Previous Lesson: Lesson 42: Instructions for the Projects Page
In this lesson, I’ll show you how I did as I was creating the projects page. If you’re not done with the previous lesson, go back! Do not go here and cheat!
Okay.
projects.html
Here on projects.html, we’ll select this line:

And then we’ll DELETE it:

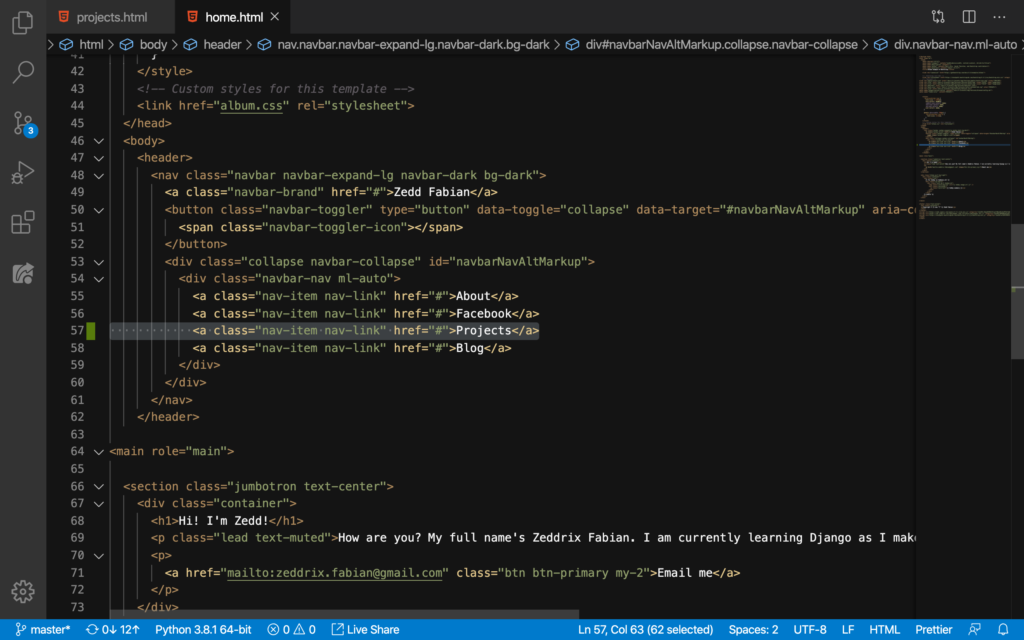
Good. Now let’s go over here on our home.html:

Are you thinking what I am thinking?

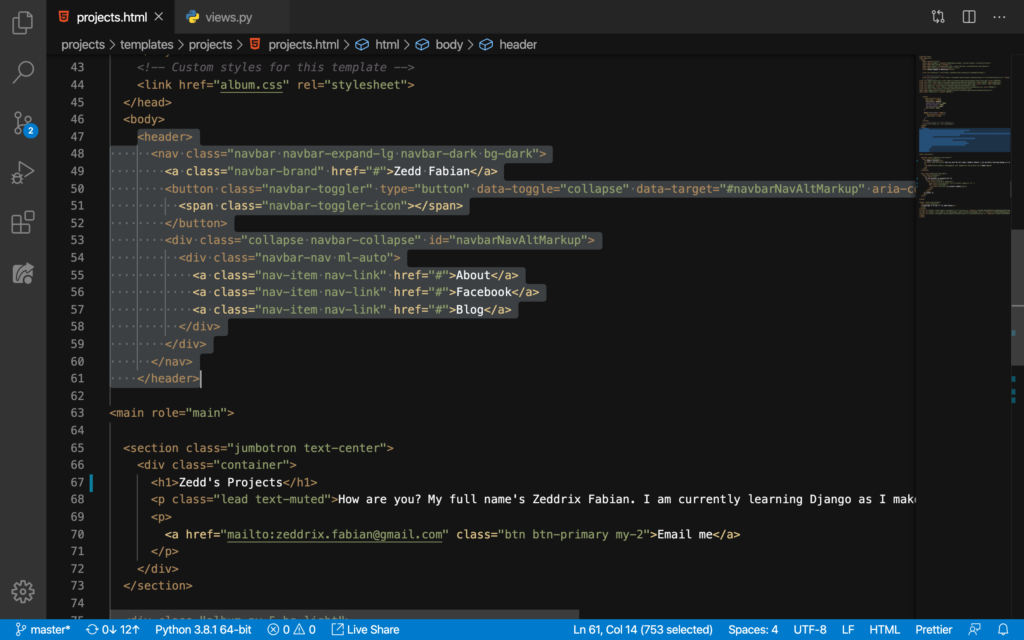
Yup, select it all (Command + A or Ctrl + A)! And then copy all these code by hitting Command + C or Ctrl + C. Then, get back here on the projects.html:

