Previous Lesson: Lesson 47: How to Change the Browser Tab Title
After we have used the Blog Template from Bootstrap in our code, we’ll be cleaning up some things in this blog template and ready it for our blog posts!
Title
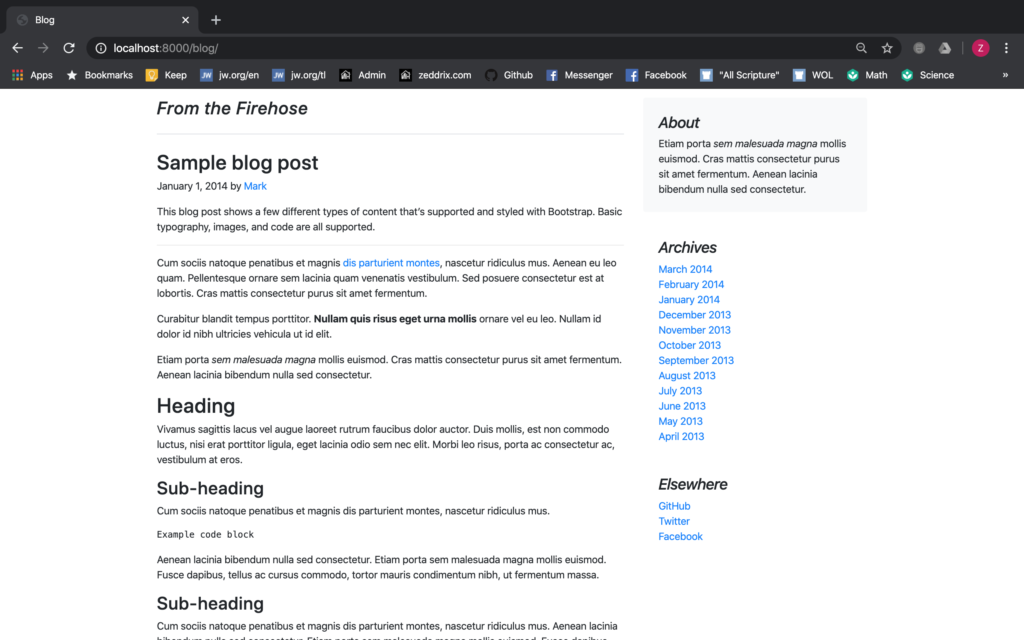
Let’s start with the title of our Blog page (on localhost:8000/blog).

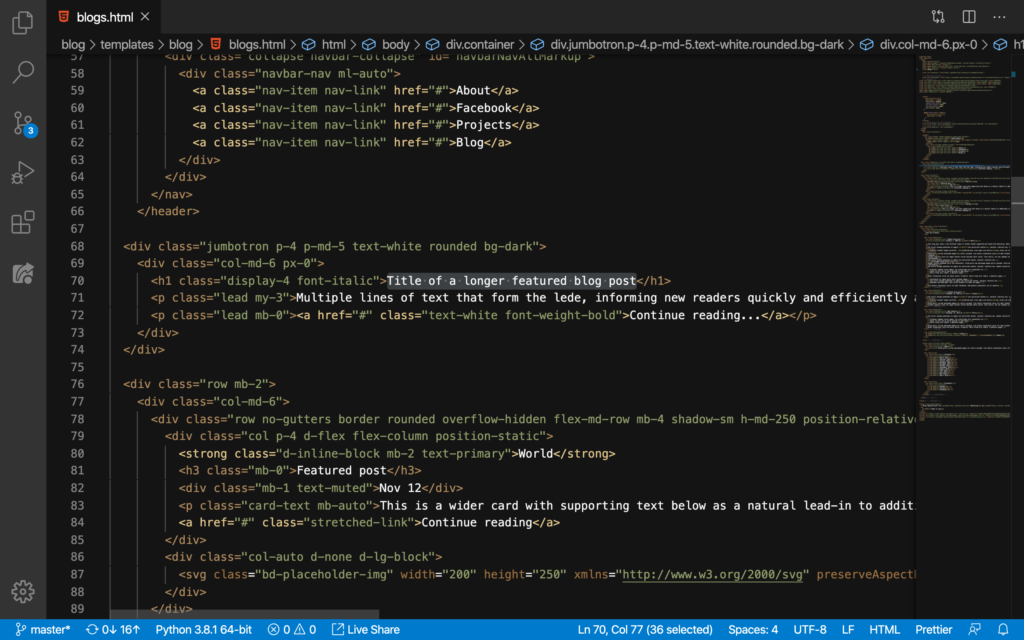
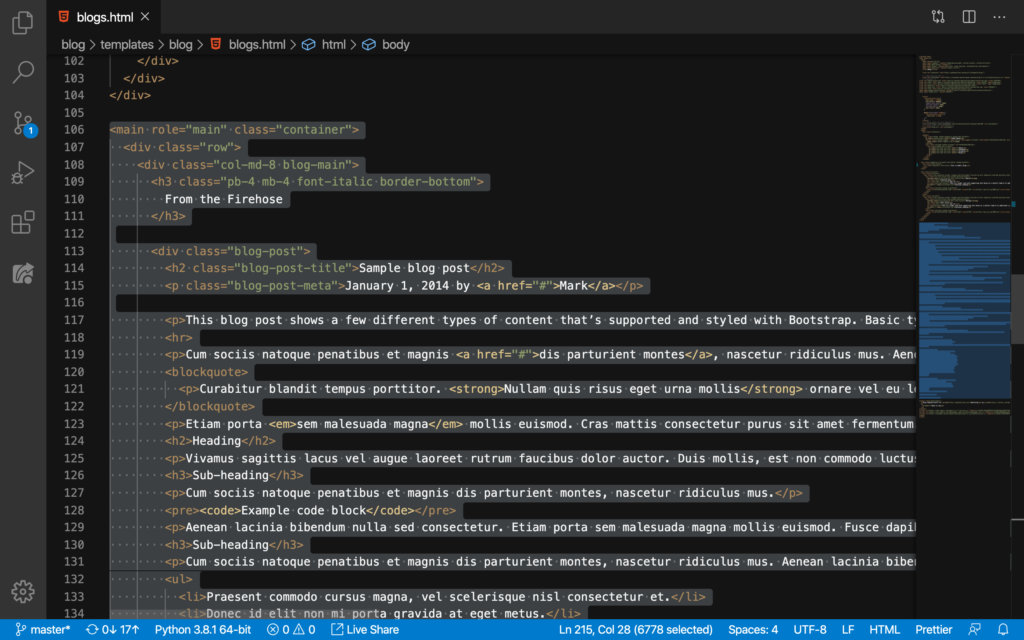
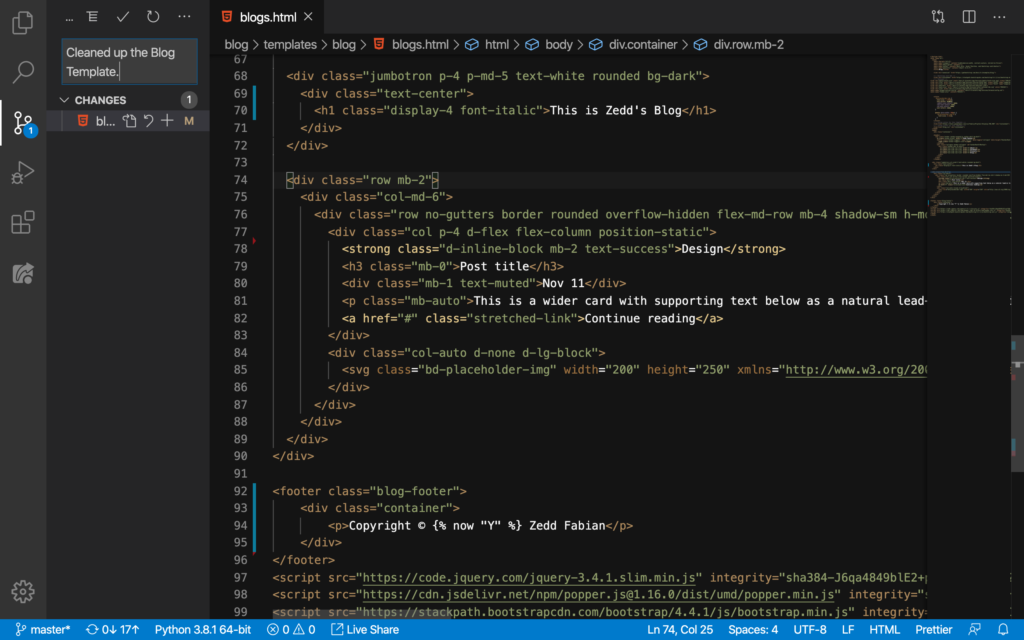
That “Title of a longer featured blog post” can be seen in this line on our blogs.html:

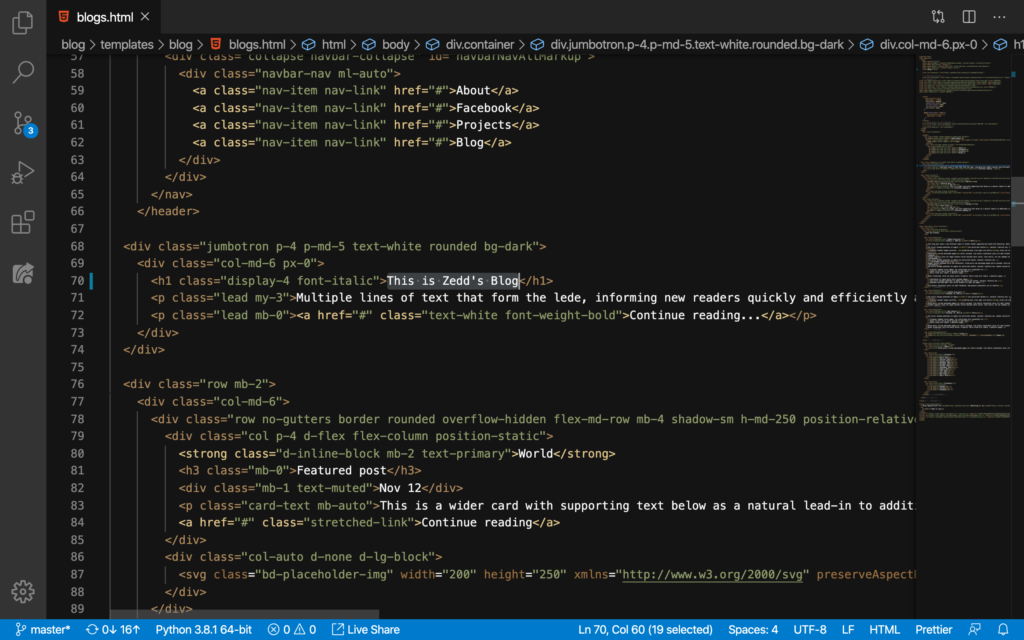
Instead of saying something like this, let’s just say something like this:

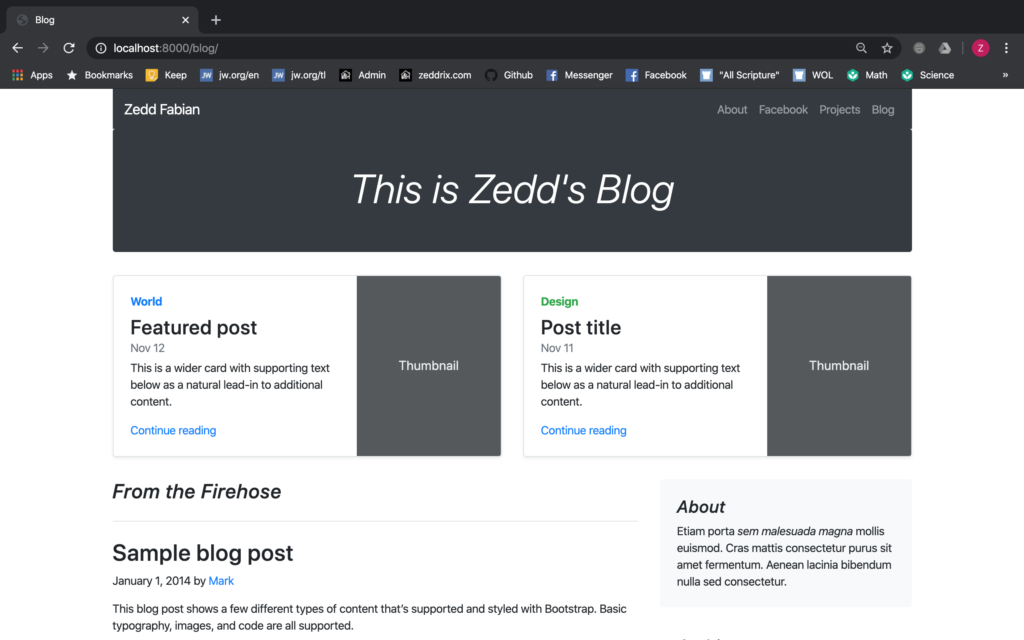
Let’s see in our website:

Nice! Then I think we should delete that paragraph under the title here:

DELETE:

Save and then let’s refresh:

Neat. Now I think it would be much appealing if this title’s at the middle. To do that, we’ll delete this class of our div:

And then we’ll say text-center:

Let’s refresh our page:

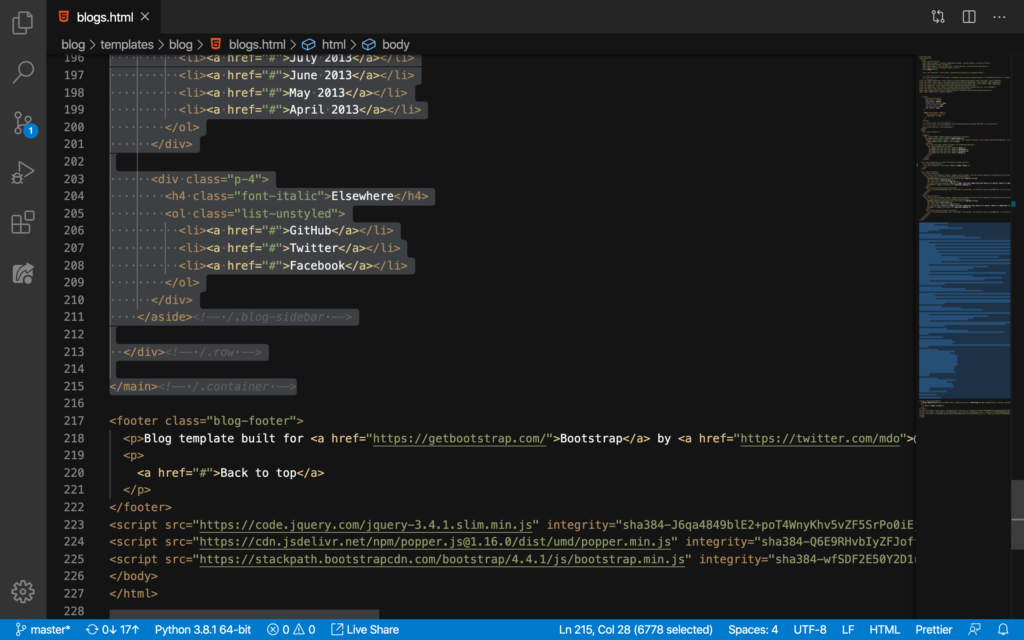
Perfect! Learn more about the text alignment on getbootstrap.com! Anyways, let’s then delete all these things at the bottom here:

And that’ll be right from that main tag:

Down to the ending main tag:

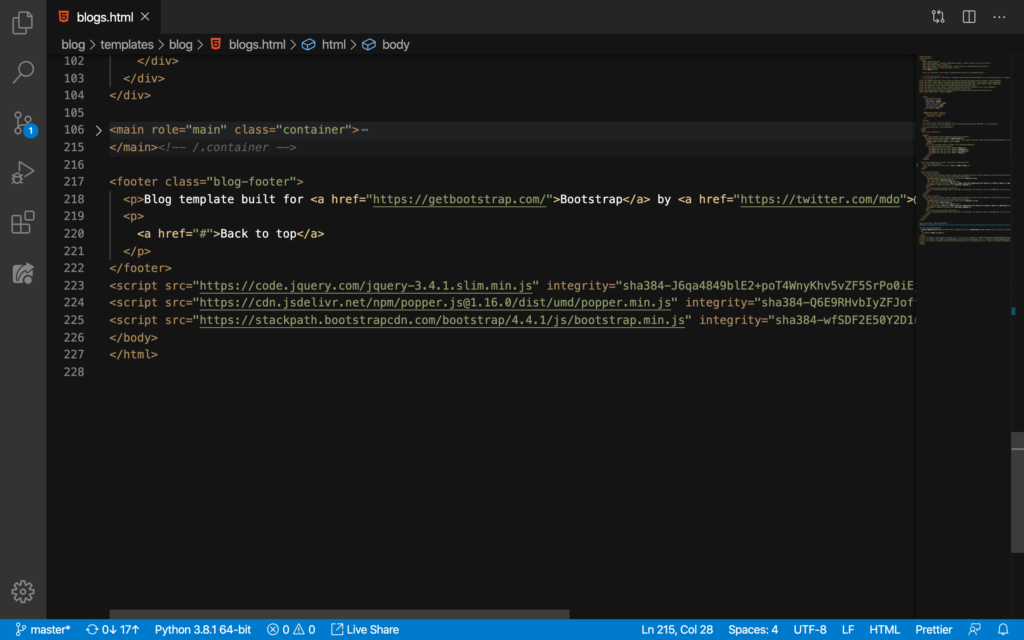
Then, DELETE:

Nice.

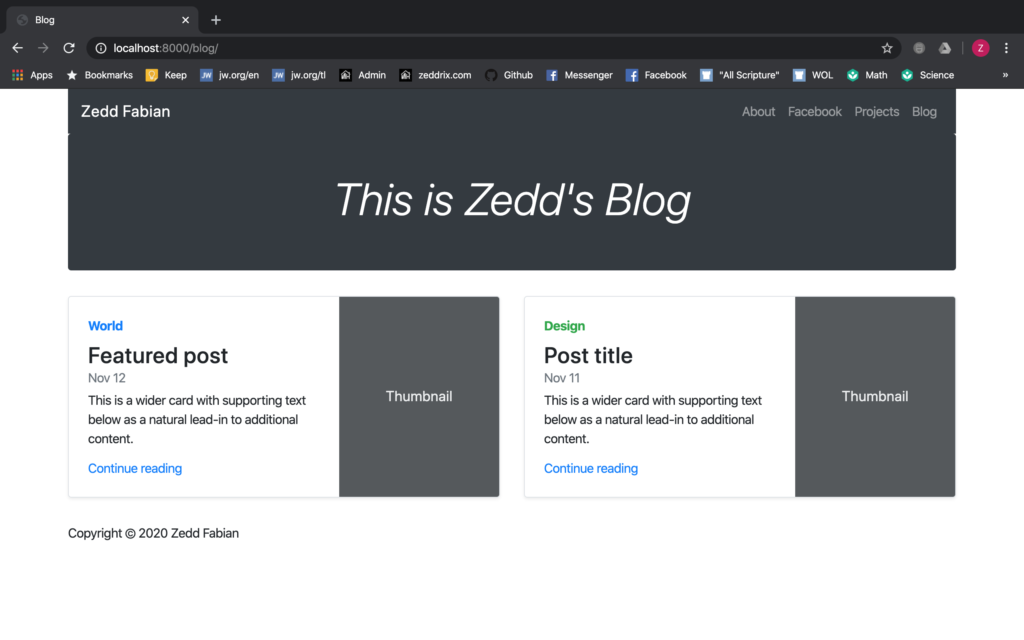
Cool. Now let’s see how clean our blog page is now without those nonsense we’ve just deleted:

Nice and neat! But then we don’t want to have that Blog template built for Bootstrap to be our Copyright, don’t we?
Copyright
First, we’ll delete that here inside this footer tag here:

DELETE:

Good. Now let’s open up our projects.html and then head down here on our footer tags:

Now, copy this (Command + C or Ctrl + C). And then paste these back here on our blogs.html‘s footer tags:

Nice. Let’s now take a look here:

Good.
Only One Blog Card
You do understand why we need to delete the other cards and leave just one of them. Because, we are not going to hardcode each and every one of our blog posts here. Instead, we’re going to use the power of for loops to give us what we need here.
We’ll take care of that later. But now, we’ll remove the Featured post card here on blogs.html:

Yes, that’s this block here. Now, DELETE:

Good. Please make sure that your code looks exactly like this for neatness of code. Now, let’s see our card:

Nice. We are now done cleaning the Blog Template from Bootstrap Let’s stop here for now and commit these changes to GitHub:

Good. On the next lesson, we’ll use the for loops to show all the blog posts we have made. See you there!
