Previous Lesson: Lesson 41: Using ‘For’ Loop to Show Data from Models
After doing the homepage, we’ll now be taking care of the projects page. In this lesson, I’ll give you the instructions for the projects page.
This lesson’s another homework, or challenge you could say. Which means, you will do this on your own; you will squeeze your brains to finish this; and you will learn a lot! You’re going to create a new page in Django, and this time, it will be our Projects page!
“Why do I have to do this?” I just said it–you will learn a lot after doing this on your own. But, why will you learn a lot from this challenge? Because I know that all along, most of you guys were just typing and following along with me. And this lesson will stop you from doing so.
Instructions
So what you will do for this homework is just simple. These are the instructions for the Projects page:
1. Create an HTML file.
Remember, you should put this HTML file inside a templates folder, which is also inside the projects folder. And that’s what we have here:

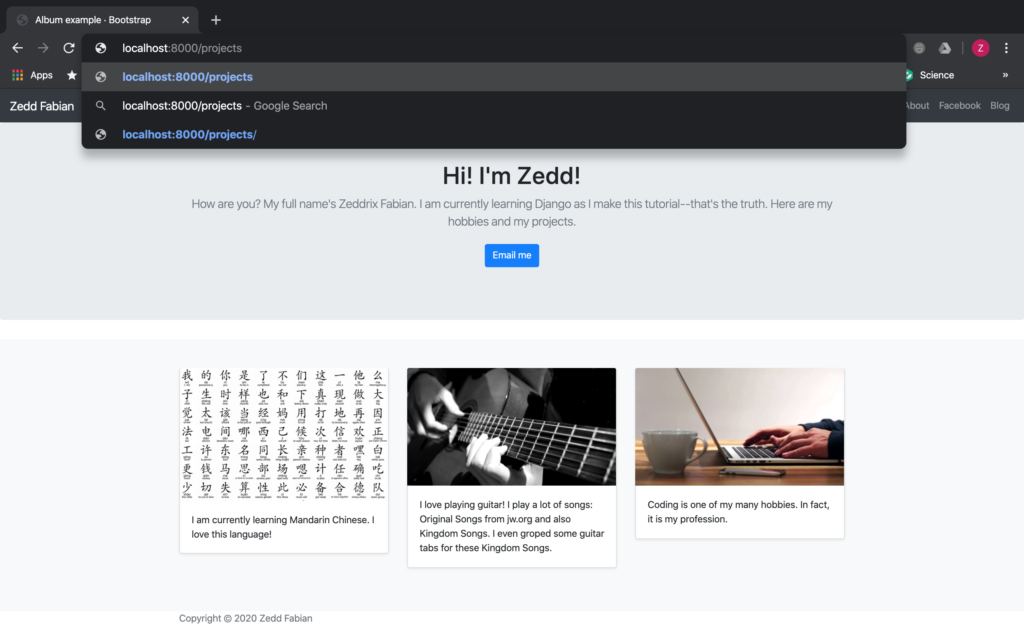
We have created this a long time ago. That’s shy you shouldn’t be surprised that I have this on my computer. And, we have also tested this on our browser by typing localhost:8000/projects. So from our homepage:

ENTER:

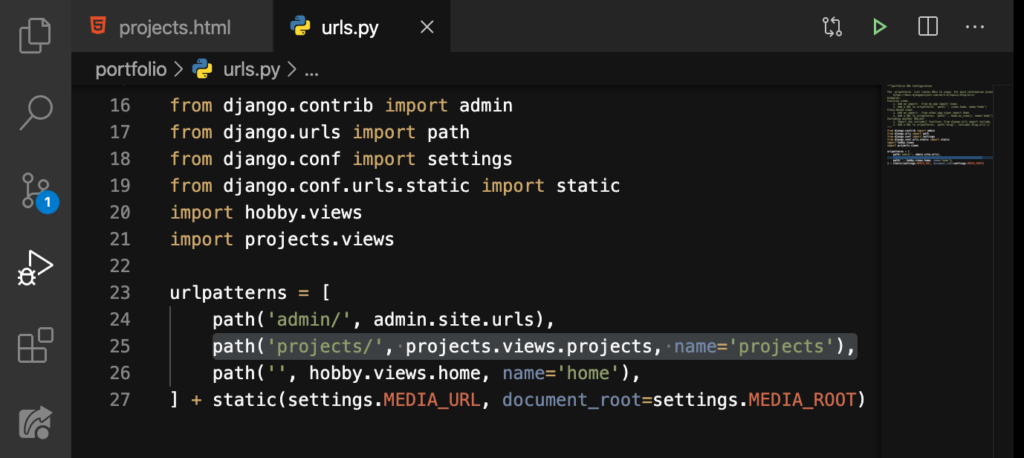
“Why did this work?” It’s because we already have our projects/ path on the portfolio‘s urls.py here:

So, all you have to do next is to:
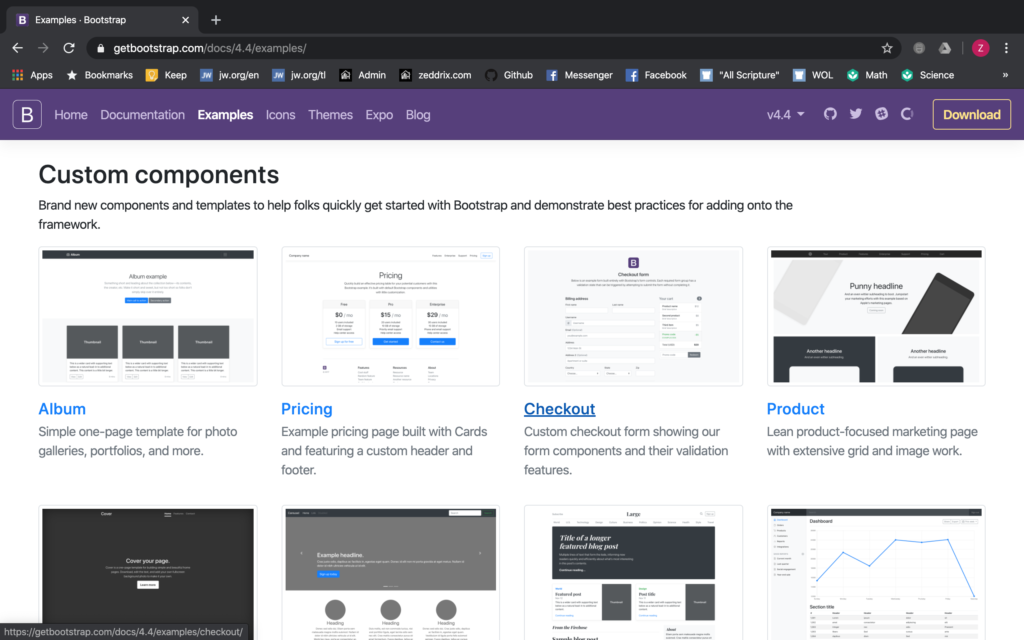
2. Get the Album template from getbootstrap.com
That’s here on the Examples, remember?

Now, you know what to do.
3. Beautify the NavBar
Yes, we’ll beautify the NavBar. That means that we don’t want this:

Instead, we want to have this as our NavBar:

Note: Since we are gonna have a new page, it’s better to create a new menu button too for the Projects.
6. ©Copyright
Yup, have the ©Copyright at the footer of the projects page. I think you know how to put that symbol.
7. Display the projects from the Projects model
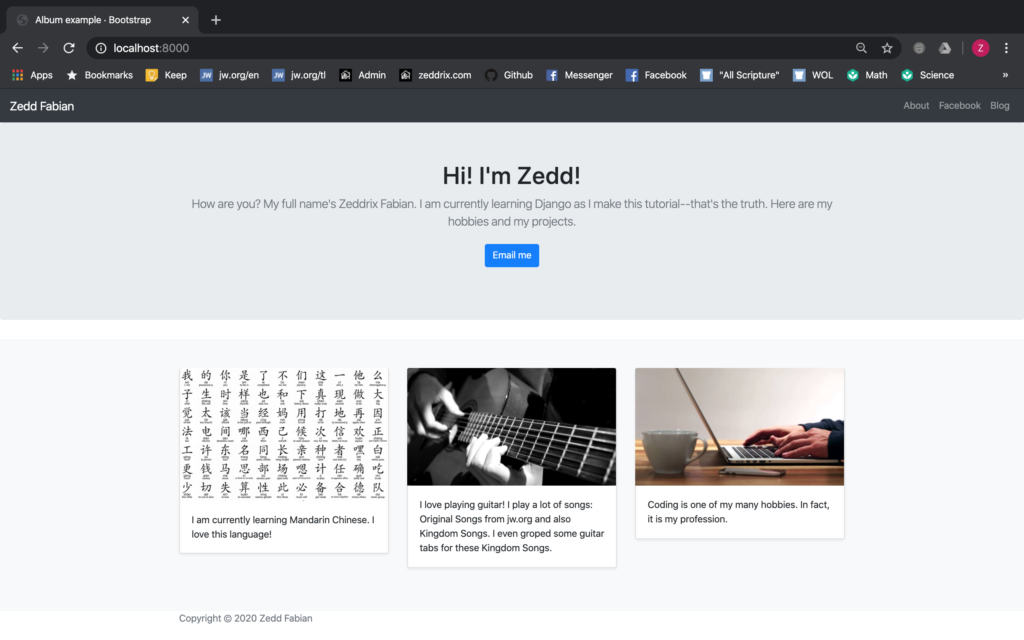
It would be just like what we have here on our homepage:

Except that the contents of the cards are not hobbies anymore. Instead, these will be the projects. So, make sure that every project card has both its appropriate image and the summary.
That’s all. Do your best! If you have any questions, just post them down down below at the Comments section.
