Previous Lesson: Lesson 37: Album Template From Bootstrap
In this lesson, we’ll add our greetings and email button to our website. This will be a clickable email button for our visitors.
Let’s start with the greetings that we will have at the top part of our homepage:

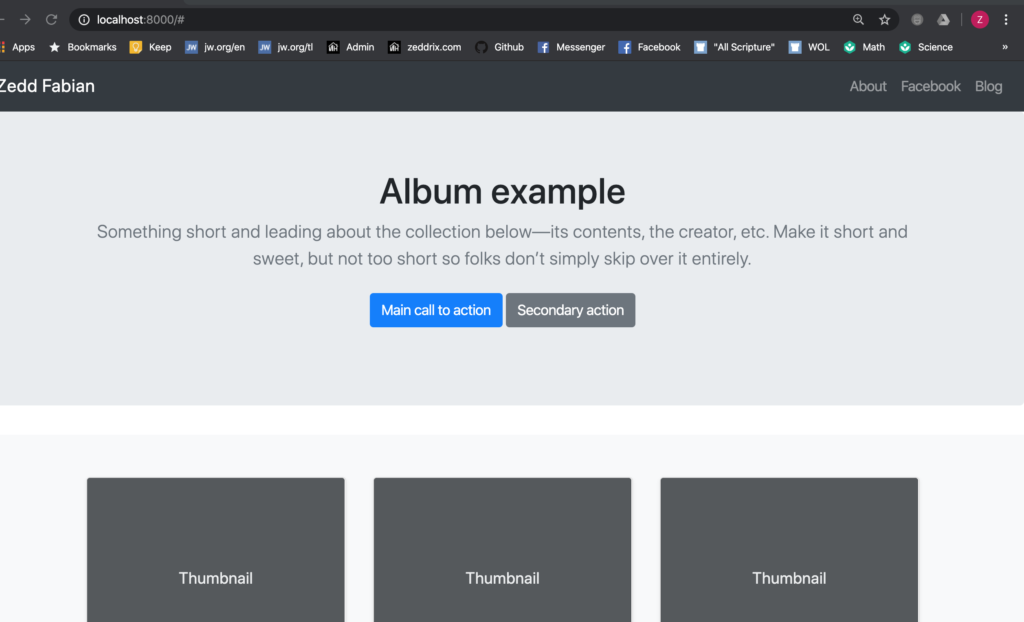
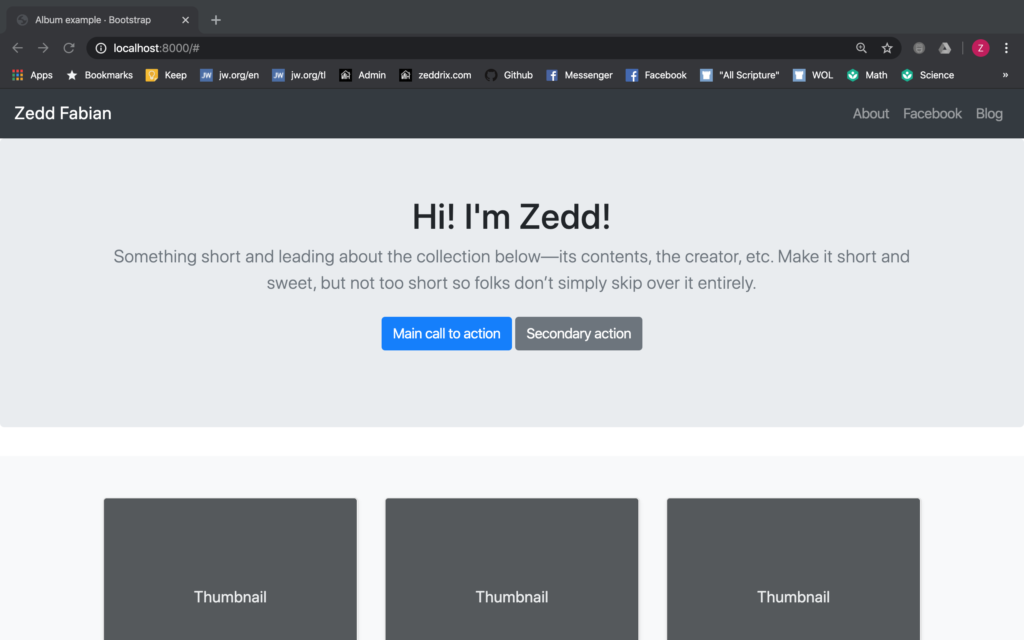
Right now, we have that Album example here:

Well, that’s about to change.
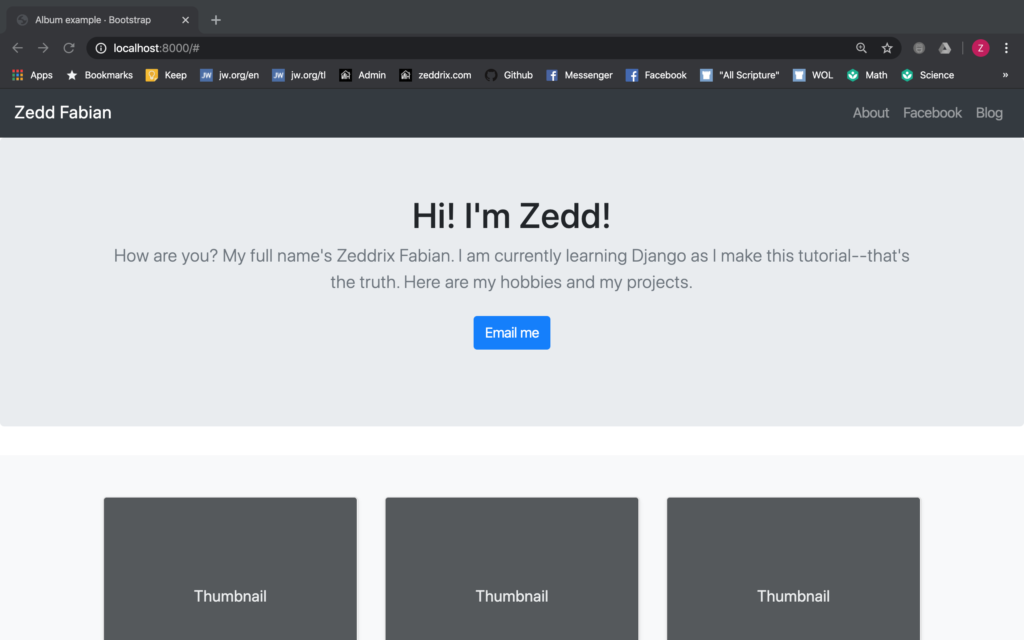
Hi! I’m Zedd!
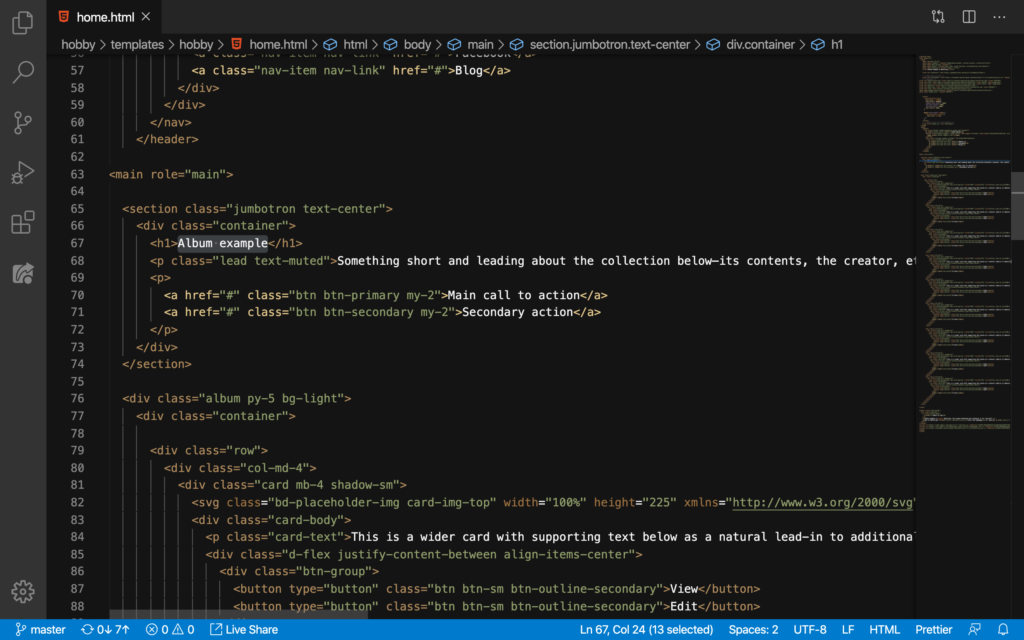
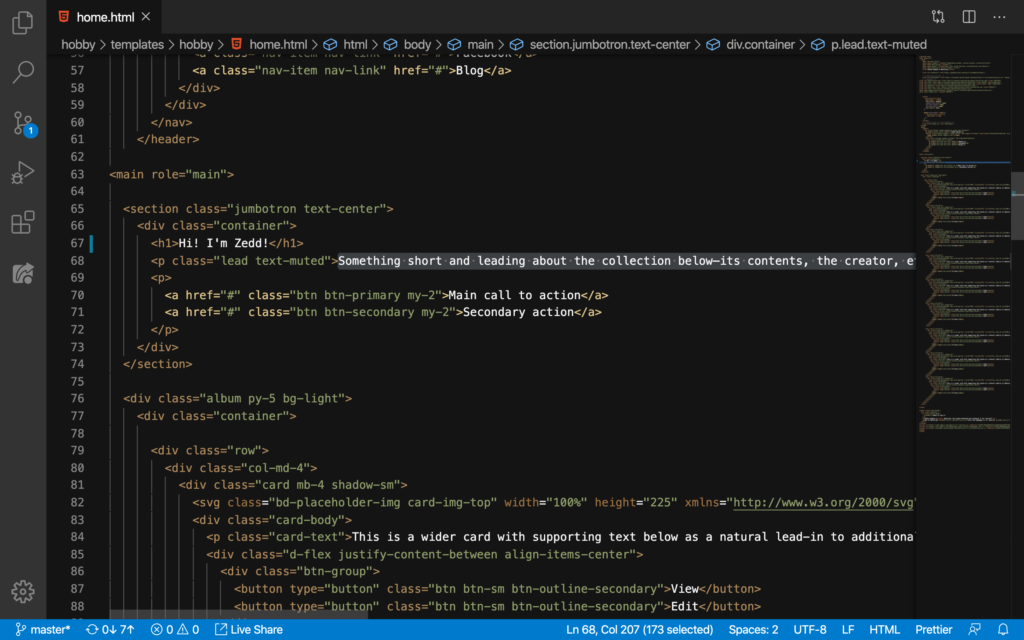
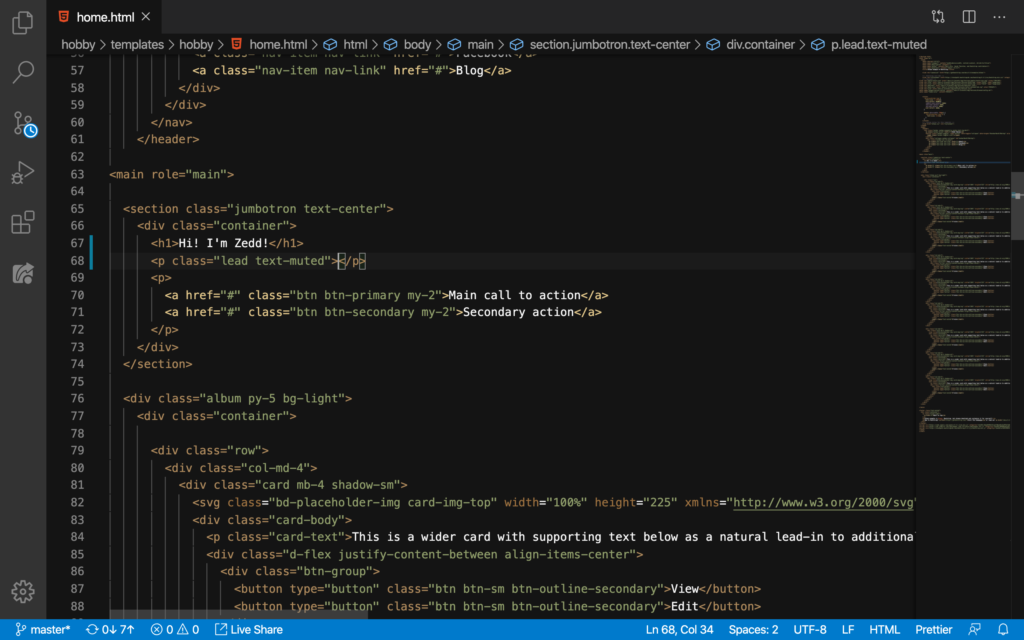
Look for the Album example on our code:

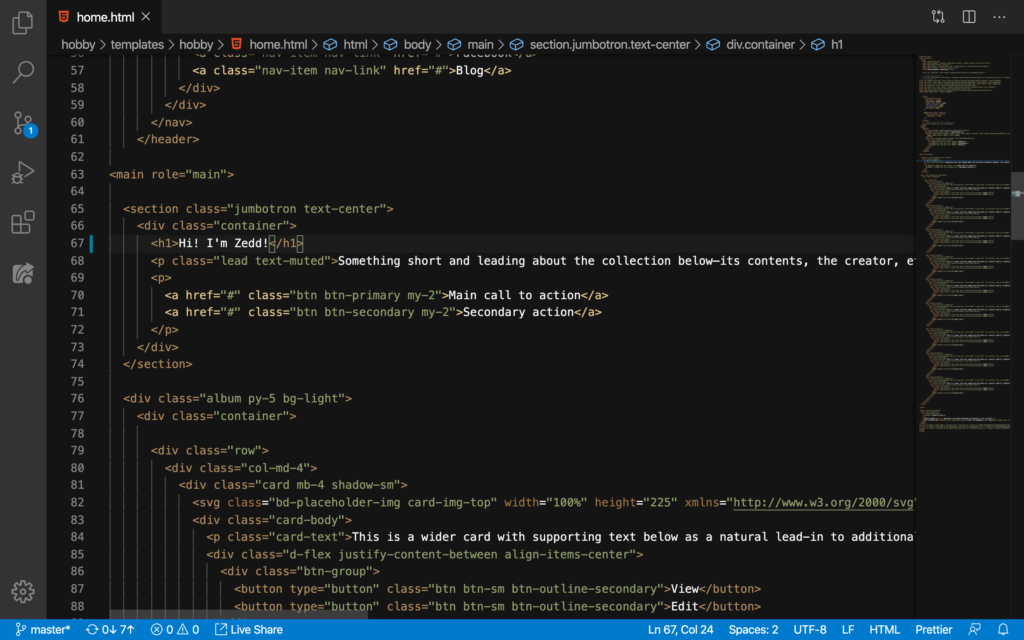
Yes, that’s it. Now let’s DELETE it. And then change it to our greetings:

On our website:

Refresh:

Nice. Below our greetings, we need to enter something short about ourselves and about our portfolio website.
Short and Sweet
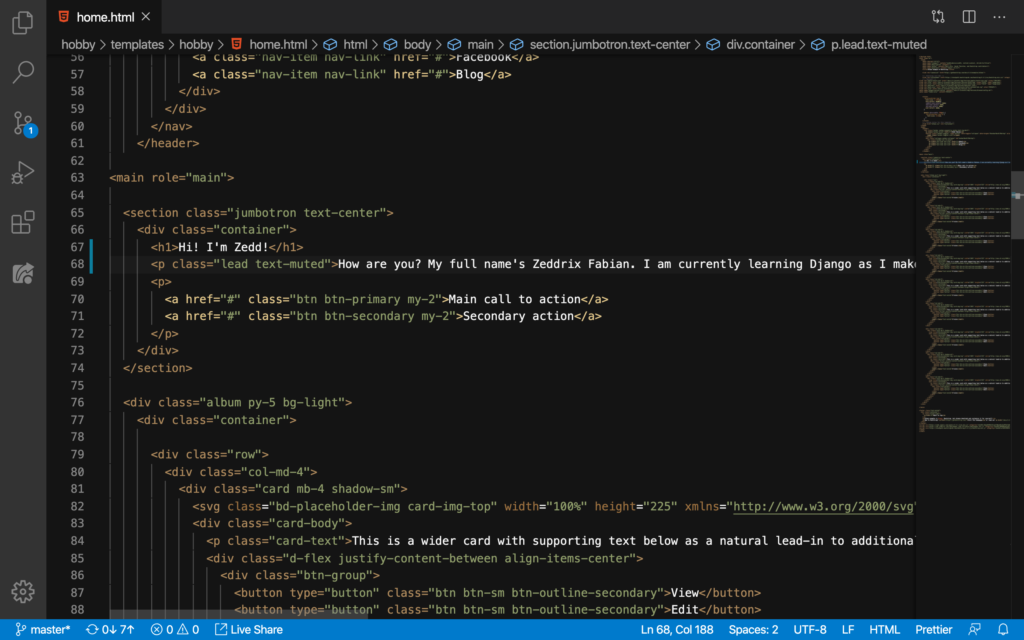
Let’s locate that “Something short and . . .” on our code:

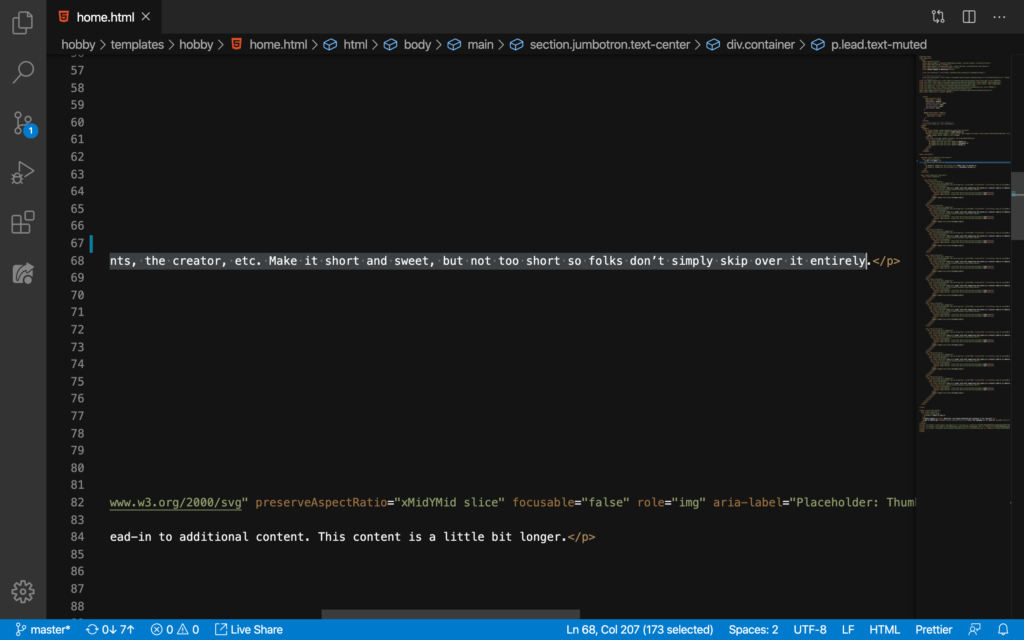
This will be the end of this paragraph:

Okay now let’s DELETE this:

Then, put anything that you want to say about yourself, about the contents of our portfolio website, etc.:

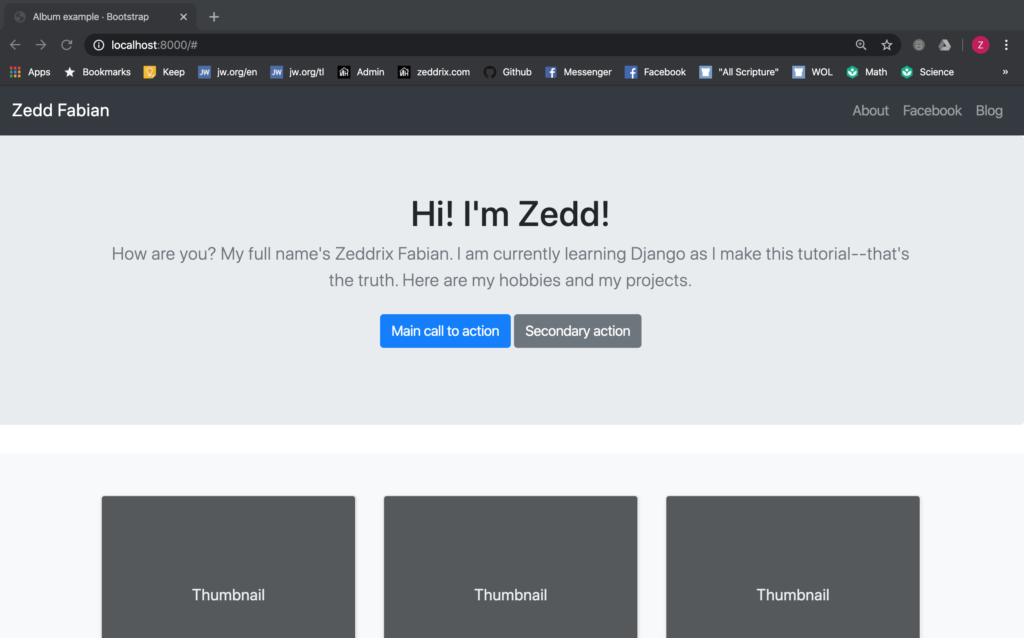
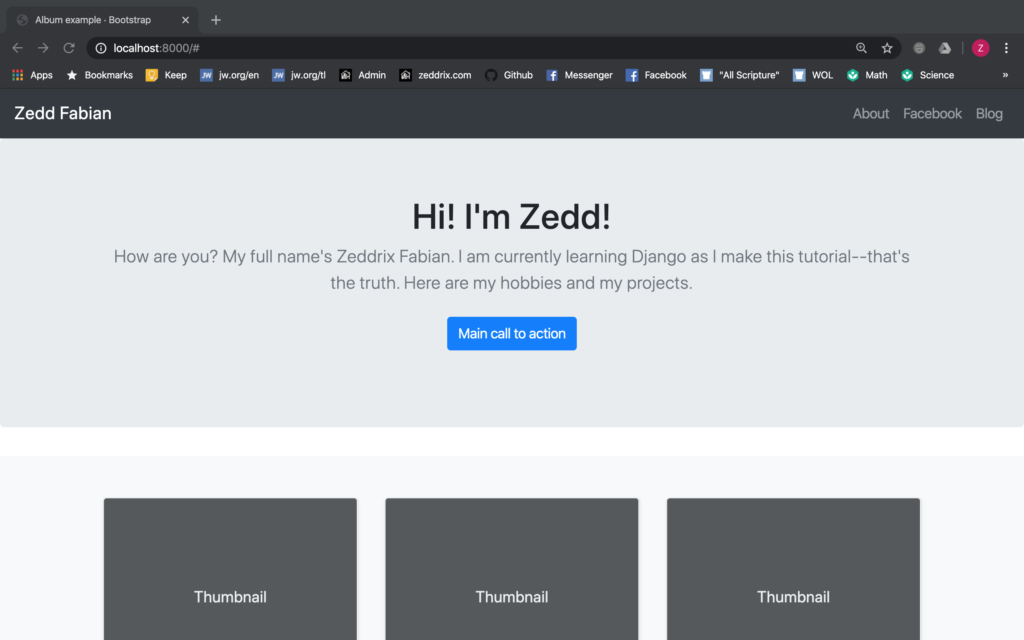
On our website:

Refresh:

Nice. Now let’s take care of those two buttons.
Email me
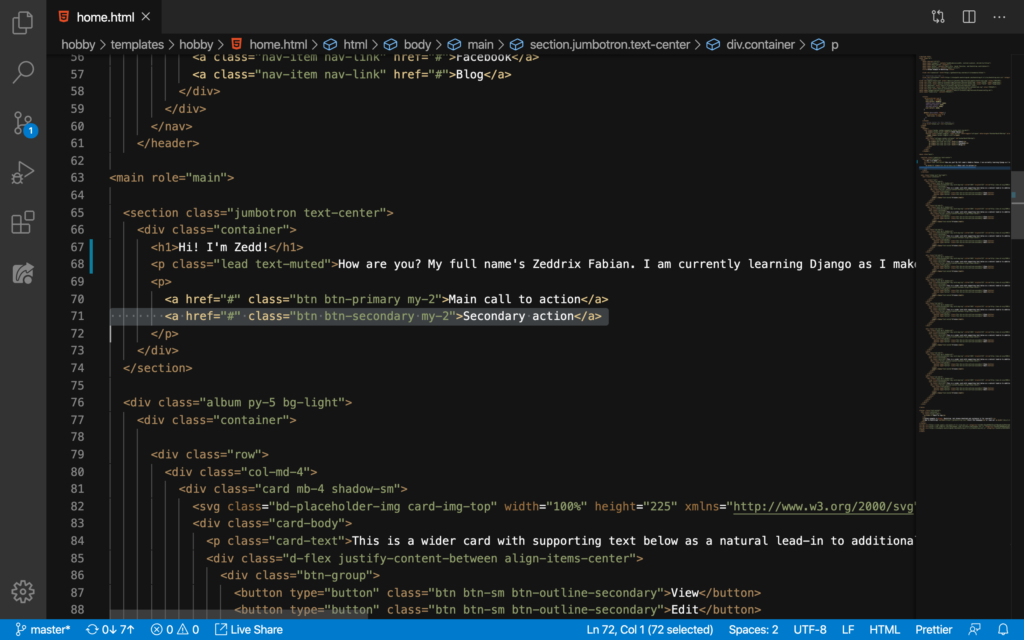
Look for the Secondary action button:

DELETE that line:

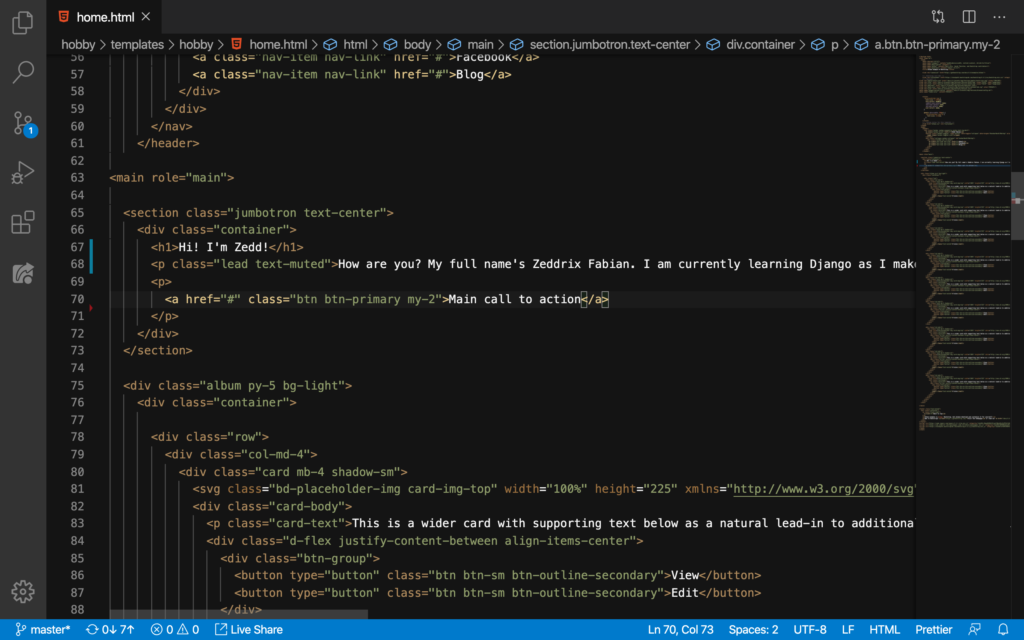
Let’s see what it looks like now:

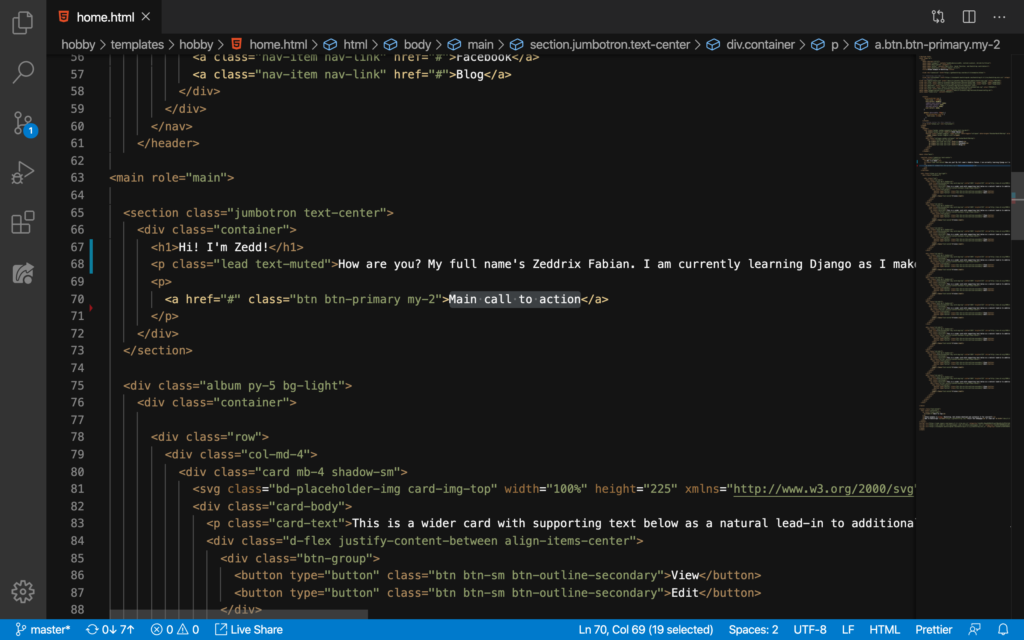
Okay. Select Main call to action:

We don’t want to have that button name so we’ll change it to Email me:

And that should say Email me inside the button.
email Address
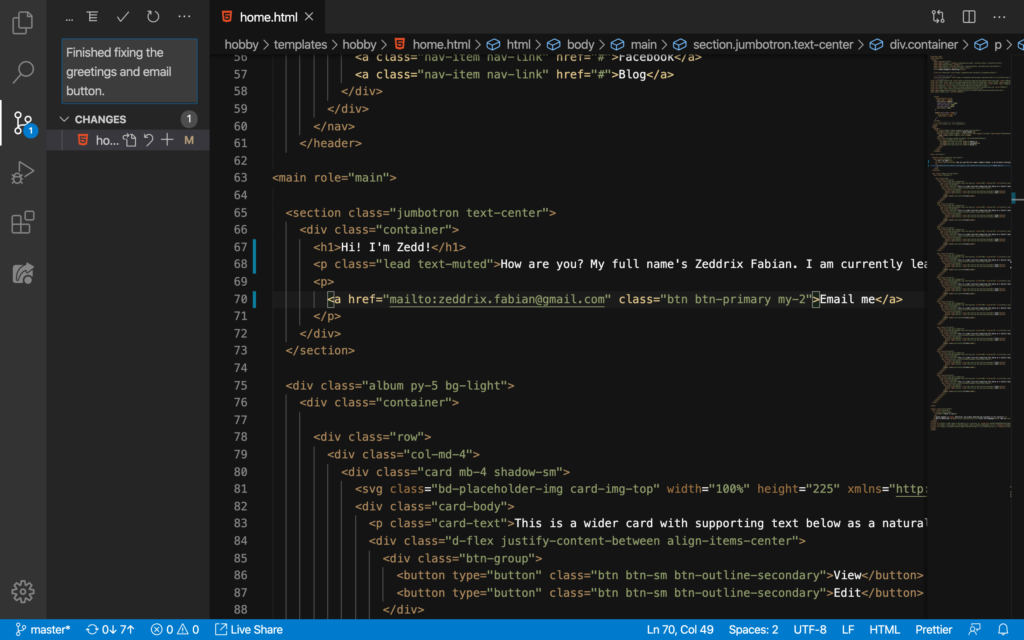
Of course, we need to lead the one who clicks on this to our email address, not just on a mere octothorpe here:

Instead, we’ll change this to an actual link by saying mailto:

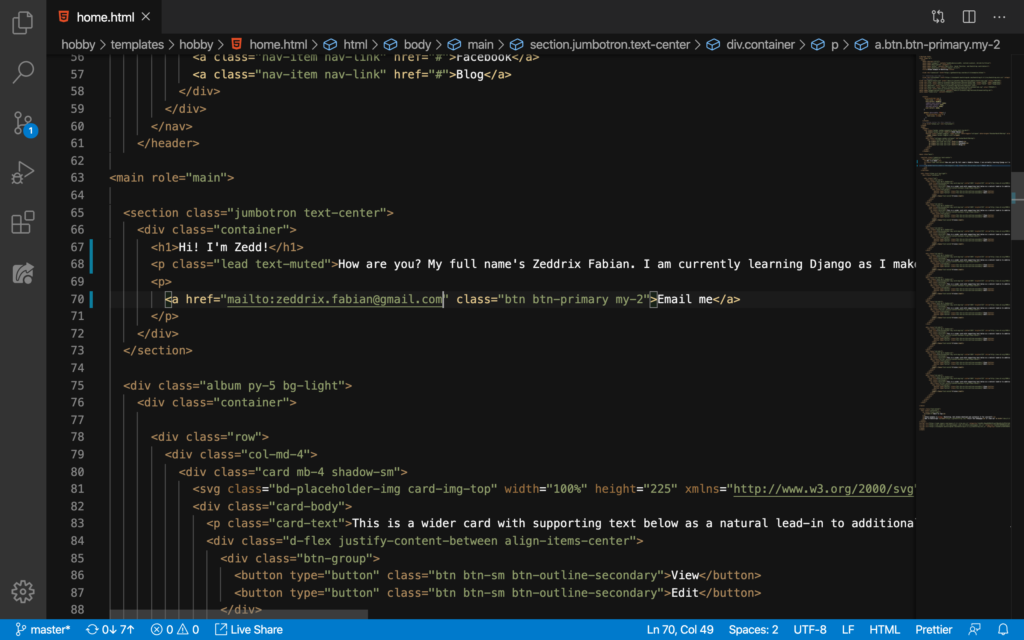
And then we’ll put our email address like this (this is mine):

On our website:

Upon clicking on the Email me button, it will ask for a mail account provider:

Now, carry on! Do your thing. Before ending this lesson, we’ll do a Git commit to GitHub:

Alright! We were able to add our greetings and an email button to our website! On the next lesson, we’ll talk about how to put our copyright at the footer.