Paste! (Command + V or Ctrl + C):

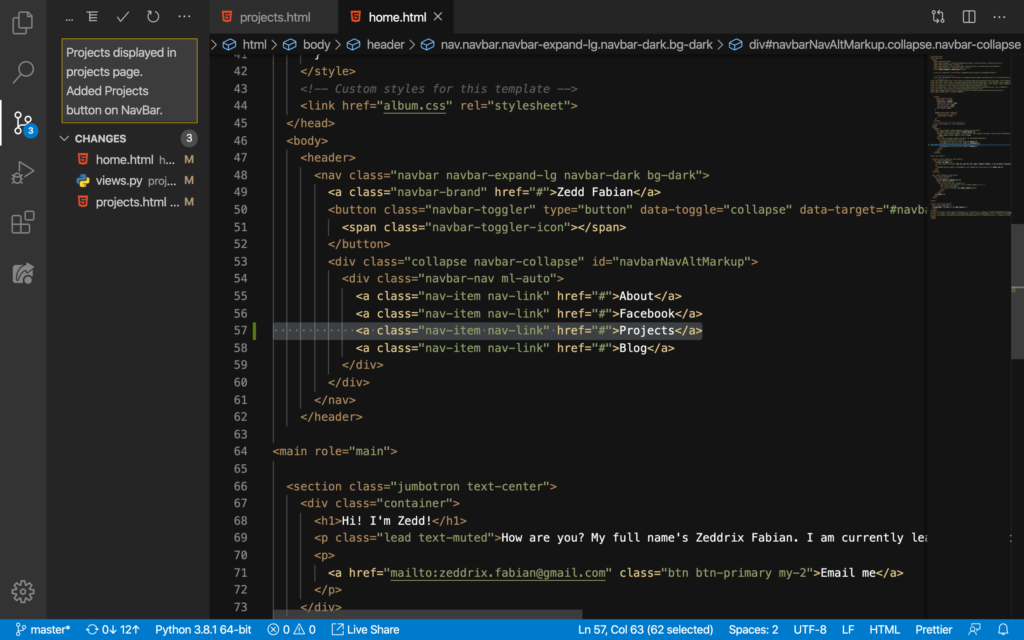
Nice. Now, we’ll commit this change to GitHub:

