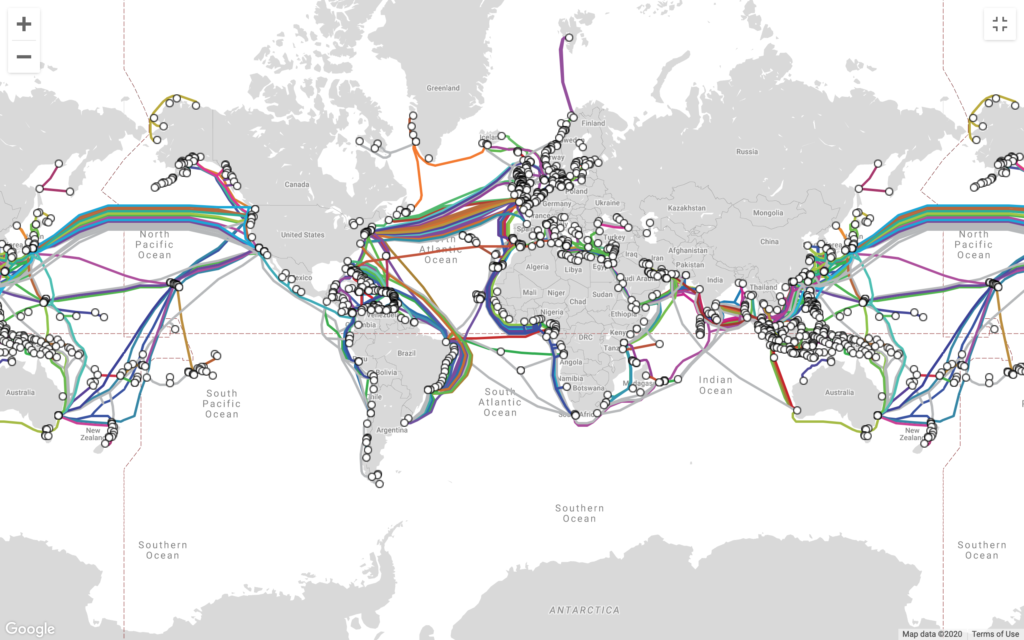
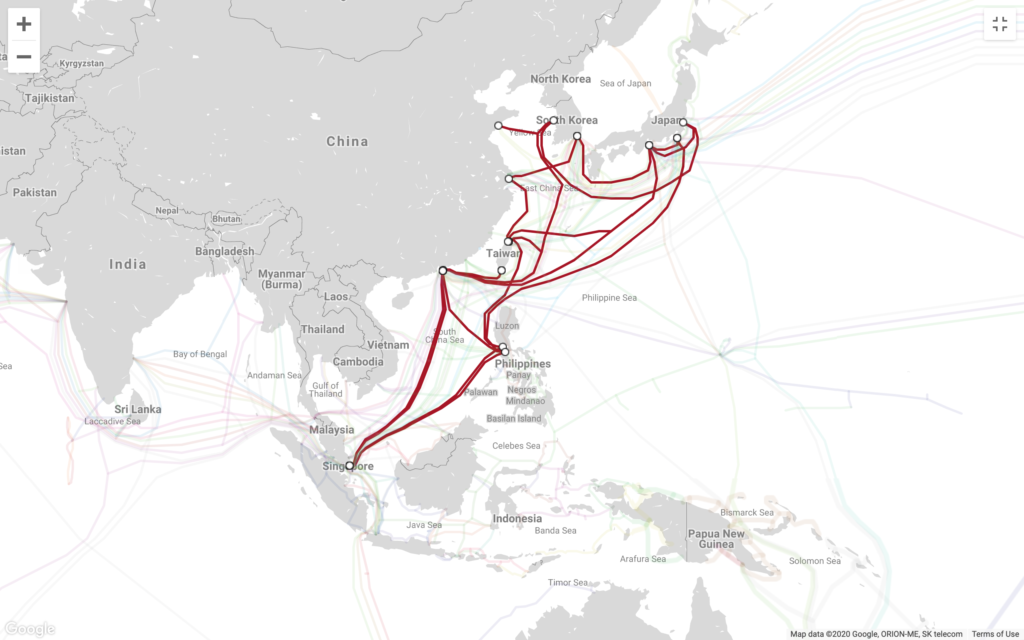
So then, what is it? Go to this website: https://www.submarinecablemap.com/#/. You’ll see this:

These are the submarine cables all across the globe. Yep, you’ve read that right– submarine. Therefore, these cables are physical cables placed at the bottom of the sea floor.

