Previous Lesson: Lesson 13: Get the Keyword Density Using Django
Our website is great! But not that great because we have something missing. In this lesson, you’ll know how to add a link using the anchor tags (<a></a>) in HTML!
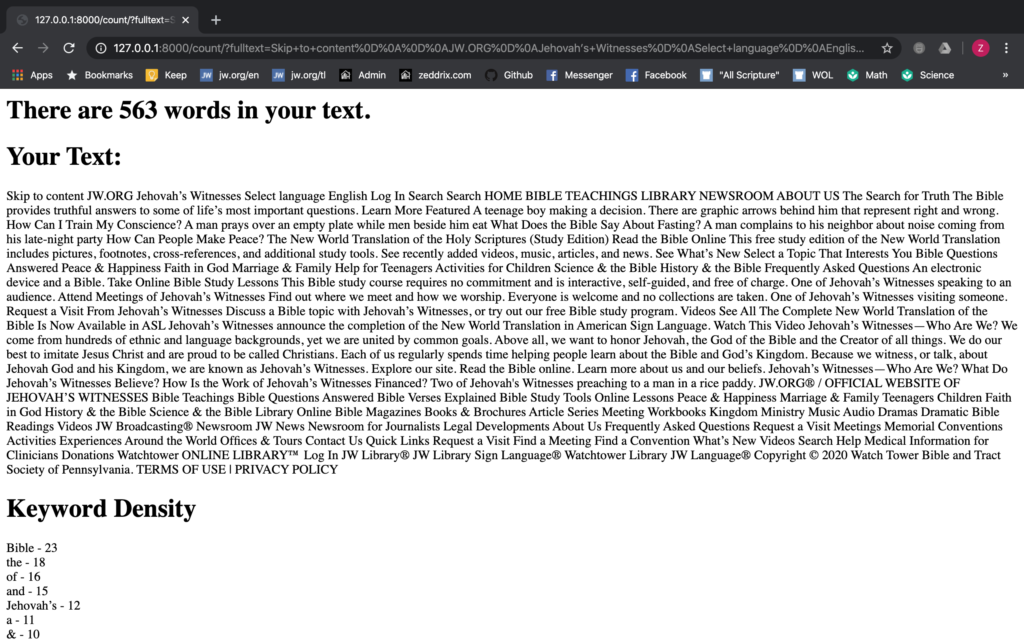
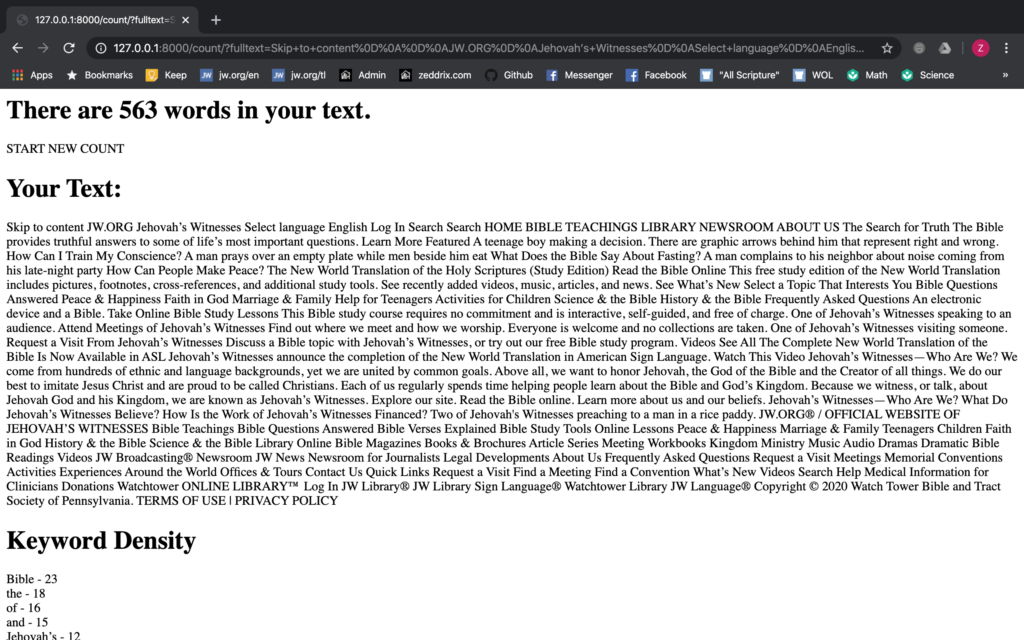
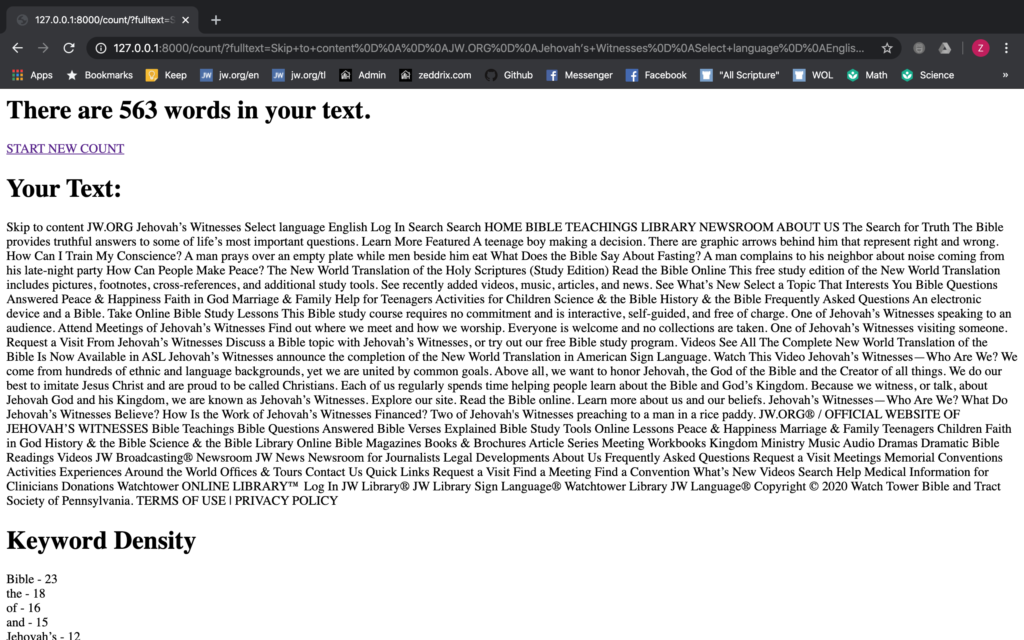
Before we jump to our lesson, just look at how amazing our website is right now:
But, I think there’s something missing here. What if we wanted to go back and start a new count? We can just do this:
I know that hitting the back button would still be great. But, it took me 10 seconds before I can have my word count here.
Another point, I don’t want to keep on re-selecting all my previous text and delete all of that to enter a new text. It’s annoying. So what can we do?
Create a New Link Using the Anchor Tags
Right, we should create a link here. Where do you want to place it?

