Previous Lesson: Lesson 10: HTML Forms for Django
In the previous lesson, we were able to enter in some text in our text box. But in this lesson, we’ll display the user’s text using Django.
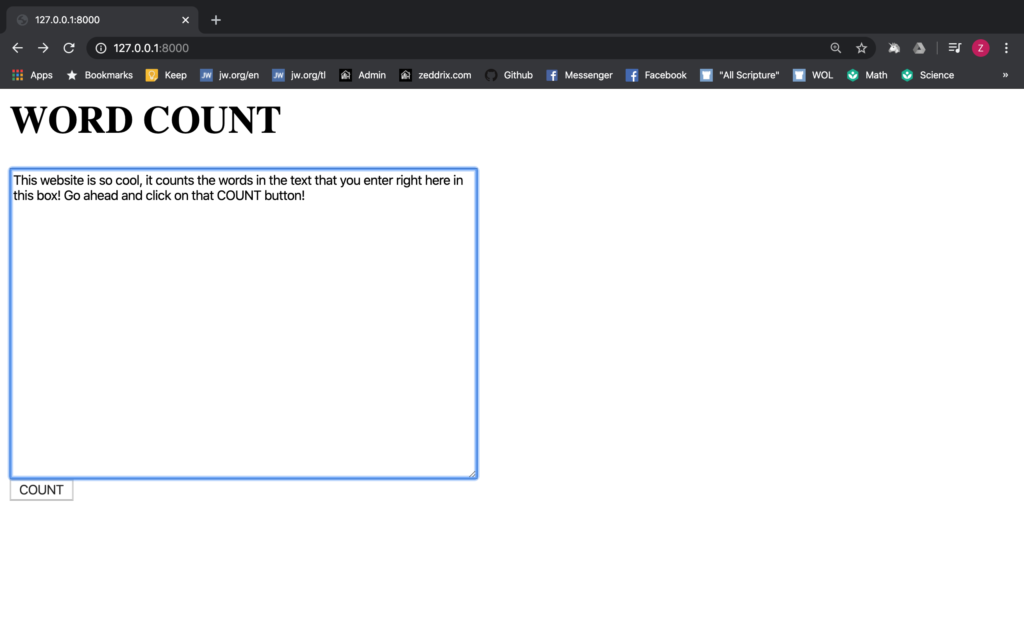
So, someone goes to our wordcount website:

Then they entered some text:

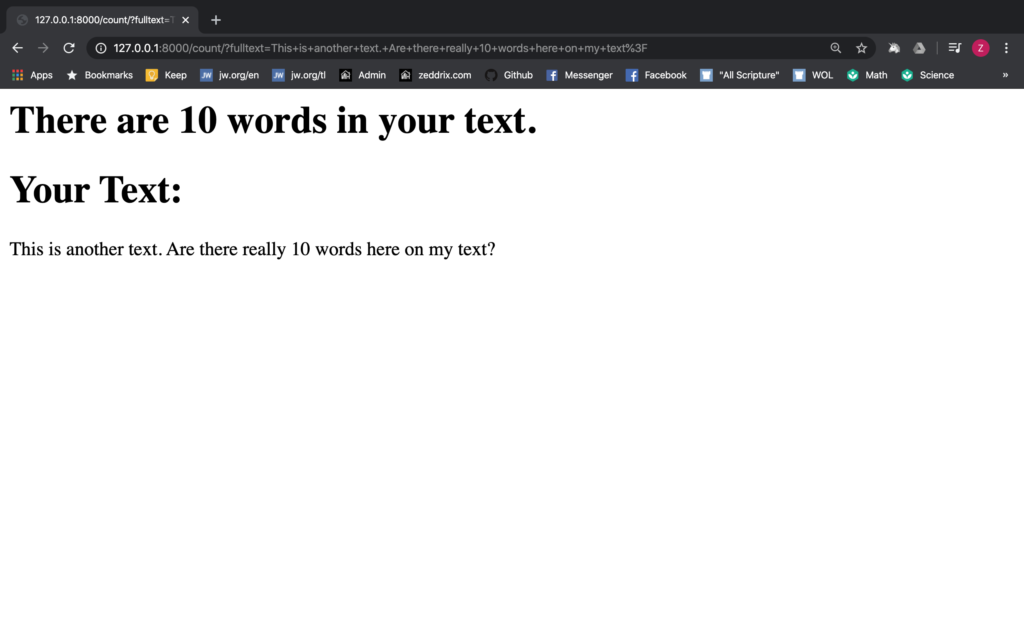
Finally, they hit the COUNT button and takes them to this page:

Nice.
The Question Mark (?)
Before we dive into counting the words, let’s give attention to the URL because this will help us. Did you notice that question mark?

Other big websites have this too, like Youtube. I’ll just try the Unfailing Love (Fingerstyle Guitar):

Alright, I’m here. You will also see the question mark on this video’s URL:

This question mark is common with many websites. This allows us to enter some parameters. Also, we can see a v=:

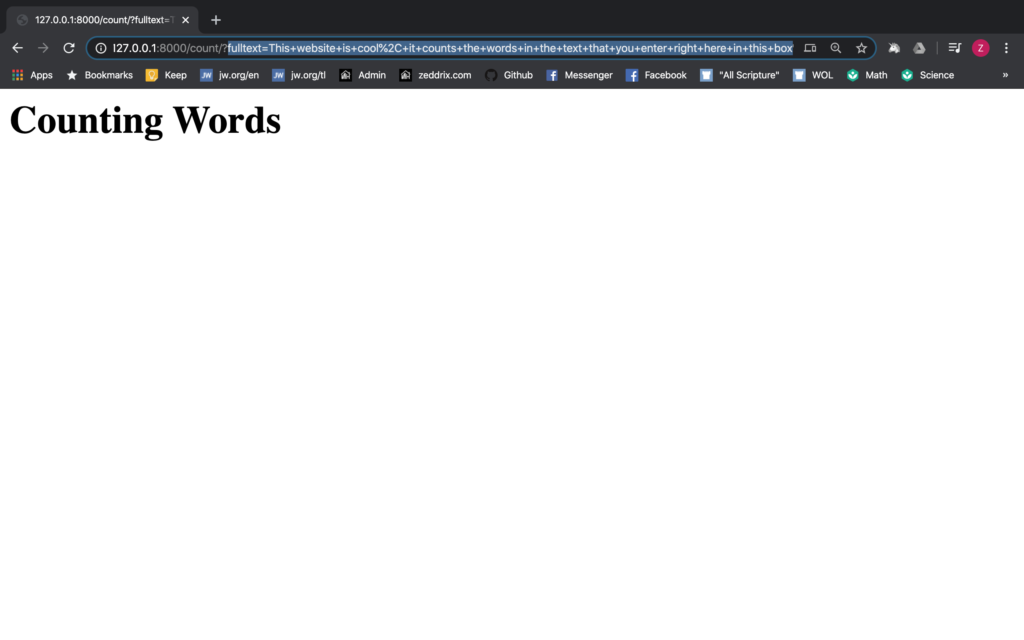
It’s for specifying a specific id for this video. Let’s break this down for a bit. If we’re gonna take a look at our website’s URL, we also have a question mark:

But instead of having a v= like that in Youtube‘s, we have fulltext=:

And instead of having an id, we have the words that we entered on our text box. If you look in detail, I didn’t have that %2C on my text box, but why is it there? You can check out this reference.
GETting the Text
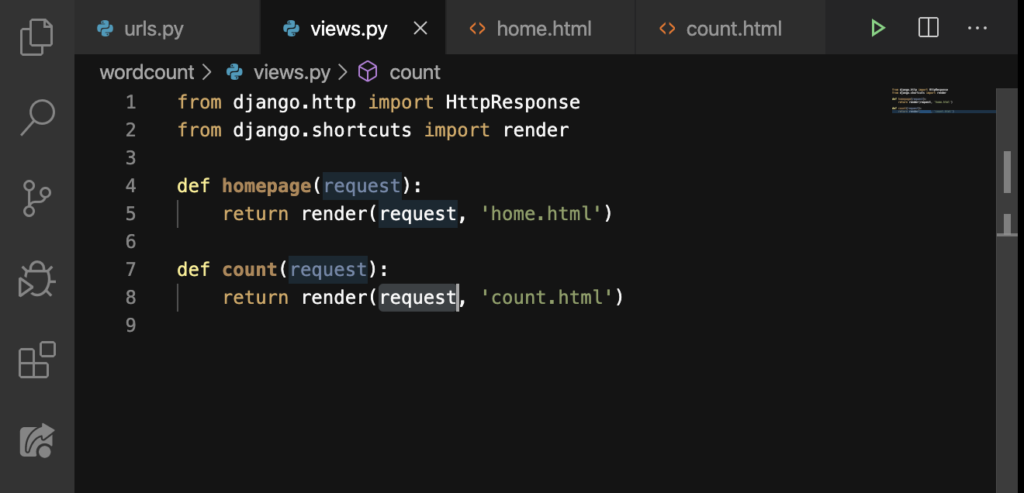
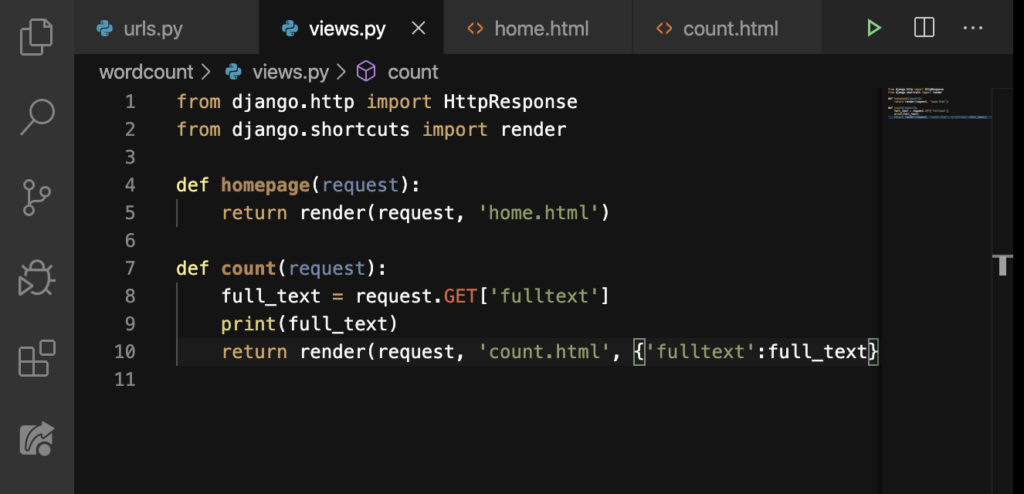
Let’s go to our views.py:

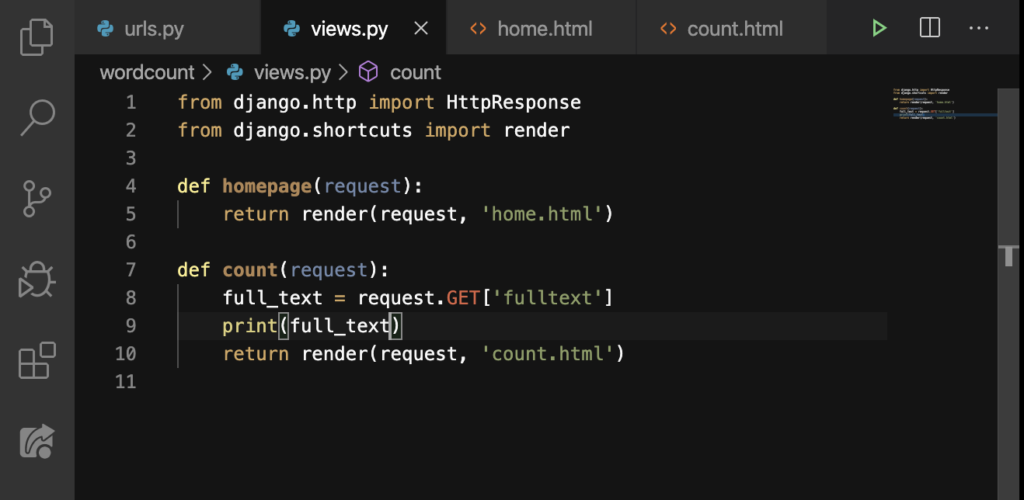
And then, let’s add some things here:

When we had put a request.GET on Line 8, we were requesting data from the server. And we’ve assigned this action to a variable, full_text. Finally on Line 9, we want it printed. But where will it get printed out? We’ll see. Let’s just enter some text here:

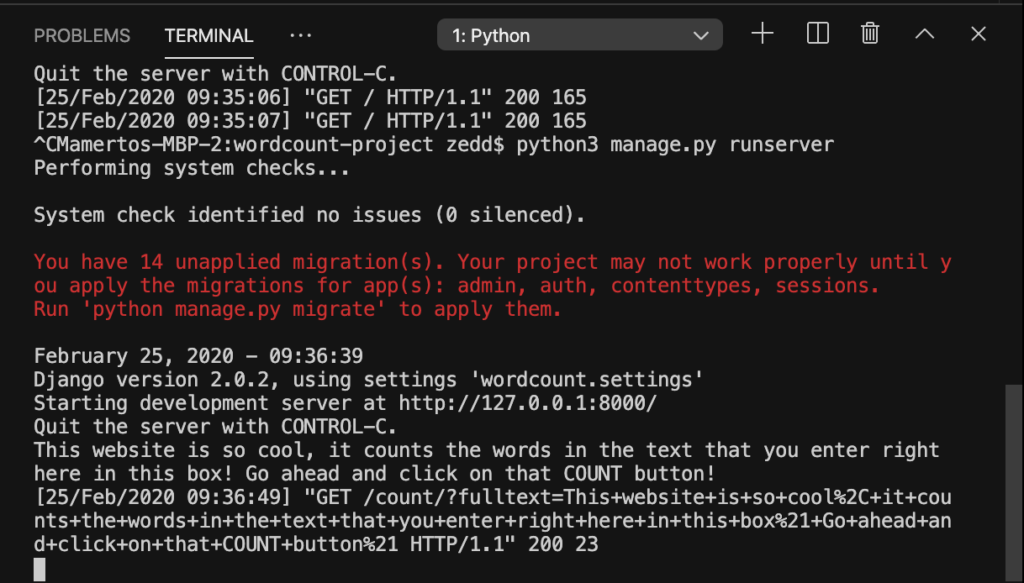
Alright. Now let’s hit that COUNT button and look at our Terminal:

Nice. Do you see your entered text right below the Quit the server with CONTROL-C? And that’s what request.GET does–it gets the text we entered. But instead of printing this here, we want to print this out on our count page, where the user can see his text in his own computer. How will we do that?
Let’s show your fulltext
Let’s make a dictionary on views.py‘s Line 10:

Whenever we use the key fulltext, its value (full_text) is returned. And as you can remember, that variable full_text has a value of the text that was entered by the user. Where will we use the fulltext key? Go to count.html (Yup, we’ll use this in this file):

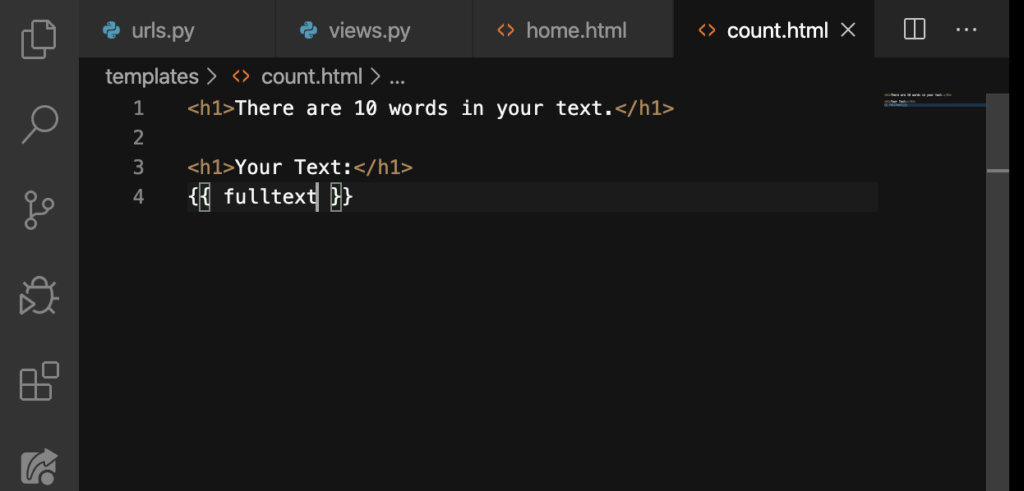
And then type this in:

Reload our website and see what happens:

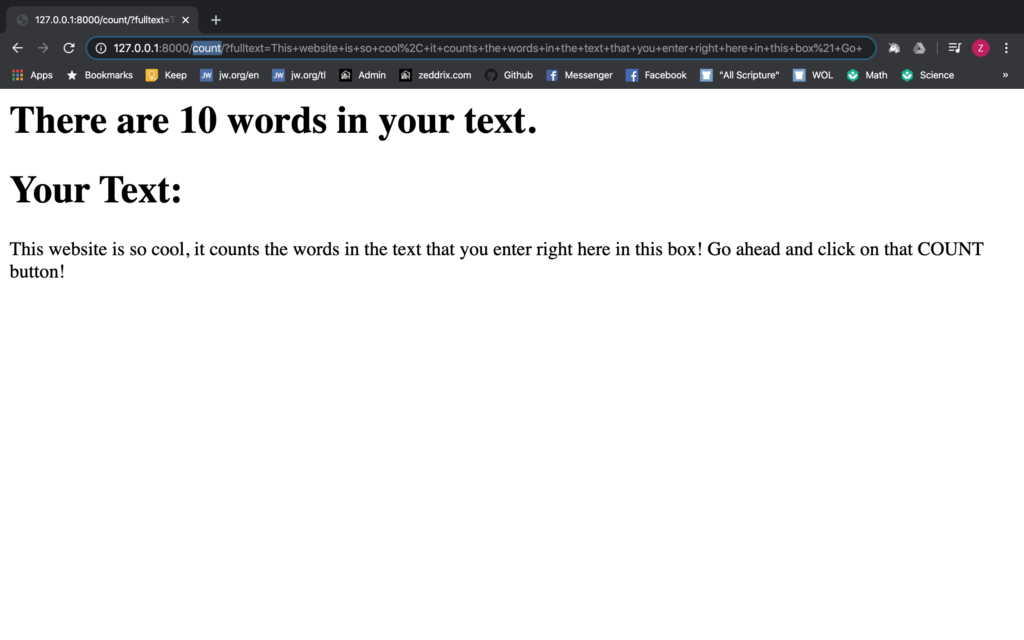
Yes! We were able to display the text we entered a while ago. But you’ll notice that our heading says that There are 10 words in your text. That’s not accurate, is it? Don’t worry, we’ll take care of that later. For now, let’s enter a different text on our homepage. To get there, double-click on that count on our URL and it should look like this:

We need to delete all the parameters here. So, if you’re using Windows, hit Ctrl + Shift + ->; if you’re using Mac, hit Command + Shift + ->. That should select like this:

DELETE:

ENTER:

Nice. Now let’s enter some text. Just a short one would be necessary:

Then hit the COUNT button:

Cool! We were able to display the user’s text using Django. Now let’s move on to our problem here. Just like what I said before, our heading count is not accurate. And you’ll notice that because when you counted your text yourself, it’s not 10 words. So let’s fix this.