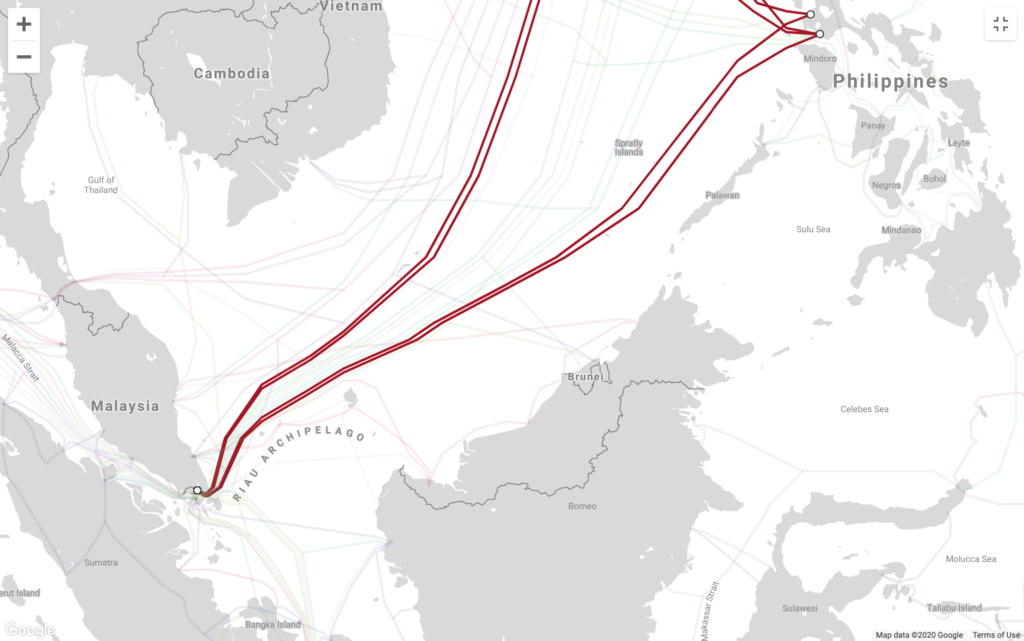
Example, I am at the Philippines. Then let us say for now that the Google servers can be found somewhere here at the Singapore. I search for something from my country and that request goes through the cable here:

Finally, that goes back to my home country here at the Philippines with the same route. Usually, there are times when these cables are cut off accidentally either by natural disasters or other general causes. That’s why sometimes, we lose internet connection. But it is regularly maintained so no worries.
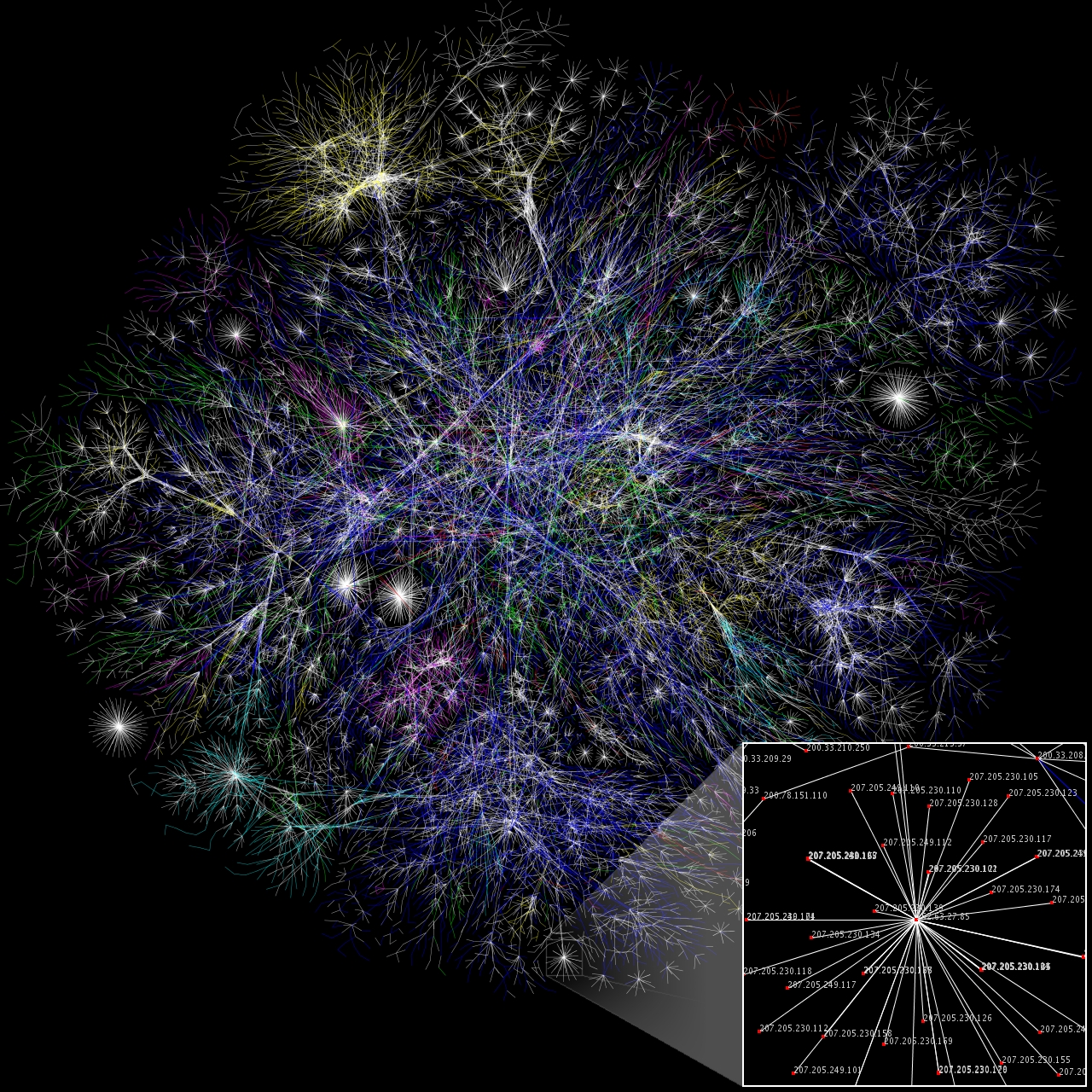
Before we conclude, I want to show you something amazing: https://en.wikipedia.org/wiki/Opte_Project#/media/File:Internet_map_1024.jpg:

By the way, these bright dots are the IP addresses that is indicated here on the diagram:

Can you imagine that with all of these complex yet fascinating connection, you and every one of us can be a part of knowledge sharing and learning.
Traceroute
Just to see on what different locations, or computers, our request go, open up the Terminal. If you’re on Mac, press Command + Space, type Terminal, and finally press ENTER:

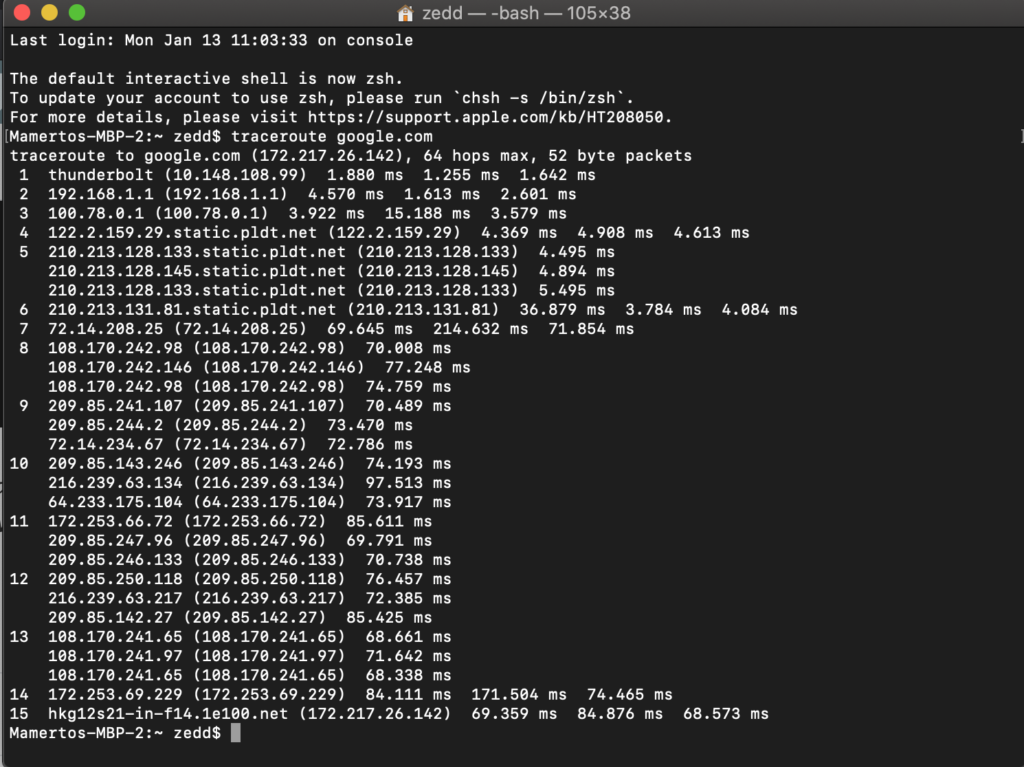
If you’re on Windows, that is the Command Prompt. Okay, so type in traceroute google.com; on Windows, you can have tracert google.com. Hit ENTER:

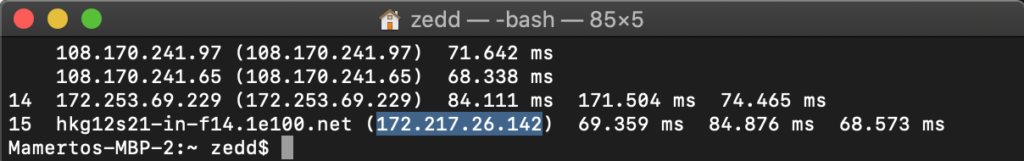
Woah! That’s quite a lot, is it not? There were 15 stops for us to get the IP address: 172.217.26.142. Number 1 is the home router; number 2 is the Google server. For instance, let’s try entering this IP address on our browser:

Note: This should give us the google.com:

Epic. There you have it! This is just a fun way to know and monitor where your requests go.
How can you make your requested website load faster?
Without typing a single line of code yet, you will know how to make your website better and faster.
Location of Server
We saw how big and wide the Internet Backbone is. If you are living near or at the States, then this would never be a problem. That’s because the servers are just a couple of kilometers away. As a result, that hop is going to be a lot faster; compared to having the nearest server to you half across the globe.
Number of Trips
Earlier, like what we’ve just learned, our request goes on a lot of hops to different computers. We have to remember that when we go search for another website or page, the trip goes back and forth–from our home router up to the servers and then back to our computer. Moreover, the less trips we have, the faster we get to our destination, in a sense.
Size of Files
Lastly, if the HTML, CSS, and the JavaScript’s file size is massive, like hundreds of MegaBytes, transferring it to your computer would be a lot slower. Compared to having a smaller file size, then transferring these files would be a much faster.
Above everything else that we’ve just learned, take these new knowledge with you as you go make your own applications and your own websites. Now, looks like you’re ready to be a web developer. Why don’t you try out the course on Learn Python? You can have a background with computers at the first lesson. But if you want to get straight to learning on how to code using Python, start on Lesson 3.
But if you don’t want to code for now, you can always read this article: History of the Web (It will get posted next week)

2 Replies to “How Does The Internet Work?”