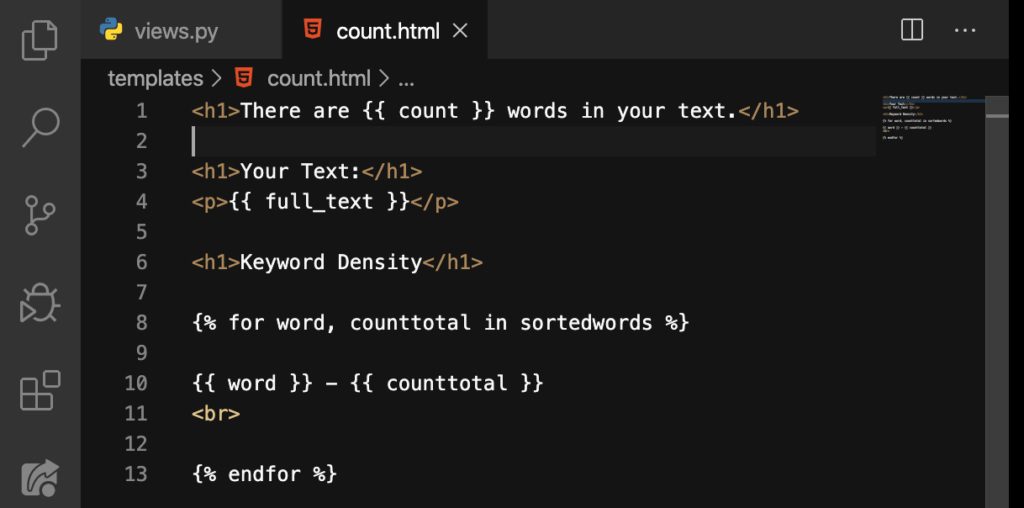
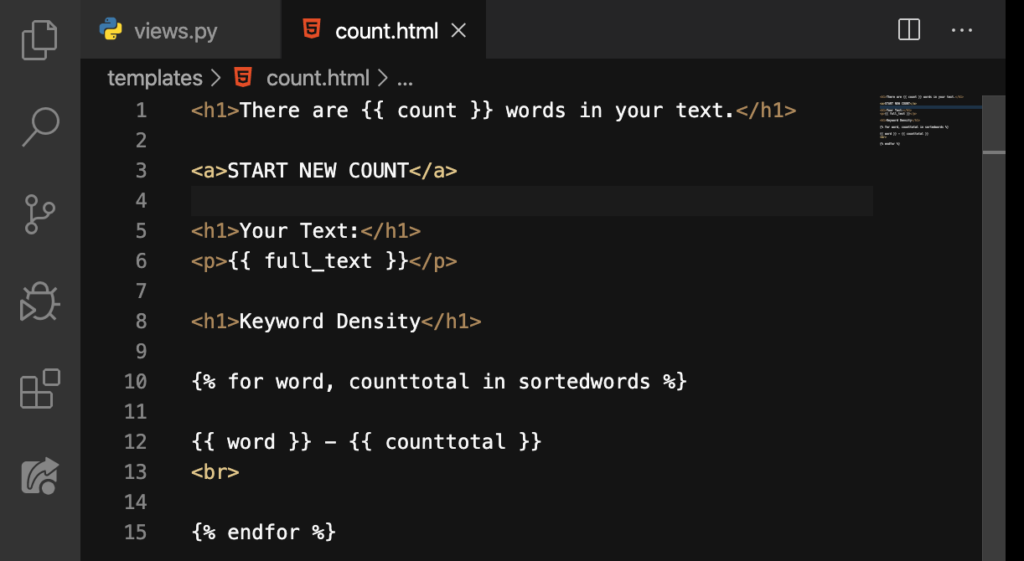
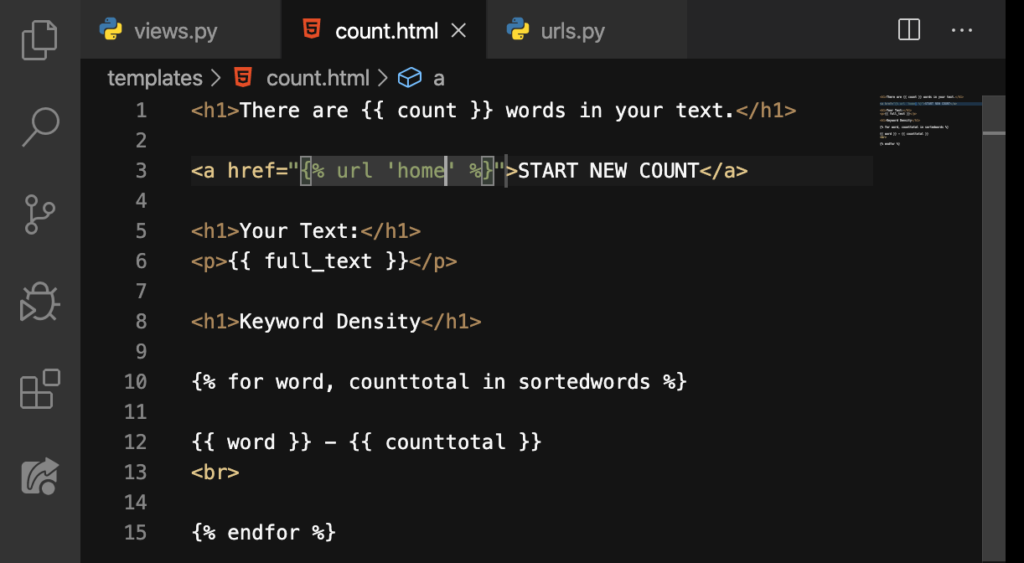
I think I’ll have it below that There are ____ words in your text. and above the Your Text. So let’s do it! We’ll start here in our count.html. Remember where you’re going to put it:

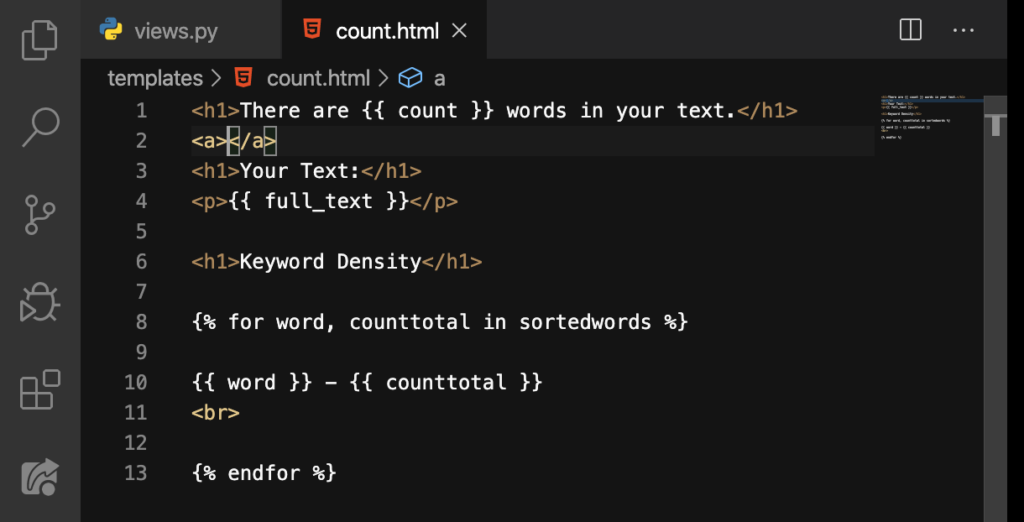
Okay. Now, let’s put the anchor tags here on Line 2:

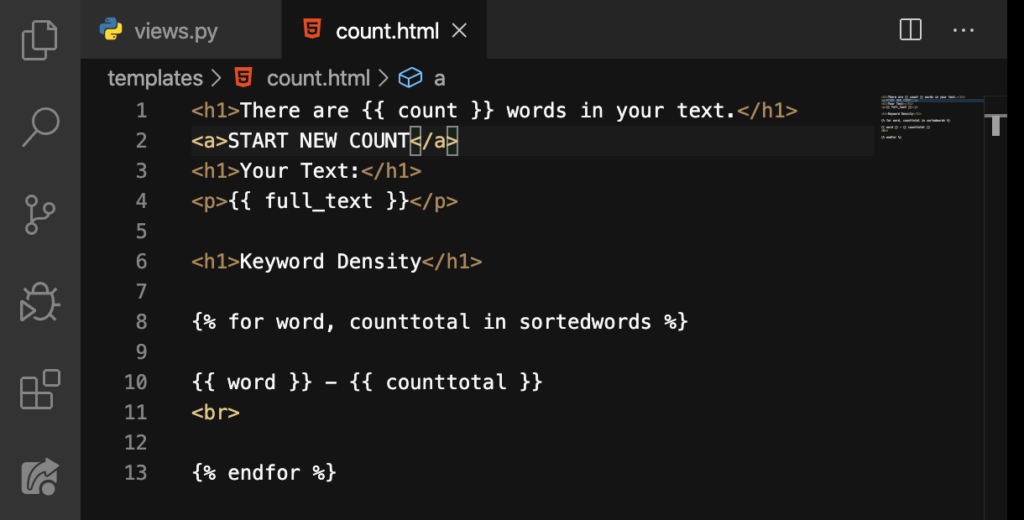
And then put the name of our button in between these tags. In my case, I’ll have START NEW COUNT:

Nice. You know, I think I want to have some spaces for this line:

That’s better. Let’s see:

There’s our link! But it’s non-clickable. Why is that? Because we don’t have any URL address here on our anchor tag. So let’s make it clickable.
Clickable Link!
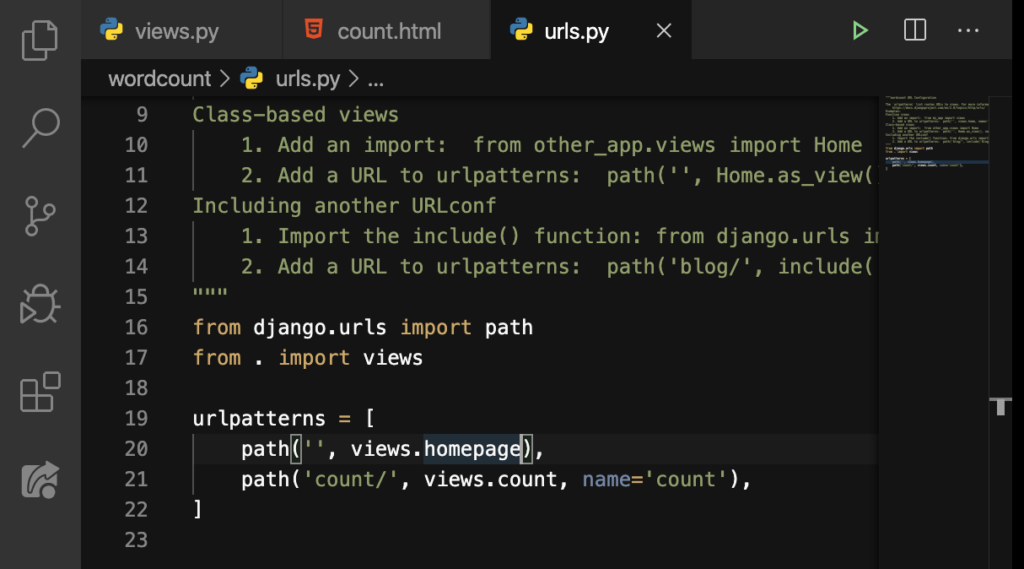
Here on urls.py:

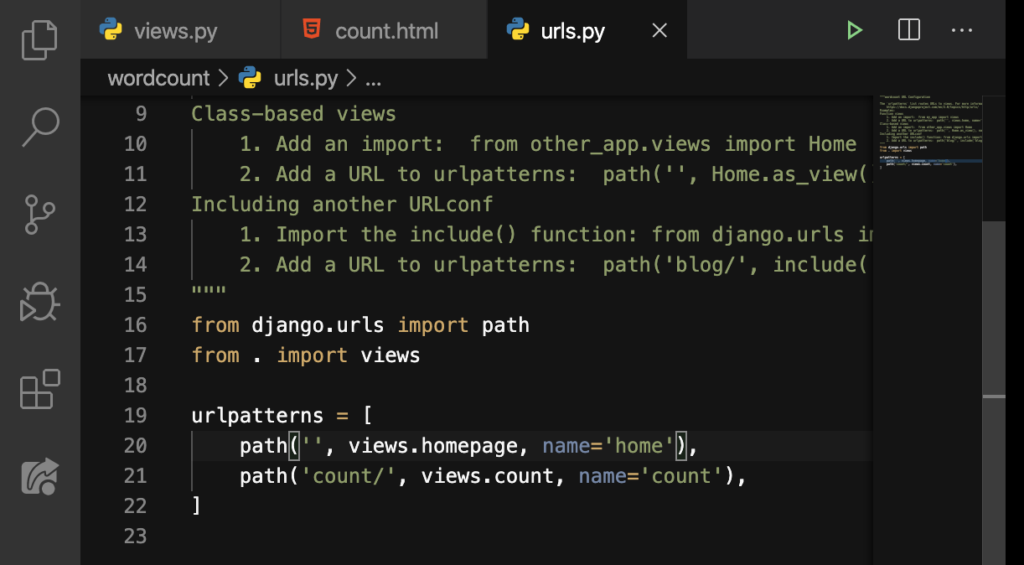
Let’s add a name for our homepage:

And then, we can do this on our count.html:

Note: This is one way to add a link using the anchor tags. In fact, it’s a little advanced. Basically, you can put this link inside the double-quotes of the href=””: https://www.w3schools.com/.
Now let’s click on that button!

START NEW COUNT:

We’ve done it! You know, I think it would be better if this is a button like that COUNT button, instead of being just a link. I’m not gonna show you how to do this. In short, this is your assignment.
But, I’ll give you a clue: See home.html. And your button should look and function simply like this:
Do your best!
Tip: Do not go to the other lesson without this finished first. The next lesson is harder than this. But here’s the next lesson:
