We need to understand what it means to be a web developer. Additionally, we need to know what problems we had in the past and how we solved each one of them. Also, we’ll discuss what we only had with computers in the past, compared with what we have right now. Furthermore, we’ll discuss the importance of HTML, CSS, and Javascript. Lastly, we’ll discuss why there are different web browsers.
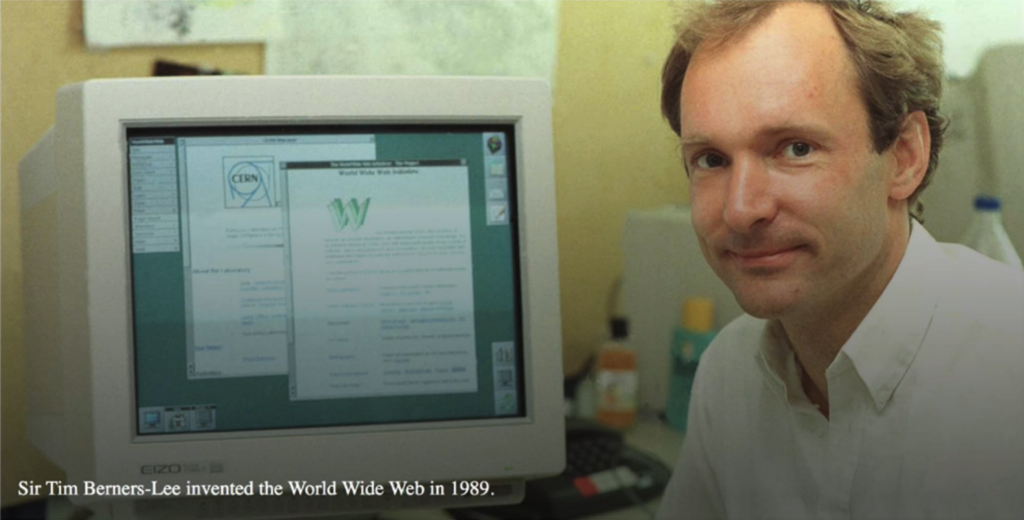
We’re gonna talk about Sir Tim Berners-Lee. He is the first web developer.

He invented the World Wide Web. But let’s first make a distinction between the World Wide Web and the Internet. If you wanna go have a history lesson about the Internet, go to this website: https://www.vox.com/a/internet-maps. It’s a really informative website.

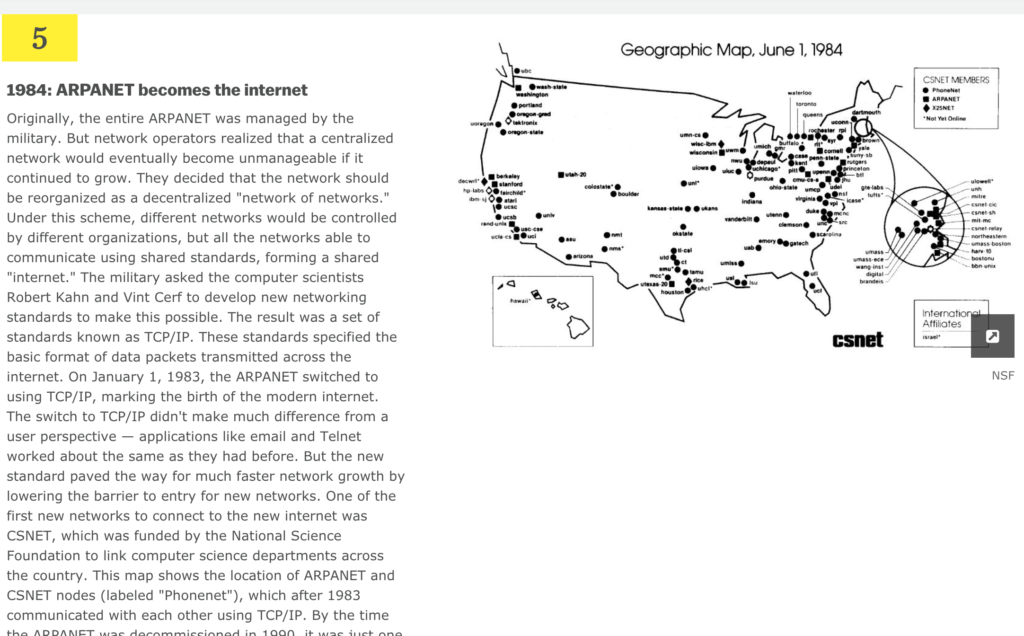
The Internet started off with the ARPANET in 1969. It was just a small project that connected some of the universities such as UTAH and UCLA.

