Previous Lesson: Lesson 15: Create a New Page in Django
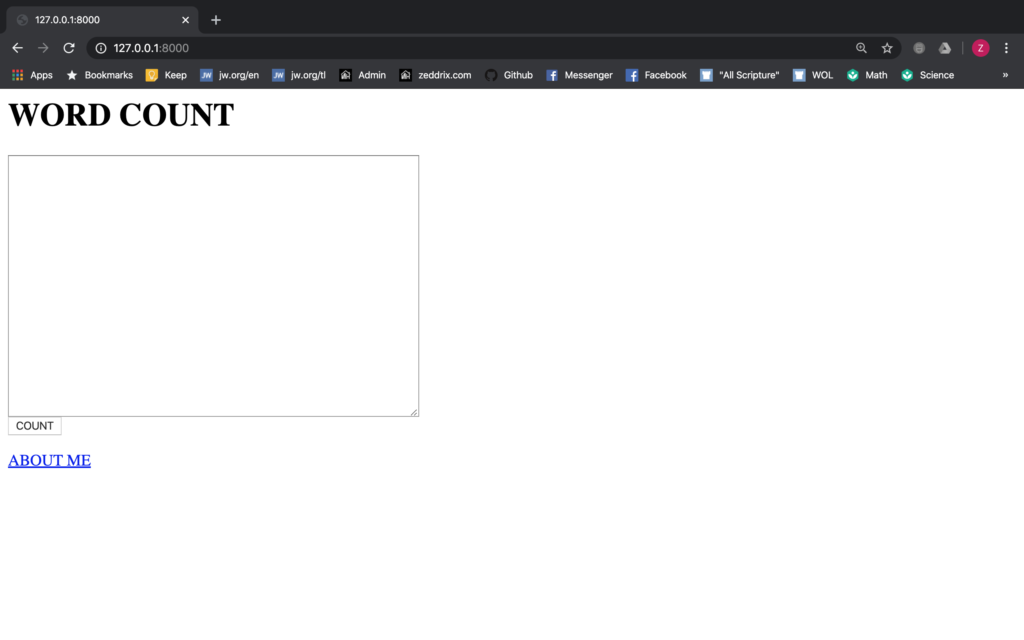
In the previous lesson, I gave you an assignment or, so to say, a challenge. And, in this lesson, I will create a new page in Django, step-by-step, for you! Here’s our website:

Now let’s start coding!
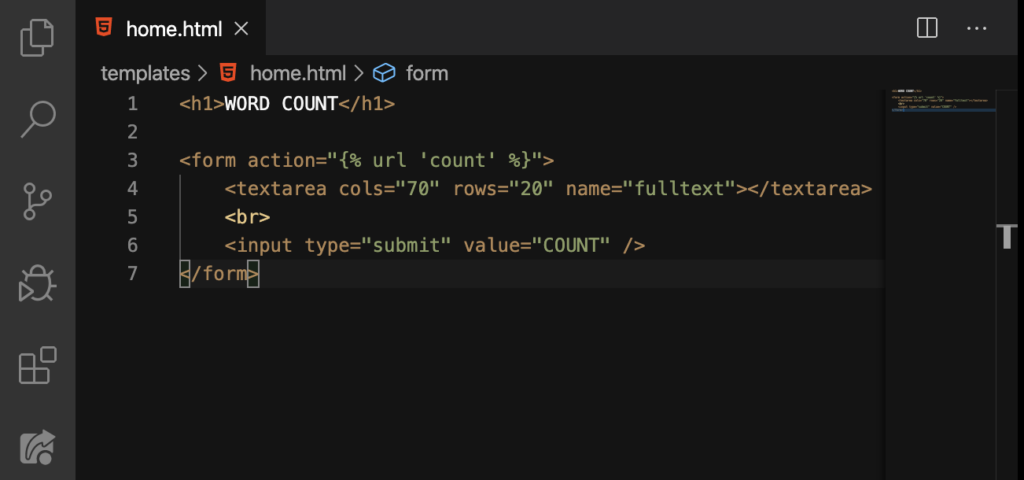
home.html
Before:

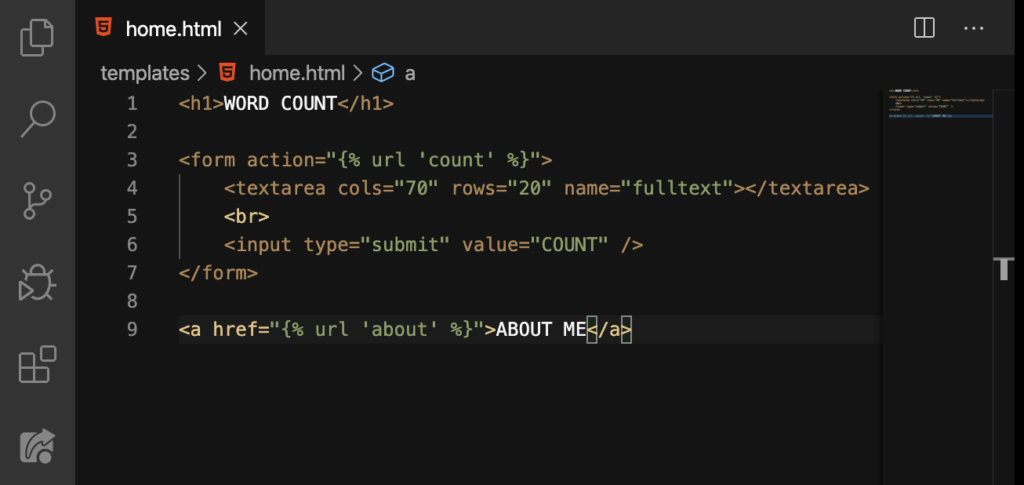
After:

We added a new link on Line 9.
about.html
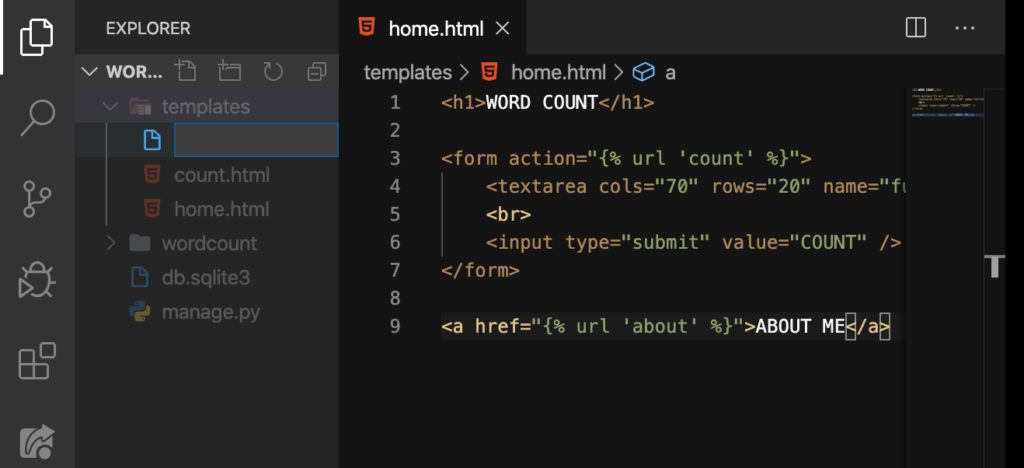
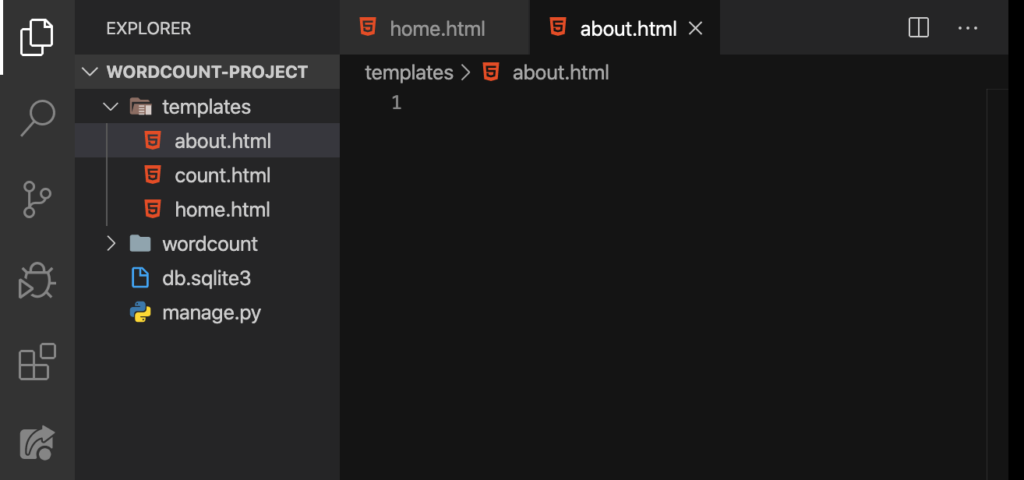
Create a new file:

Name it about.html:

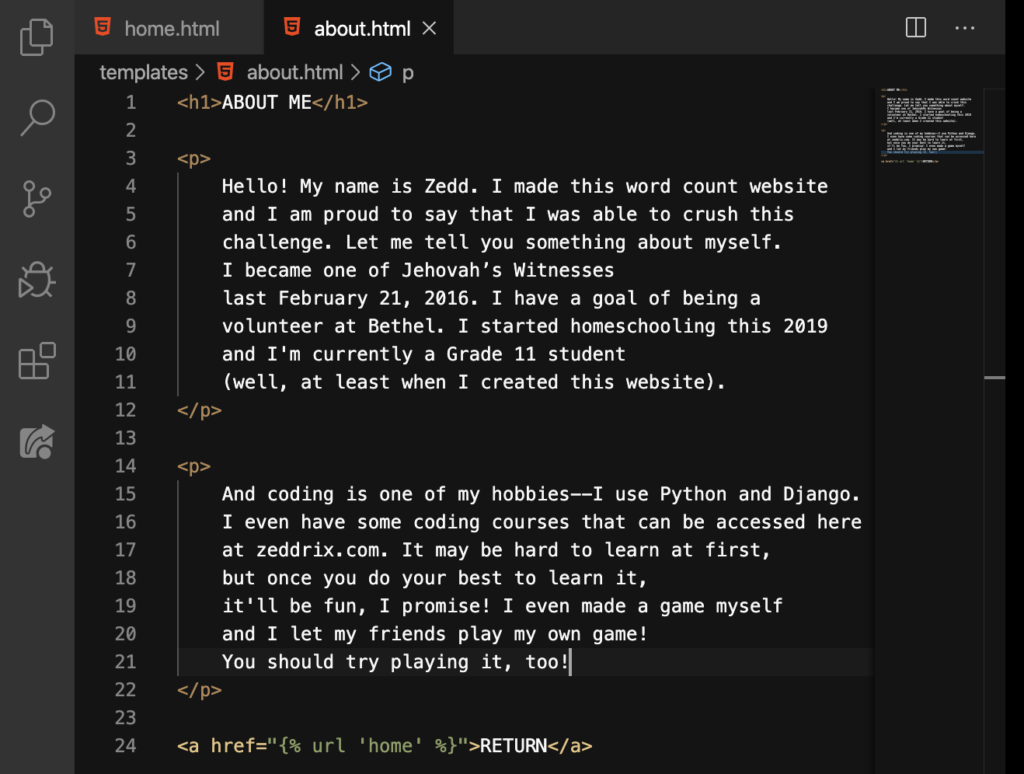
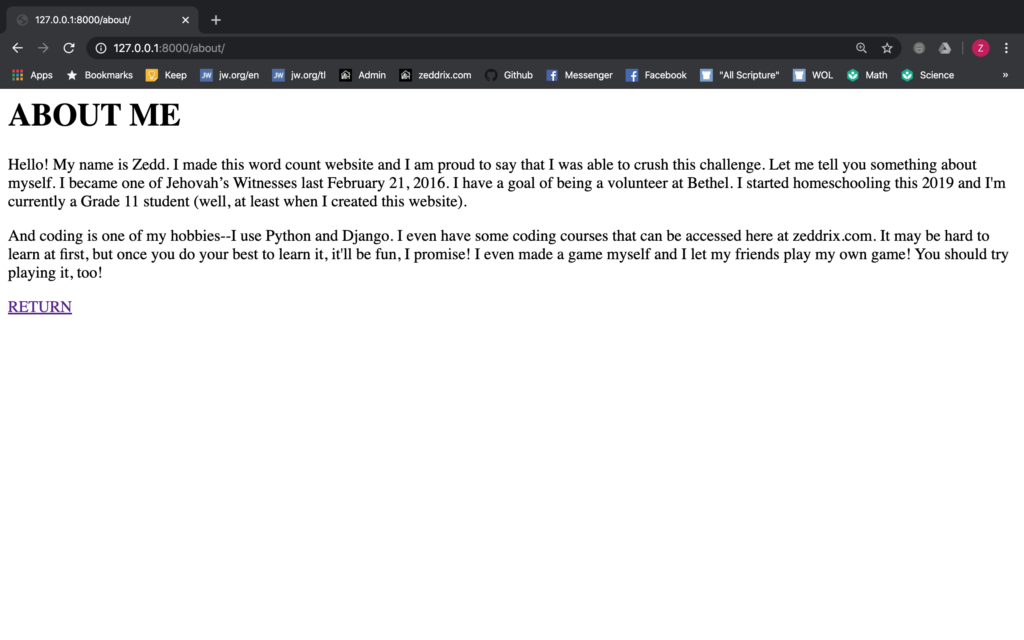
And start writing your own essay. Remember, it can be about your experiences when you were creating this word count website; you know, the challenges you faced yourself, your mistakes, how you overcame them, and the things that you’ve learned. Or, you can simply tell something brief about yourself:

Don’t copy it! This is mine!
views.py
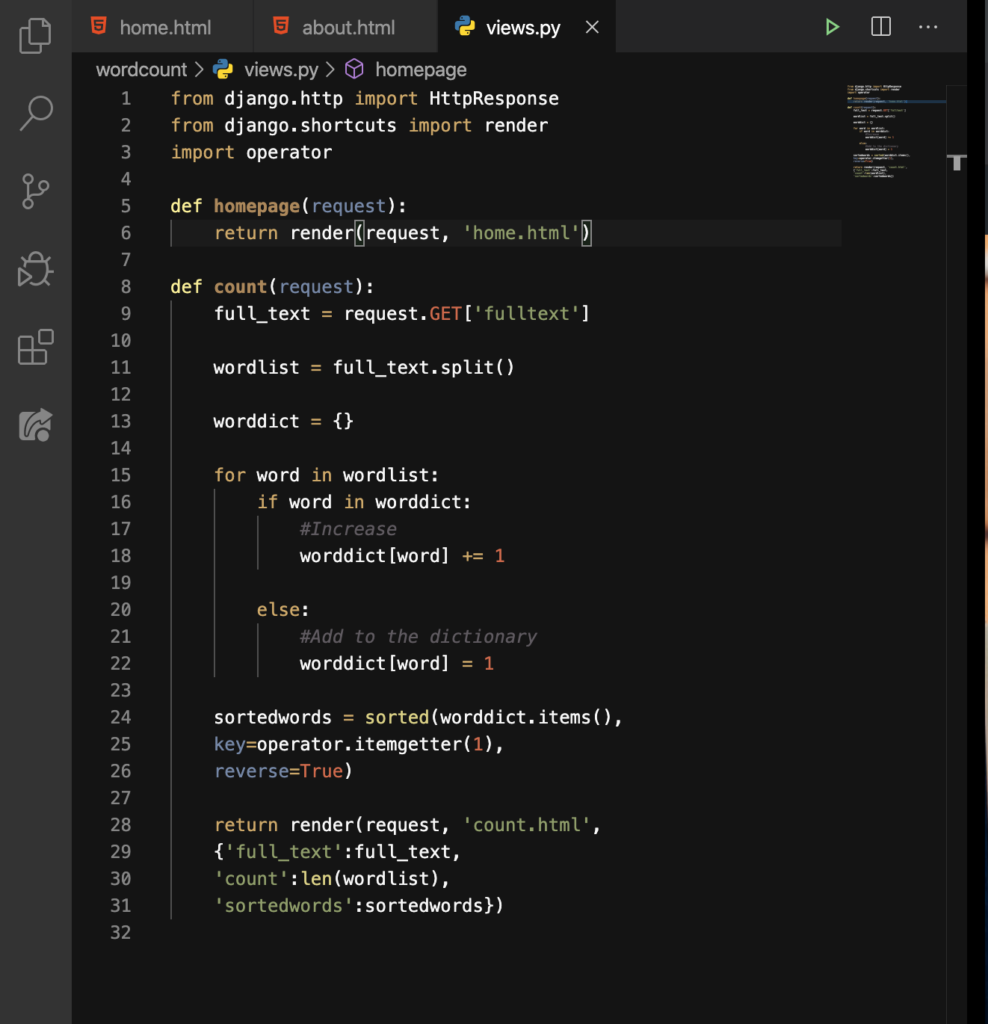
Before:

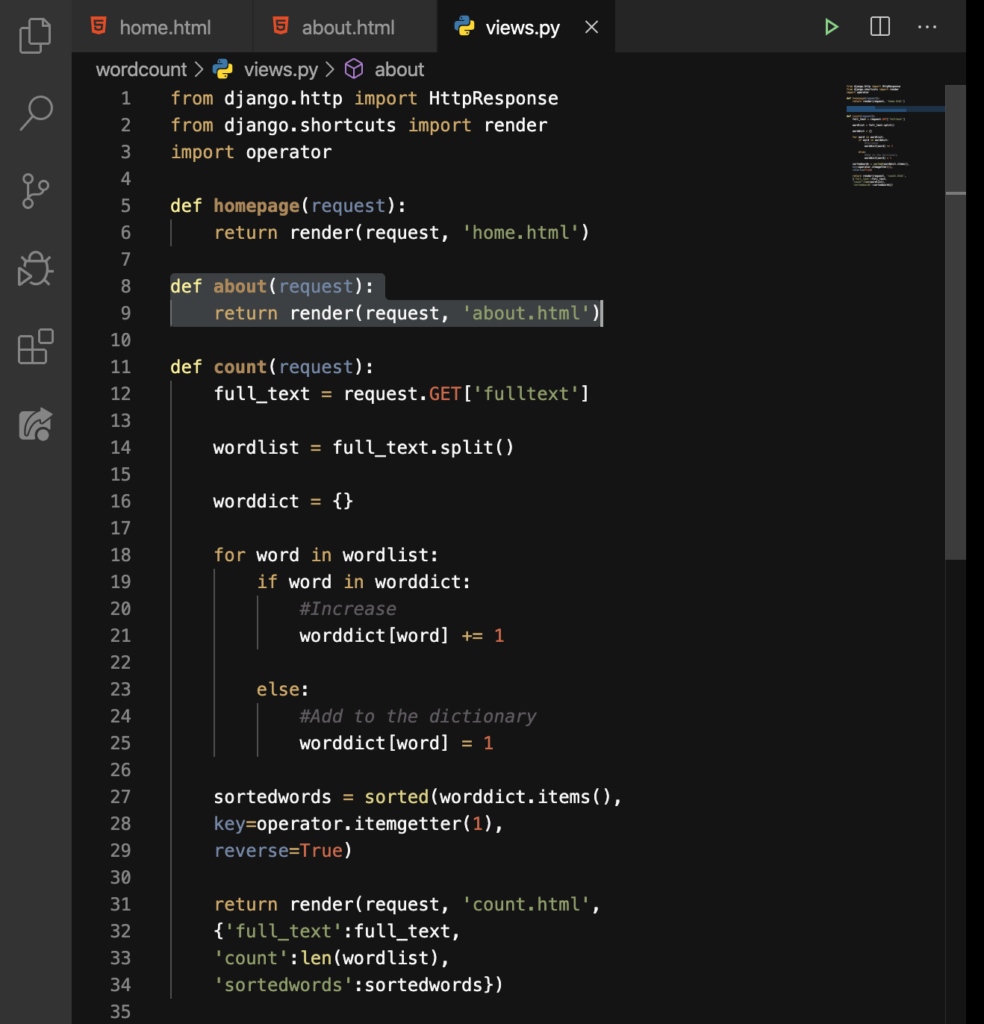
After:

We added a new function block on Line 8 and Line 9.
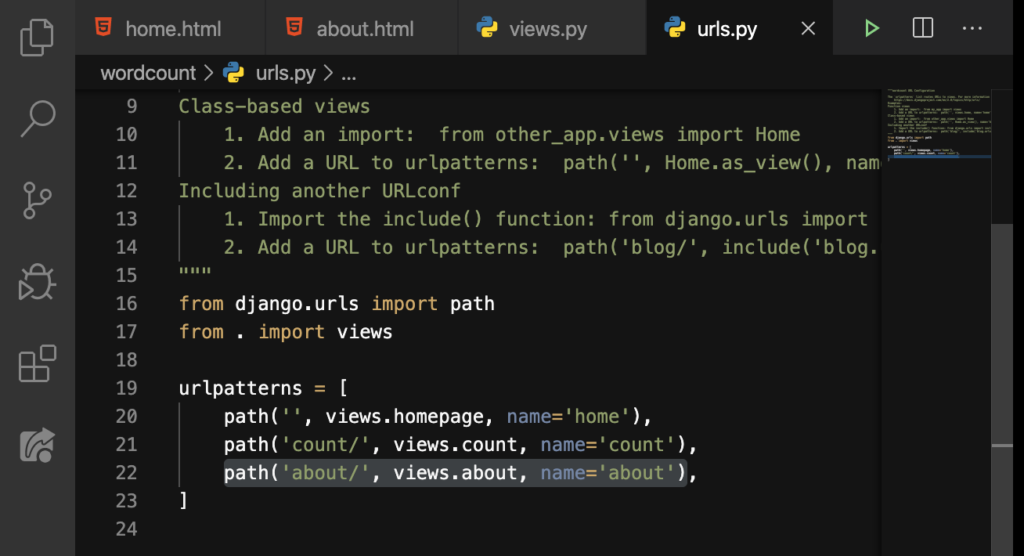
urls.py
Before:

After:

We added a new path on Line 22.
ABOUT ME link
Refresh:

Finally, let’s click on that ABOUT ME link!

Nice. Click on that RETURN link:

Before we finish this, I think I would like to link those links to their appropriate pages. For example, that zeddrix.com.
Note: If you don’t have any links on this page, add some!
Add some links!
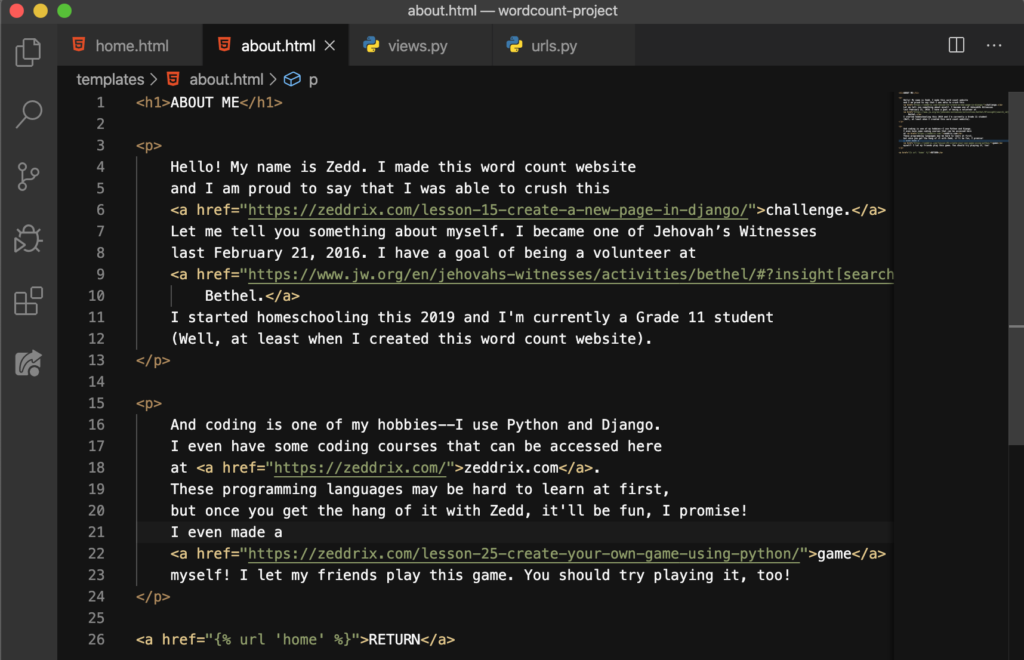
Before:

Let’s do it:

There! That’s should do it. You should do your own links on your own like what I did above. Refresh the page:

Yeah! We’ve just crushed my challenge! If you’re wondering what Bethel is, just click on that link.
Anyway, was it challenging? Whether it was or it wasn’t, if you did your best to do this challenge without cheating, you are a winner and I still want to congratulate you! So you should be proud of yourself!
Now, let’s move on to our second website! See you there!