Good.
Hobbies to Projects
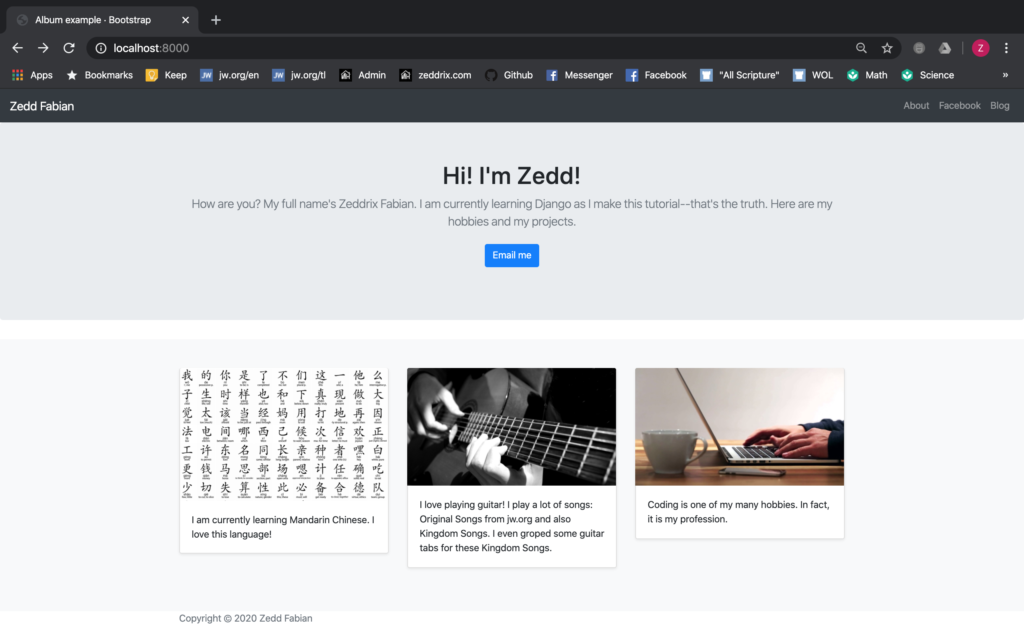
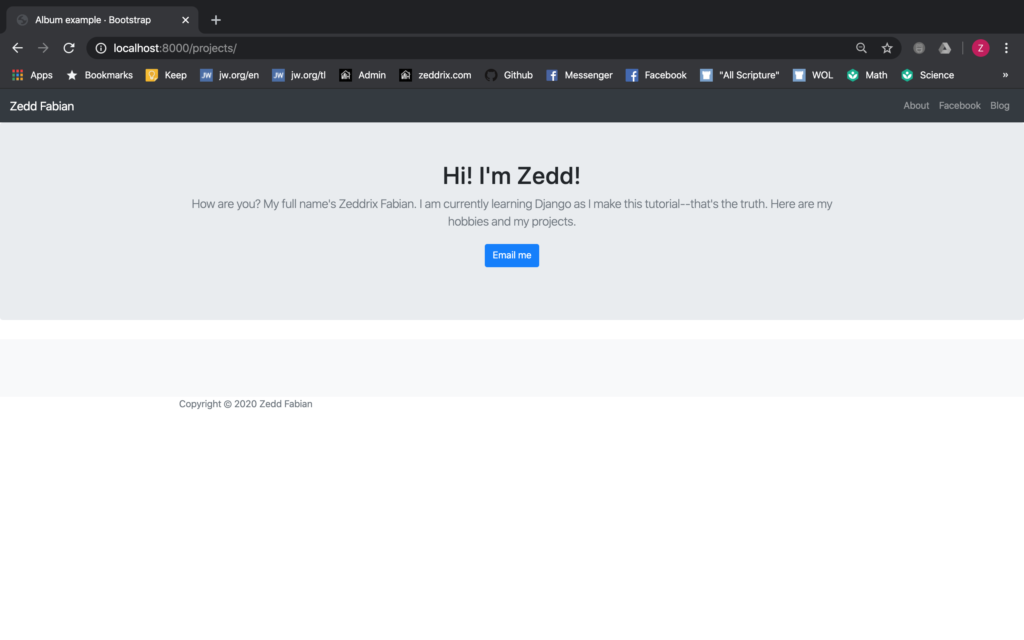
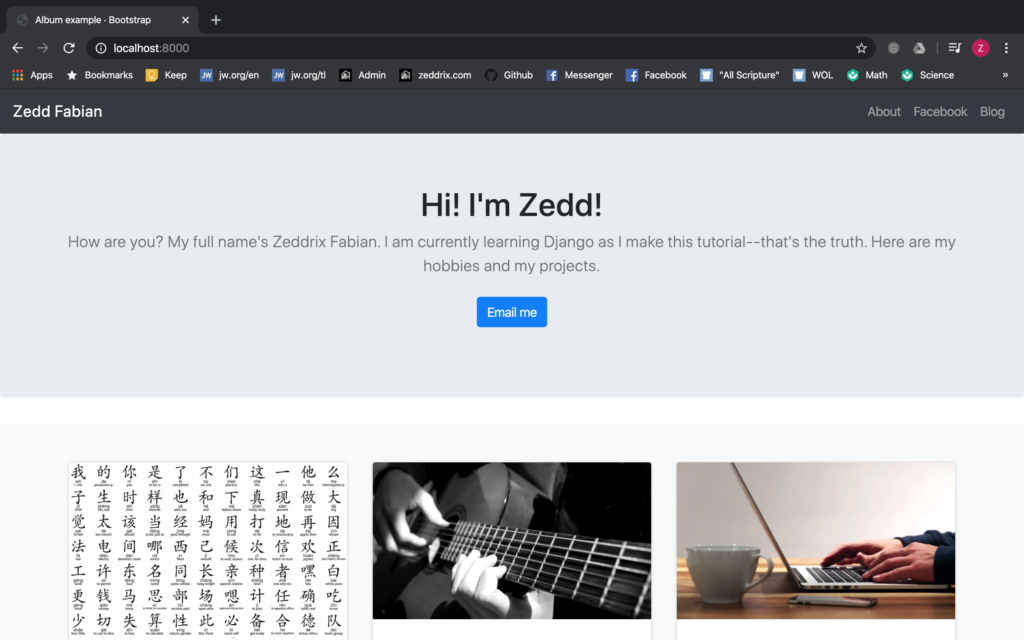
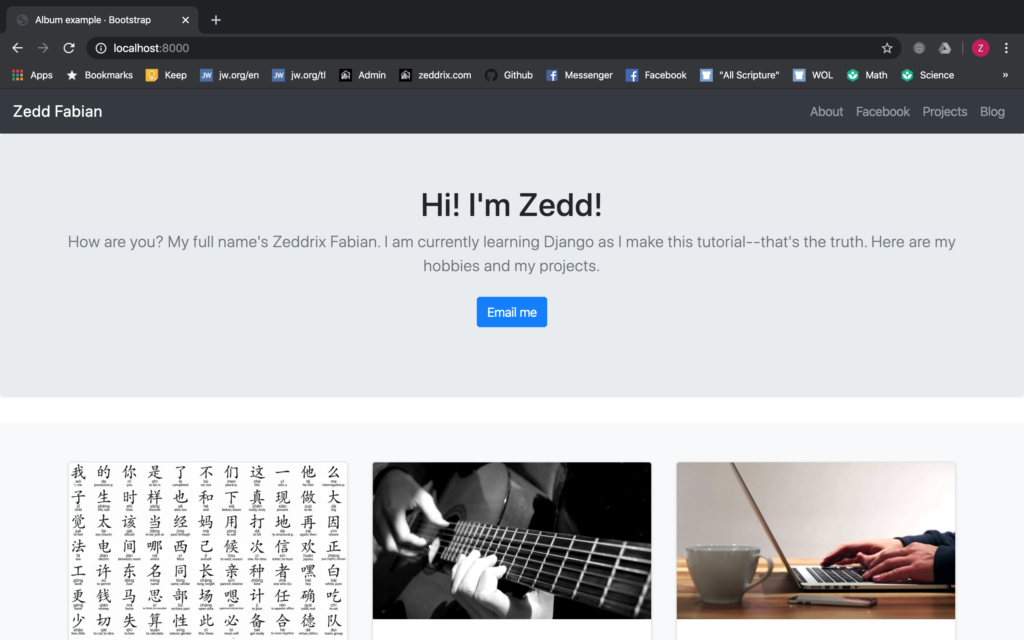
Let’s go to our portfolio website:

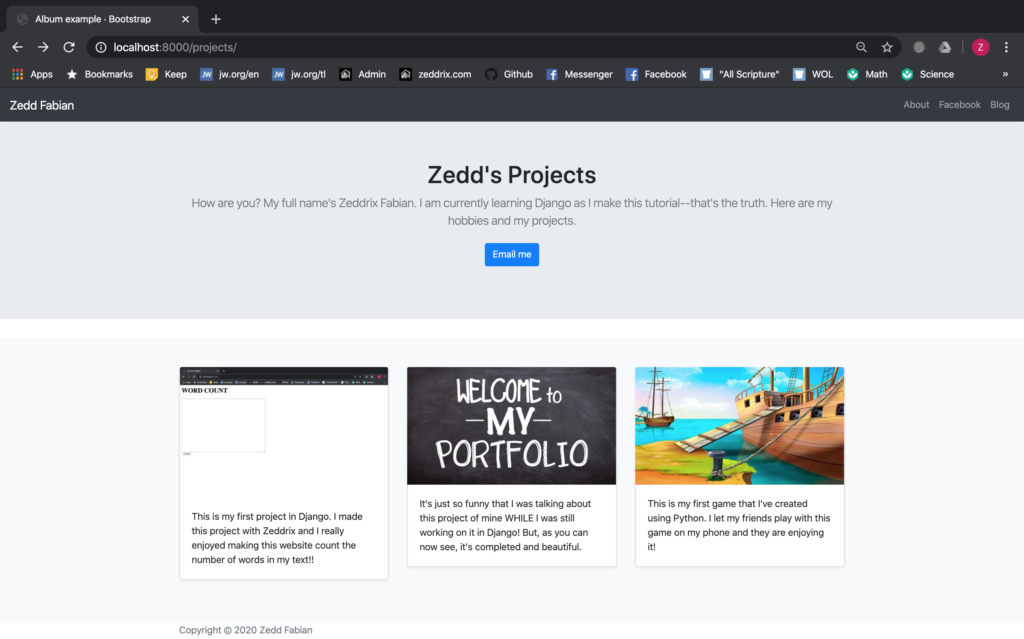
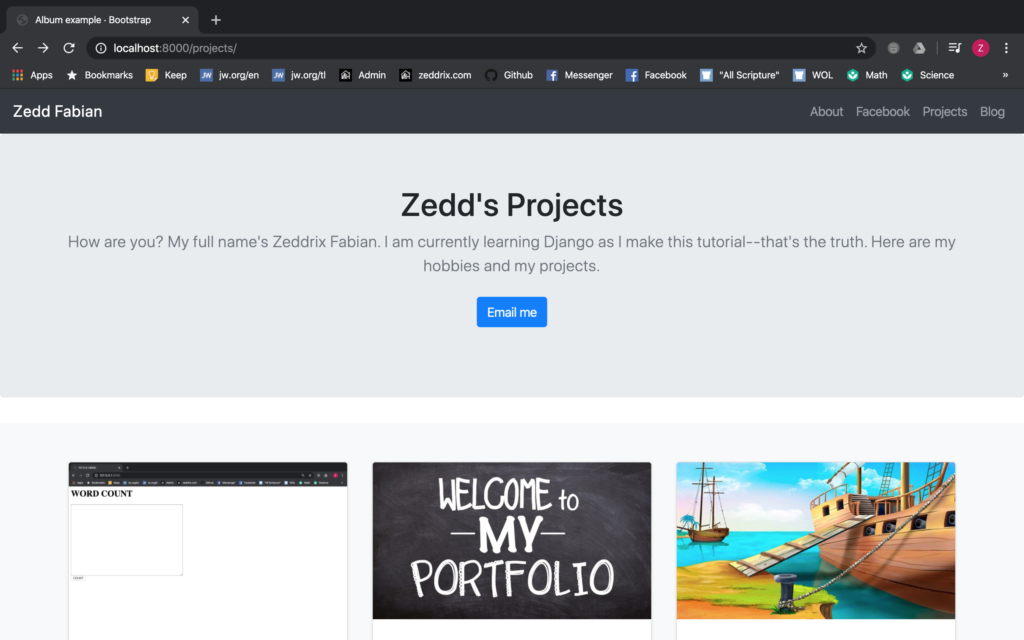
Then let’s go to the localhost:8000/projects:

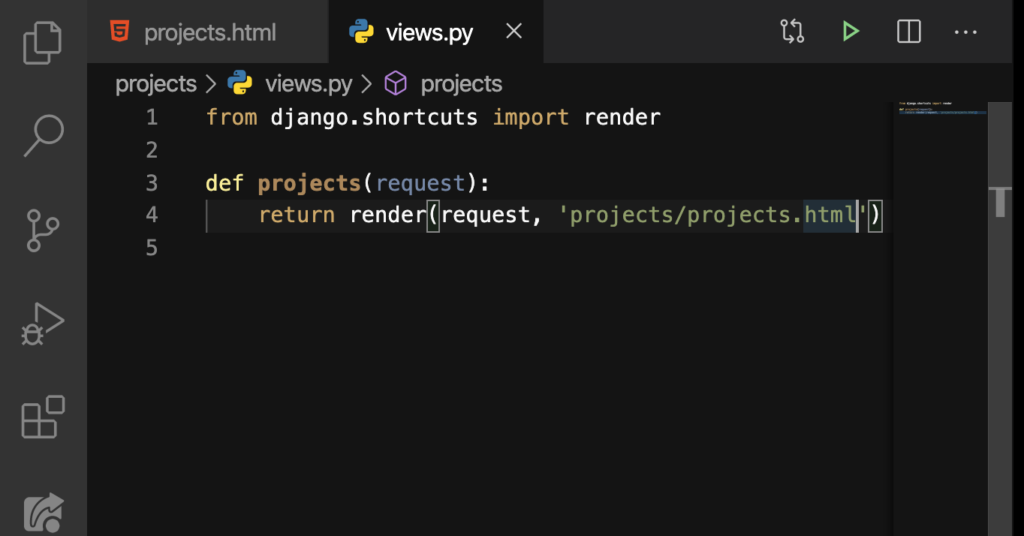
That’s what we’ve been expecting since this page is not really for our hobbies even though we have copied the code (only) from home.html. And since we need this page for our projects, we’ll have to do something here on our projects‘s views.py:

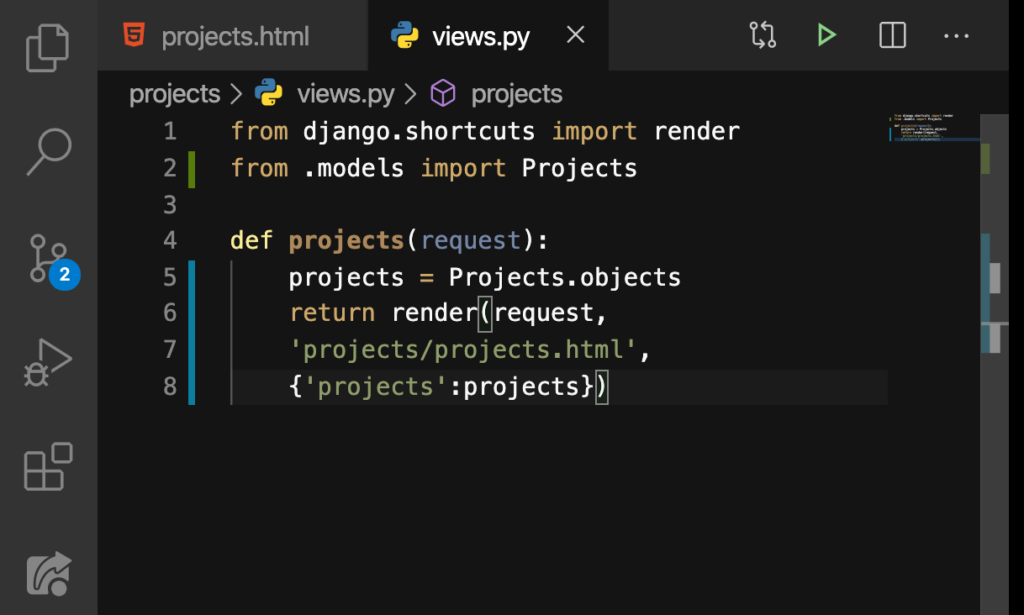
We’ll type this:

That’s right. It’s almost the same as that with our hobby‘s views.py, except that all of these are named projects. Now, let’s do the same with our projects.html here:

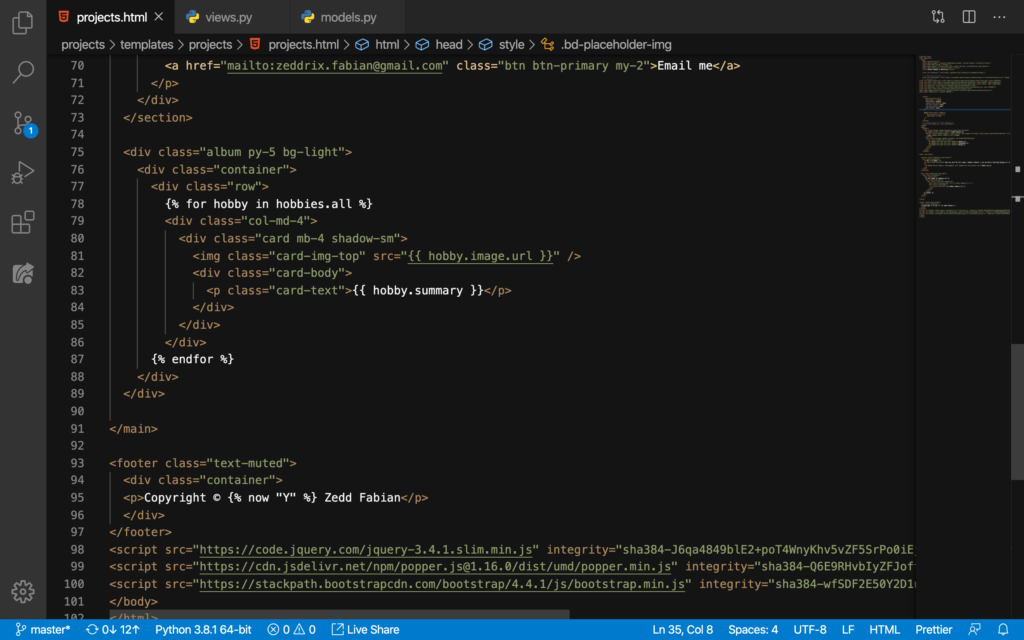
We’ll just have to change the hobby and hobbies to either project or projects:

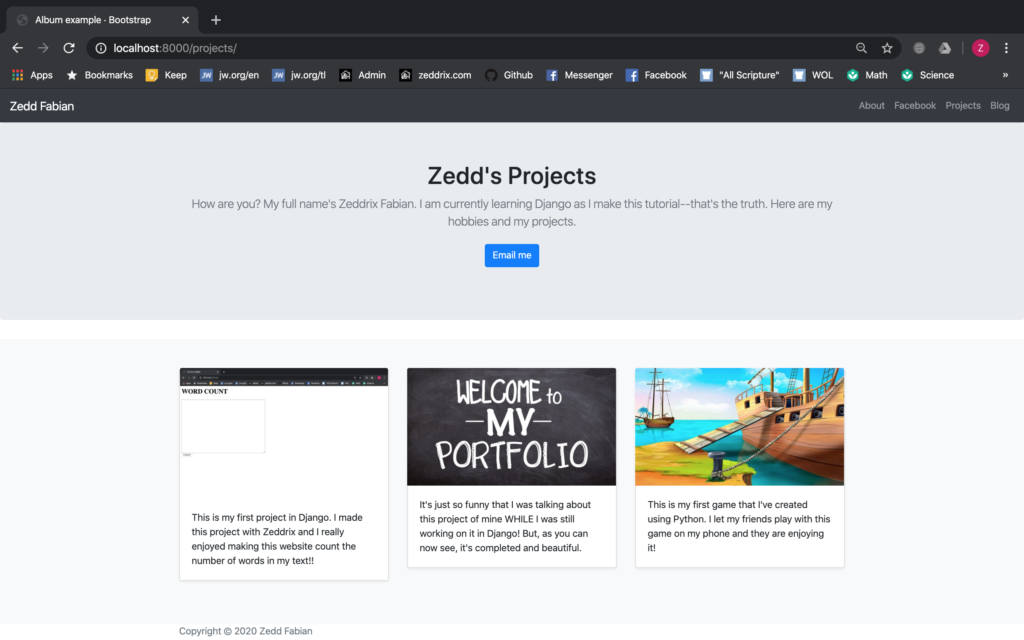
And, I almost forgot to mention, I have changed the Hi! I’m Zedd! into Zedd’s Projects as what you can see on Line 67. Now, let’s go back to our website:

Cool! Let’s commit this change on GitHub:

Nice.
Projects Menu Button
Oh yeah! We forgot to add the Projects button to the NavBar. And, we’re gonna do that in this chunk of code:

We’ll just simply do this:

Good. Refresh:

Nice. We should also do the same on our homepage:

This is important because it’s uniform to have the same NavBar look on any page of the website. So, here we go again on our home.html:

And we’ll do this:

Nice. Refresh:

Cool! We’re gonna take care of those NavBar buttons on the later lessons, so don’t you worry. For the meantime, let’s commit this change to GitHub:

So all in all, we’ve created this page:

Cool, isn’t it? I think it’s now time to create that blog page. But not now; we’ll do it on the next lesson.