And then between the 70’s and 80’s, it kept growing.

And then here was the first Internet backbone.

There was one problem that they had–they needed a way to share documents. Up until the World Wide Web, the Internet was already there. But it was really hard for computers to communicate with each other with just the Internet.
We can think of this as oral languages. You know, people from all over the world communicate to each other but it’s like doing it without phones or any other communication line. And gosh, you can send files with the Internet only, but it was almost impossible.
This WWW is a language that computers use, which we frankly don’t understand. But the servers, the HTML, CSS, and Javascript, and the browser all work atop of the World Wide Web. Now how did Sir Tim Berners the first web developer?
The first browser, the first server, and the first website
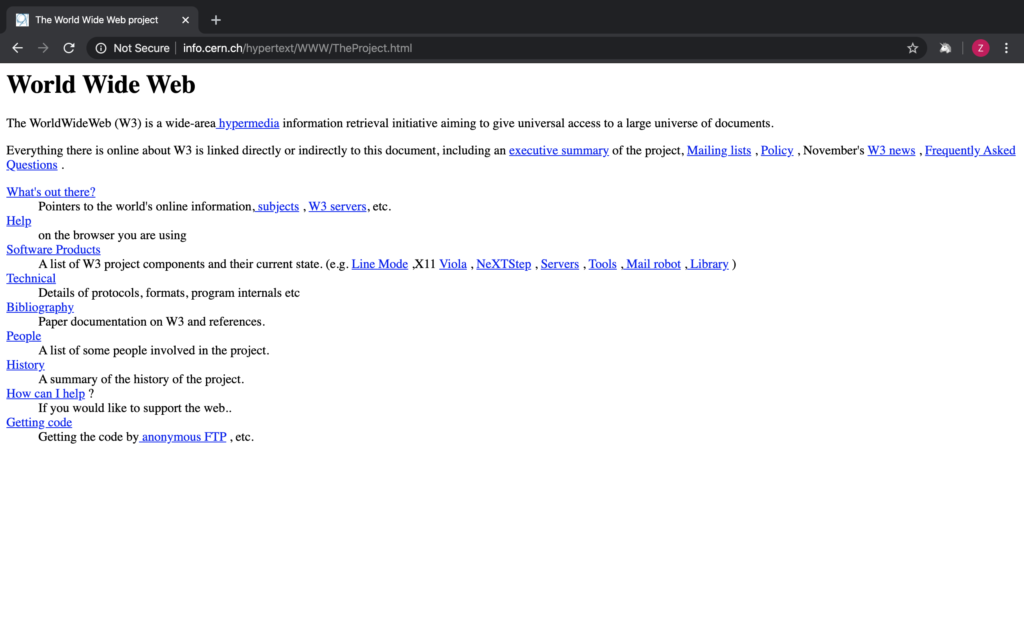
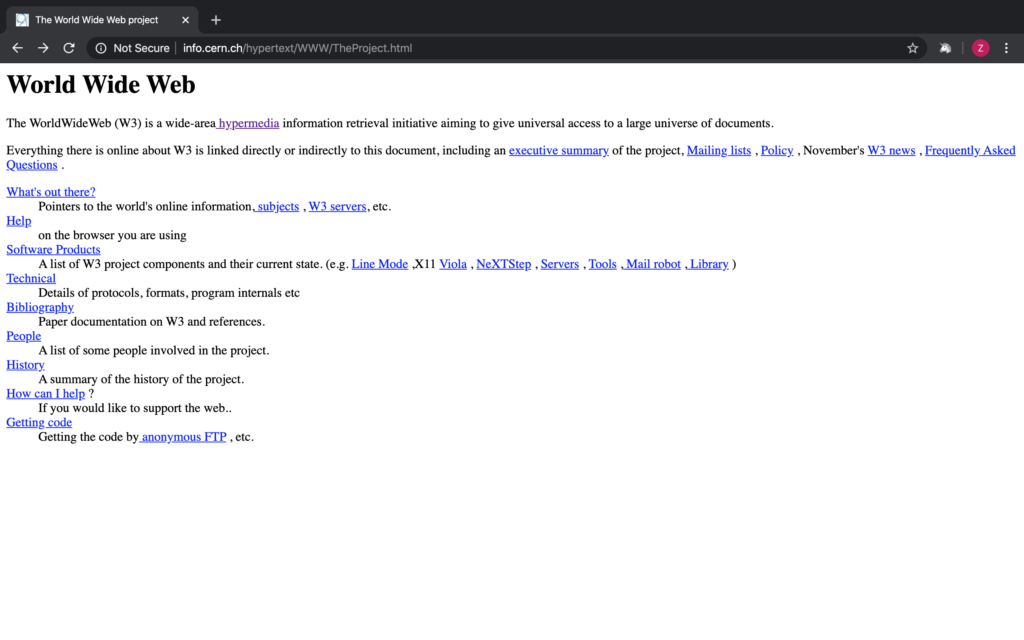
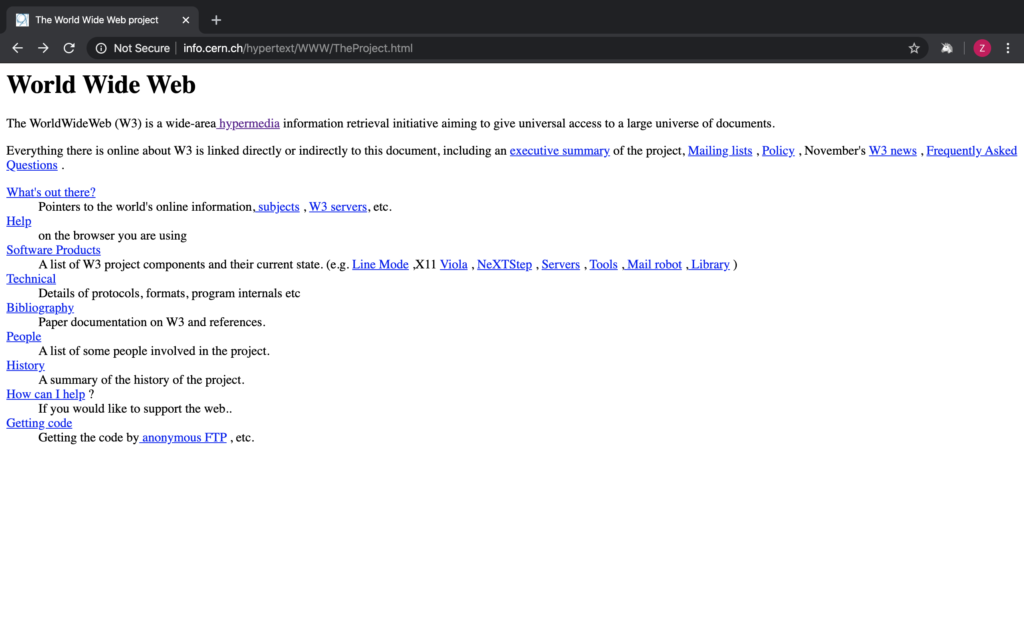
This was the first website, ever! It’s fortunate that they still have it until today.

You can see this website here: http://info.cern.ch/hypertext/WWW/TheProject.html
It was already running since 1991. For now, let’s talk about how all these was possible.
HTML
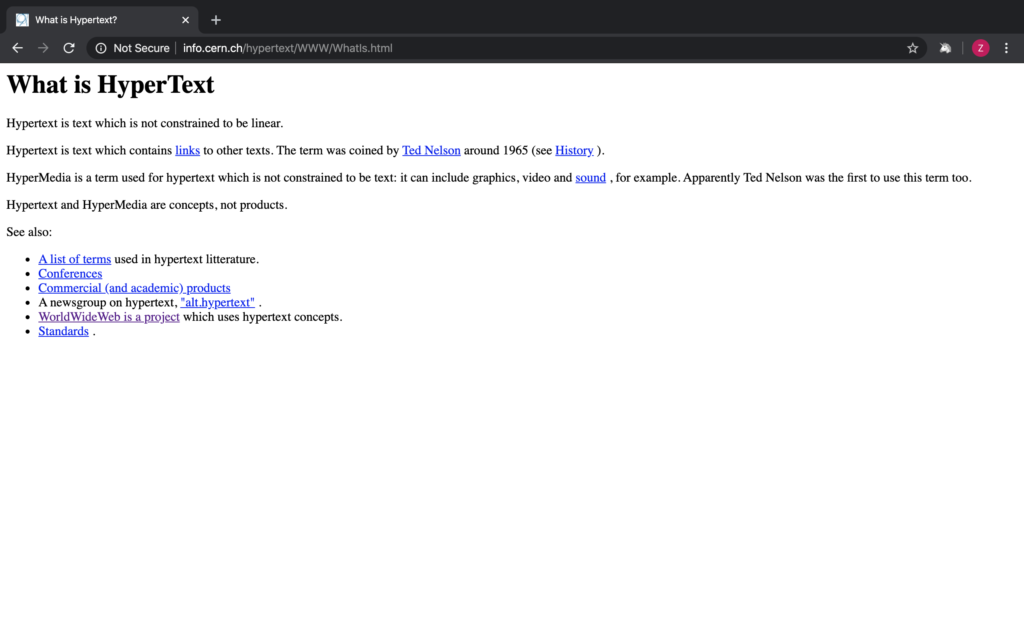
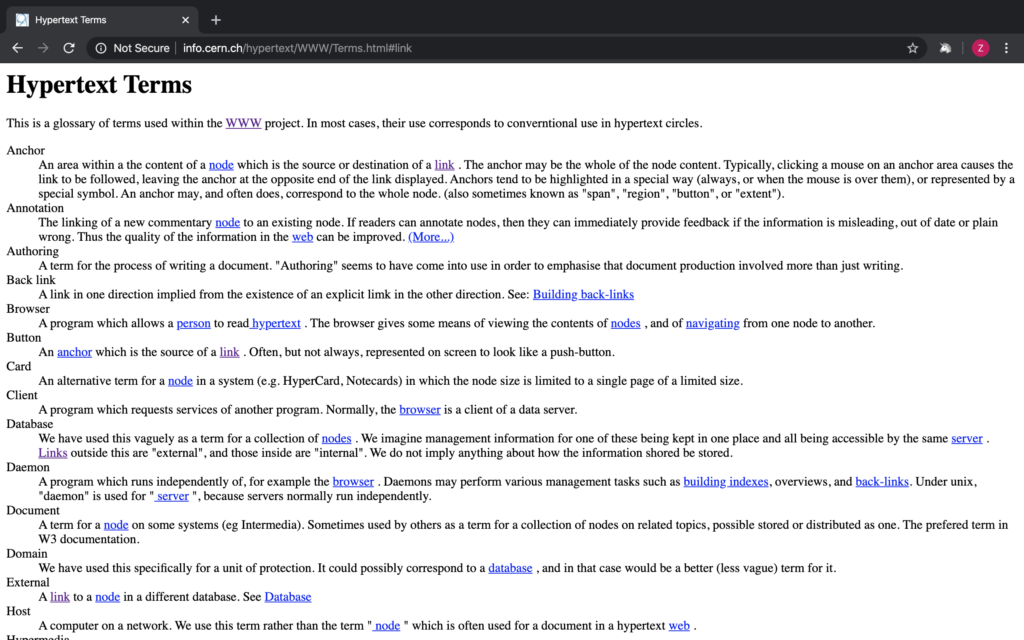
HTML, as you may already know, means HyperText Markup Language. We use this just to write text. These things on websites that we call hyperlinks that can take us to the other parts of the website. As an example, click on that hypermedia and it will take us here:

Now you can click on the links and see these:

Of course, you can always go back here:

By the way, that’s what we had back in 1991. Finally, we had a way to share documents. Additionally, these links can take us to another website, another file, etc. I know that it’s not much, but in their time, this was the most beautiful website they’ve ever seen in their life. With that reason, the next things come into being.
CSS
This means Cascading Style Sheets. In the first place, Hakon Wium Lie proposed the concept of CSS while working with Tim-Berner Lee in 1994. The first CSS was officially, released on December 17, 1996.
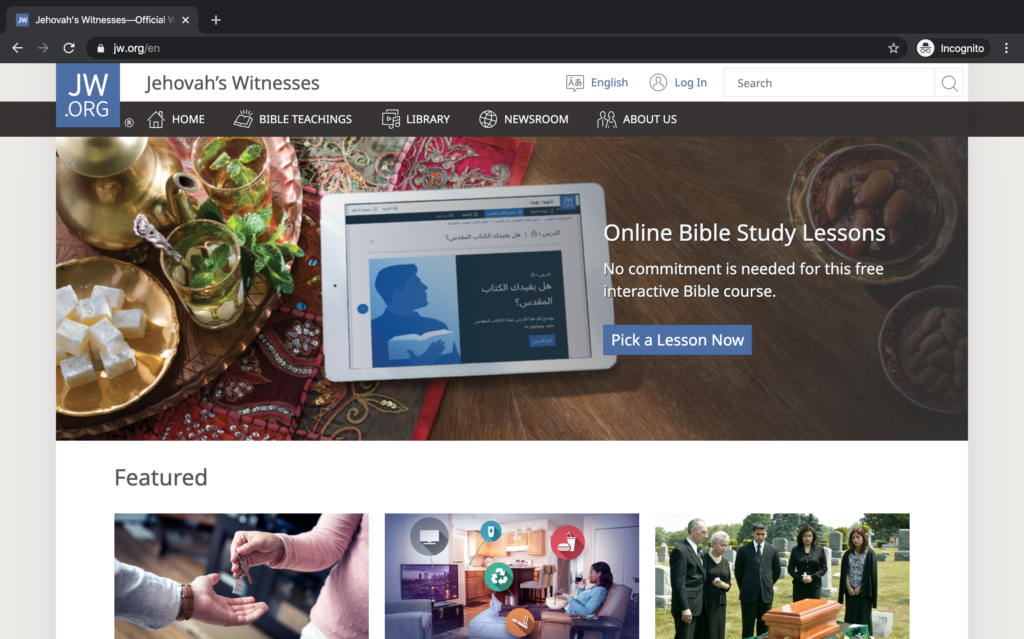
CSS was responsible with the view and the layout of the website. It was in charge of making a website pretty. As an example the jw.org/en:

So beautifully laid out, isn’t it?
Javascript
JavaScript was created by Brendan Eich in 1995 during his time at Netscape Communications. It was inspired by Java, Scheme and Self. Anyways, this is Javascript at work:
So, you saw that it is a powerful scripting language, widely used for controlling web page behavior and used to make a website interactive.1allowing a two-way flow of information between a computer and a computer-user; responding to a user’s input.
Let’s Inspect!
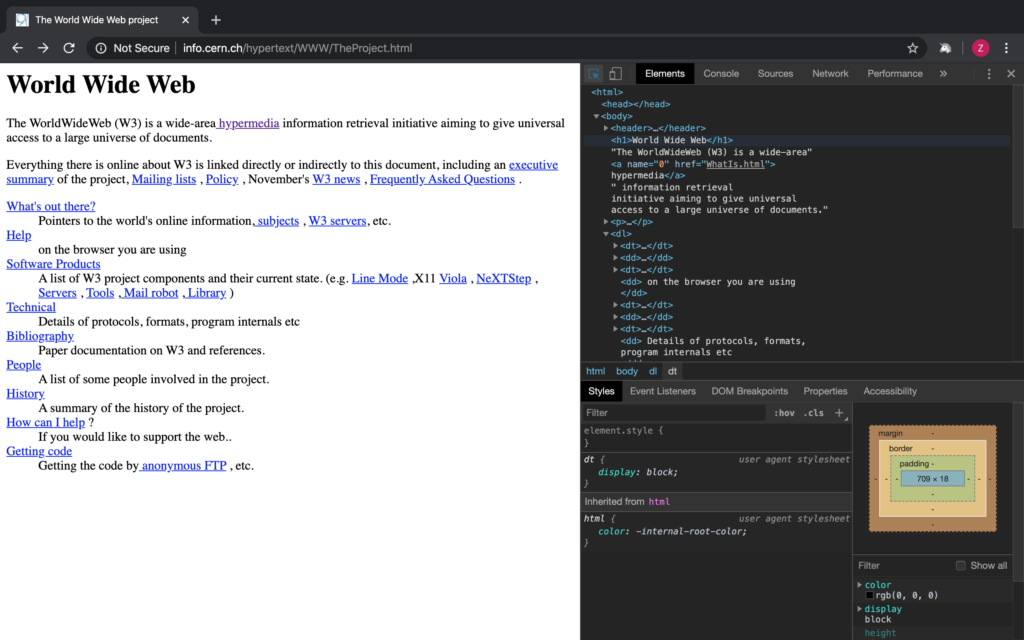
Let’s get back here at this page:

Press right click and then click on Inspect:

Here at the top-right, we can find the HTML. Just below it, you will notice the Styles. Styles, as the name suggests, is for the style of the website. Thus, the CSS. Lastly, the you can add some Javascript code on the Console beside the Elements at the top-right.
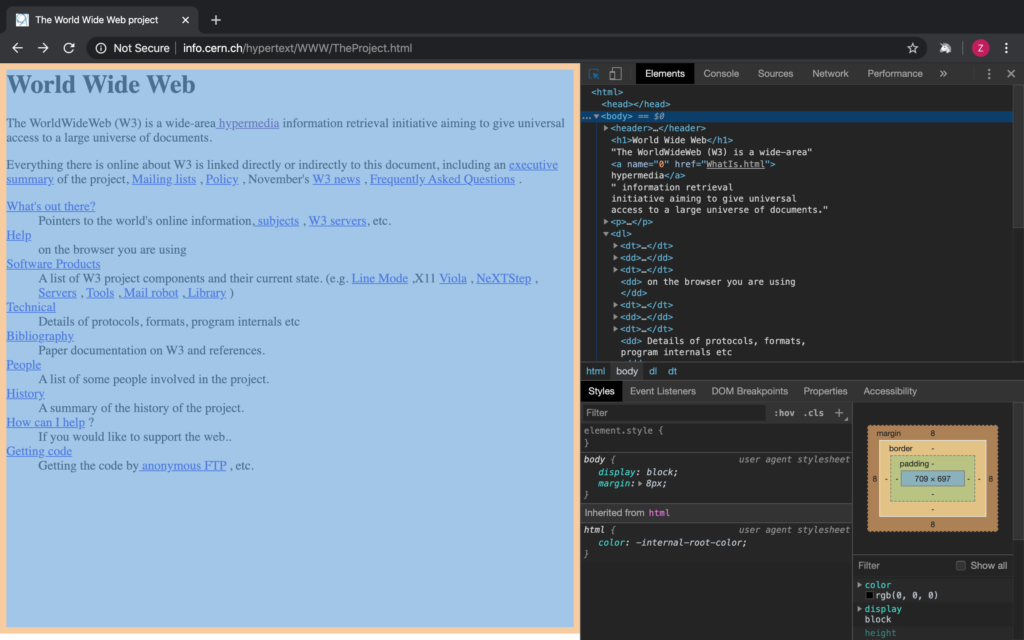
Here on the HTML code, click on the <body>:

With that in place, click on the element.style below the Style:

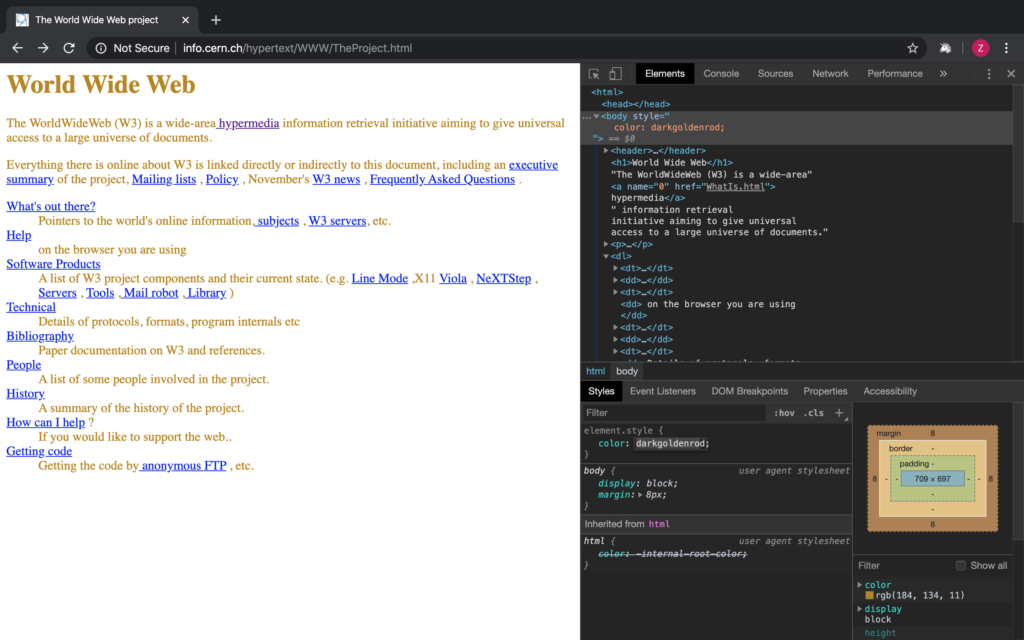
And then type color : darkgoldenrod:

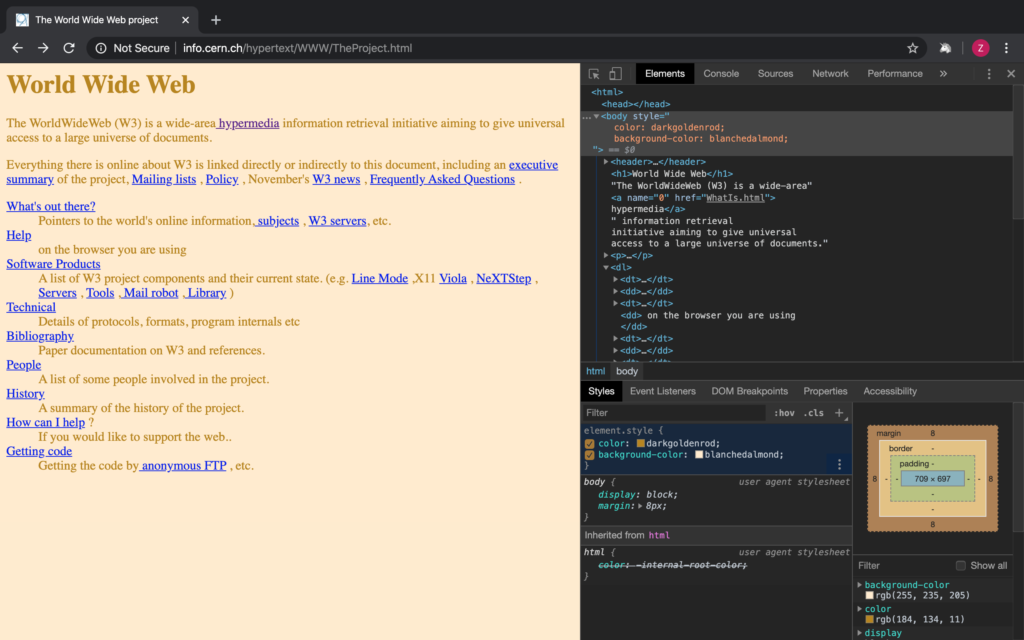
As you can see, it changed the text color from black to gold. Now let’s do something with the background color. Let’s add background-color : blanchedalmond:

You can go with whatever color you can have to make this website more pretty. That’s CSS at work. Now how can we add some Javascript code? Here at the top-right beside the Elements, click on the Console:

For now, I’m just gonna show you a simple Javascript line. Type in alert(“hi (your name)“):

Now press ENTER:

Cool! info.cern.ch says Hi Zedd! Did you know that we’ve just made the first website ever much prettier with CSS, and made it interactive with Javascript.
Why are there different web browsers?
We have these different kinds of servers:

I’m sure that you have seen these different web browsers. These are just some of the many other web browsers like Opera, Microsoft Edge, Vivaldi, Brave, UC Browser, and a whole lot more! But you may have wondered as well: “Can’t we just have one kind of web browser?” Nonetheless, here’s the thing, each one of them is owned by its own company.
However, that doesn’t mean that they can go with any kind of method they would want to read HTML, CSS, and Javascript. Why is that? Now that we have mobile devices–phones and tablets–these companies not have to only worry about what code to use to work for HTML, CSS, and Javascript. They also have to worry about how different websites look on smaller devices.
Above everything else that we’ve just learned, take these new knowledge with you as you go make your own applications and your own websites. Now, looks like you’re ready to be a web developer. Why don’t you try out the course on Learn Python? You can have a background with computers at the first lesson. But if you want to get straight to learning on how to code using Python, start on Lesson 3.
But if you don’t want to code for now, you can always read this article: How does The Internet Work?

One Reply to “The Great History of the Web”